How to save font styles and button styles
A step-by-step guide on how to save font styles and button styles to reuse them in your Flodesk emails
Did you create the perfect heading, paragraph, or call-to-action button styled with your choice of settings like font, font size, font color, alignment to name a few? Do you want to easily apply the same styling to another email block or in your next email for a consistent look and feel?
In just a few clicks you can save your selected font styles and button styles in your account so you can reuse them across all your emails.
In this help article, we will show you how to
Save font styles and button styles
Apply the saved styles to another email block in your email
Manage your saved styles
First things first, start with creating and designing your email. Remember to use your custom, brand fonts where applicable. When editing fonts and buttons, you have a variety of options to design them to your liking.
How to save font styles in an email
You can save font styles both in Text blocks and Layout blocks. Saved font styles include: Font family, weight, size, color, alignment, case, line height, line spacing.
You can save up to 30 font styles.
Saving your first font style
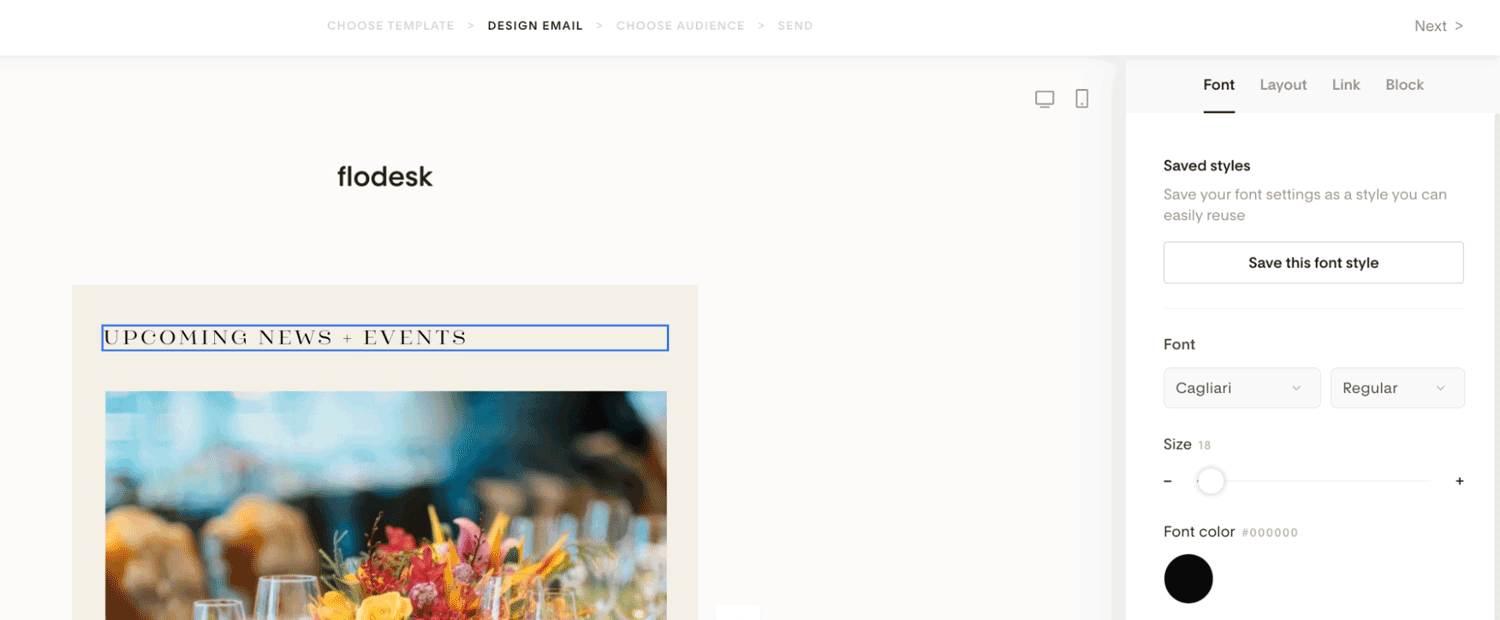
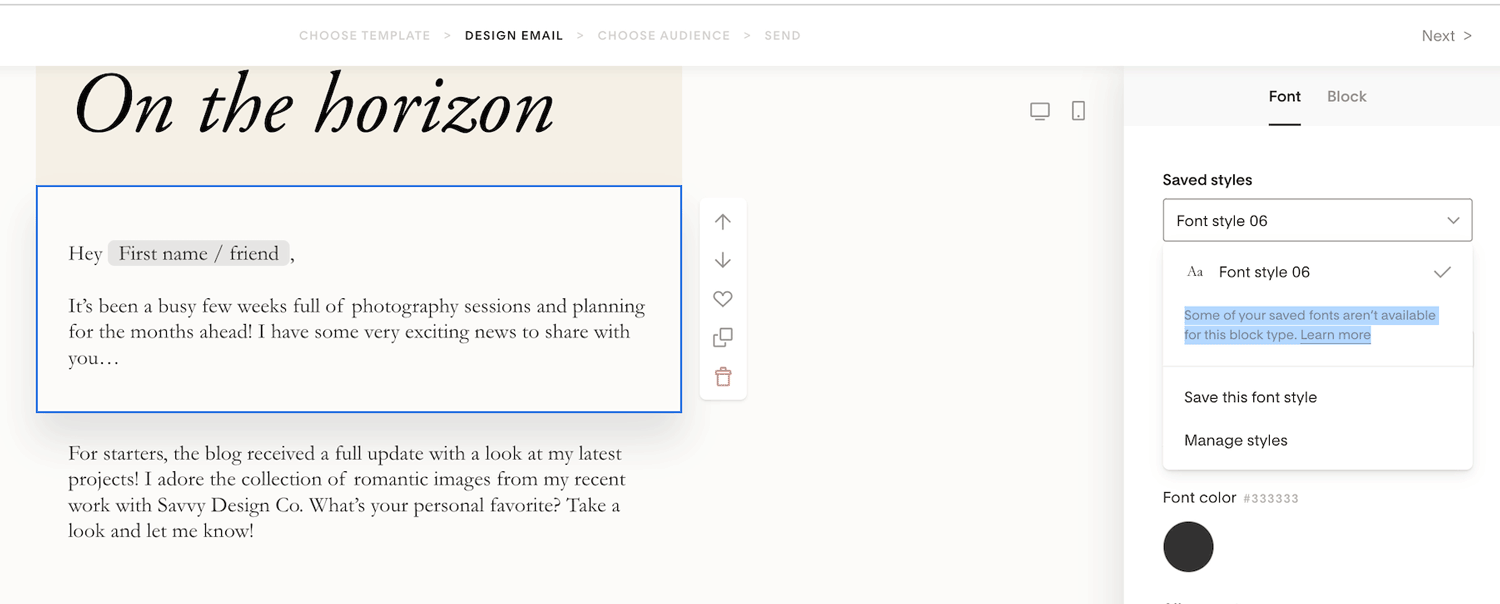
Click the block whose font style you want to save. In the below example, we clicked the text part of the Layout block. Next, click the “Save this font style” button on the right sidebar under the Font tab.
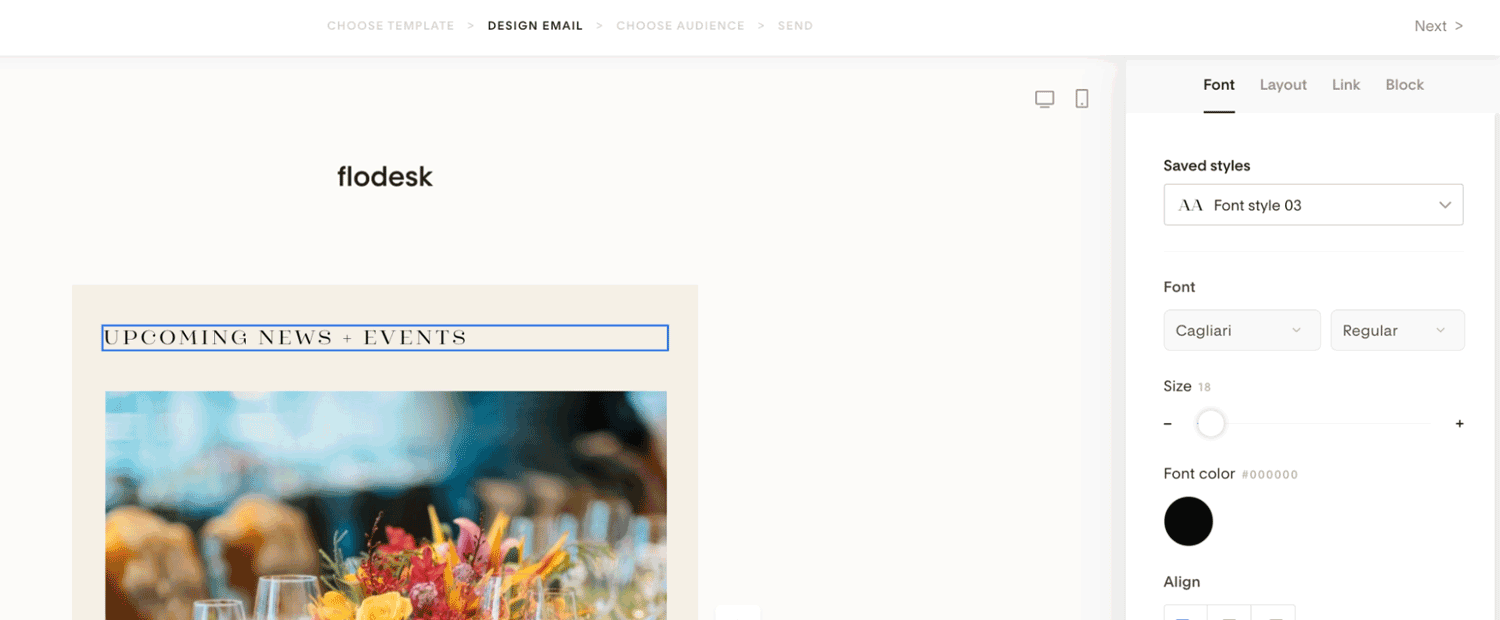
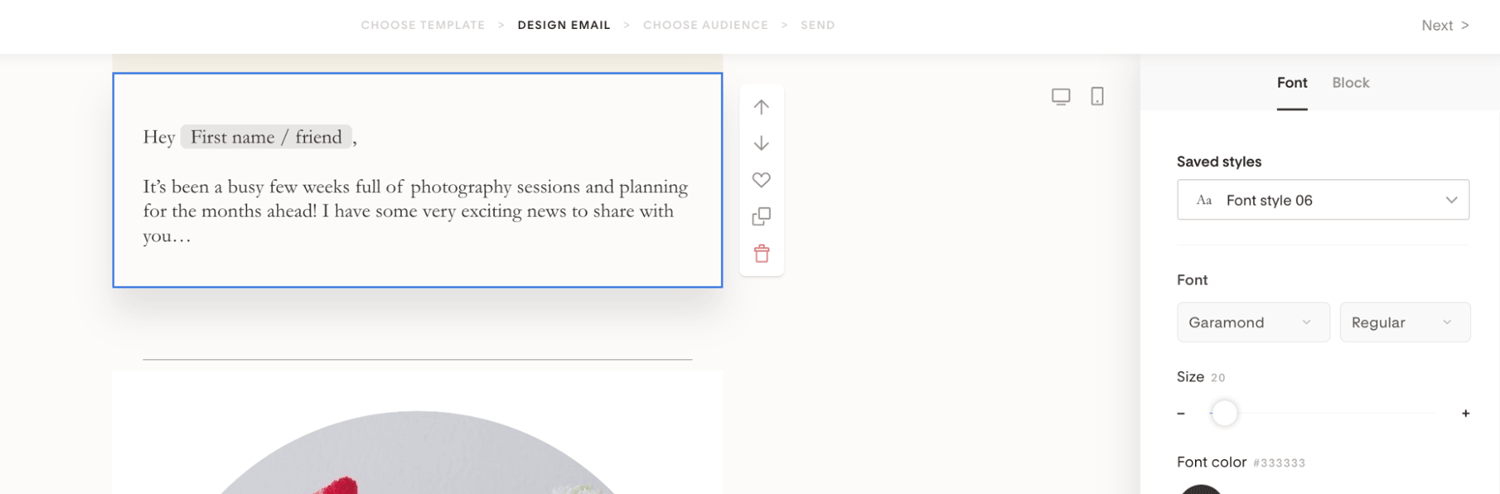
Once the font style is saved, you'll see a drop-down with all your saved font styles ready for reuse across all emails.
Saving additional font styles
To save a different font style, repeat the steps:
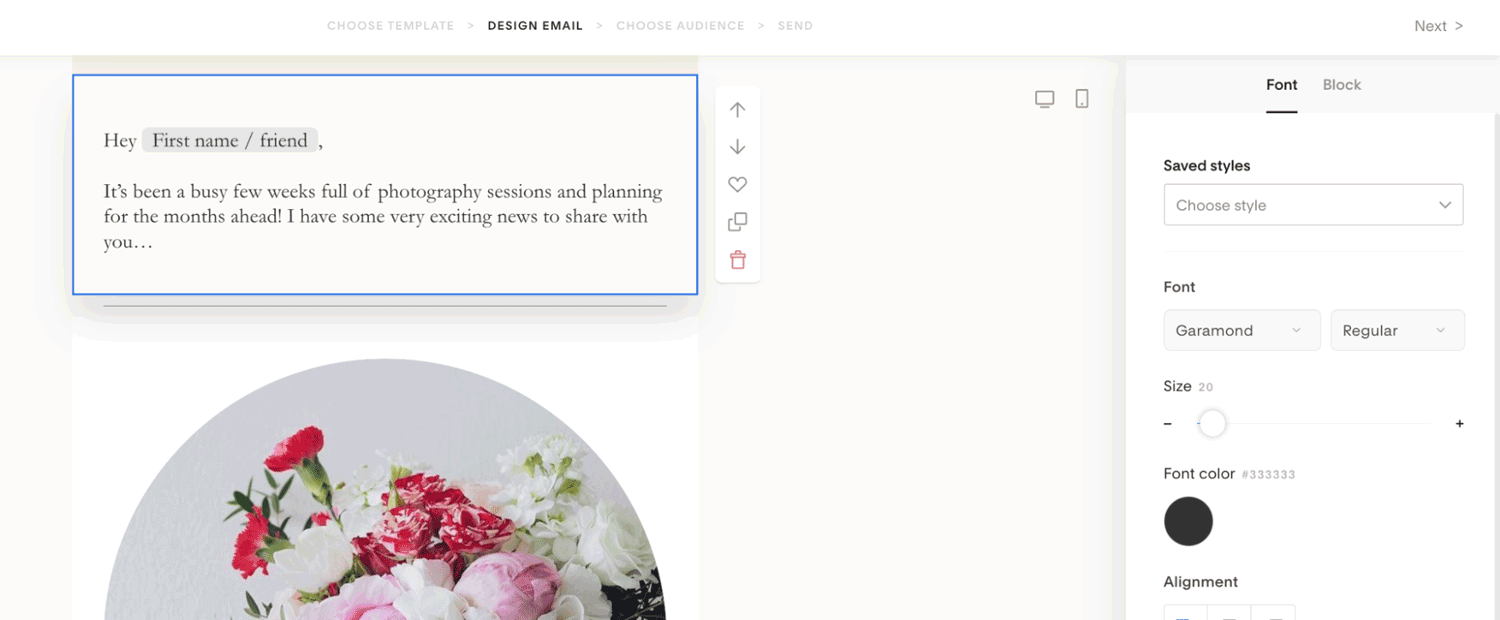
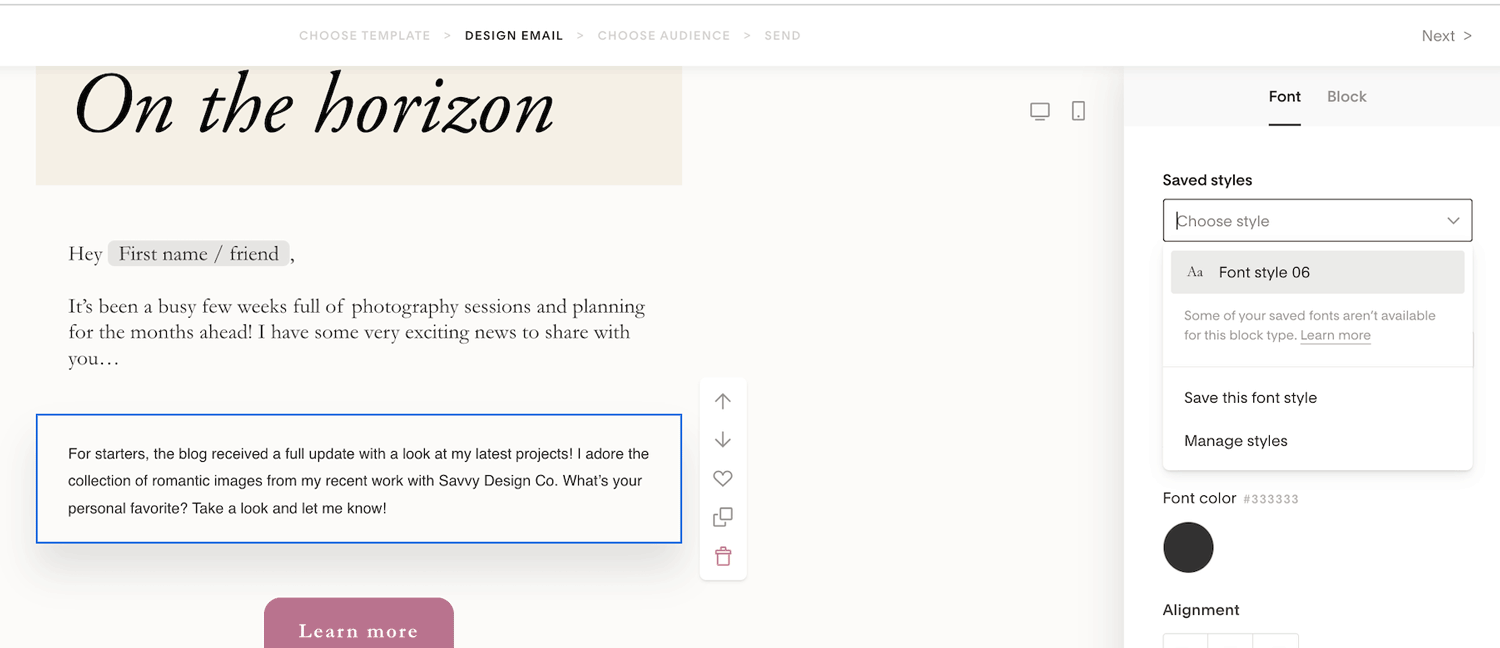
Step 1. Click the block whose font style you want to save. In this example, we want to save the font style of a Text block section.
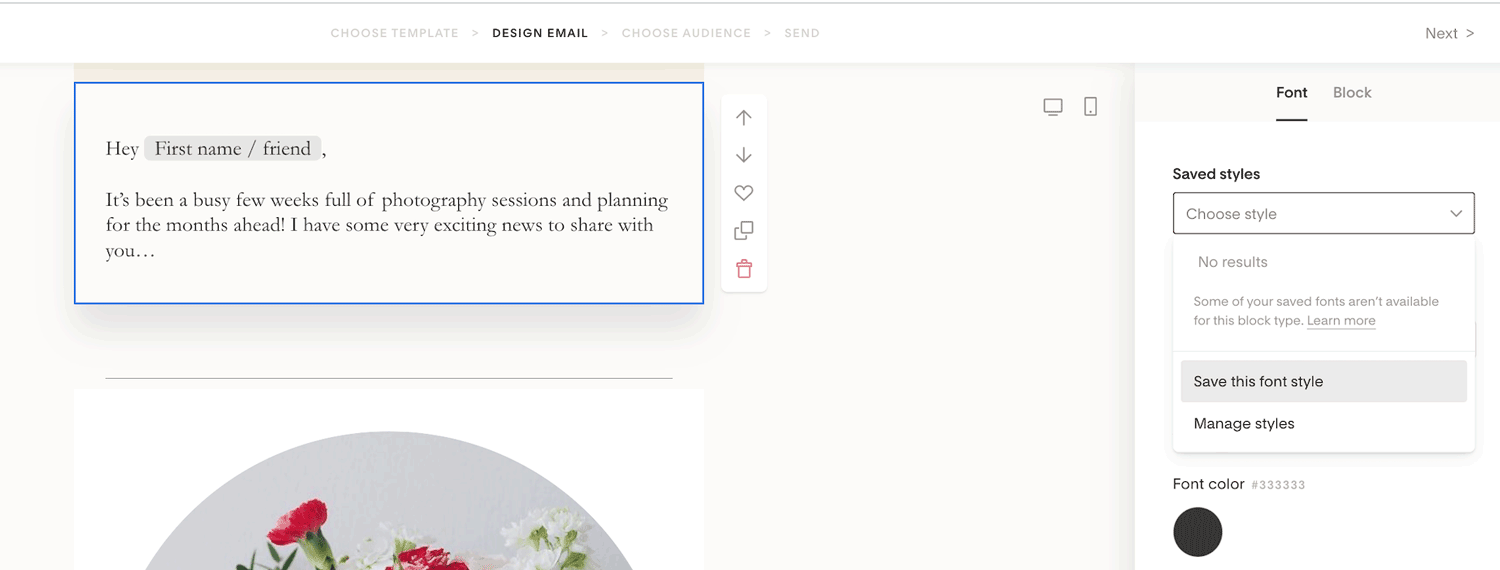
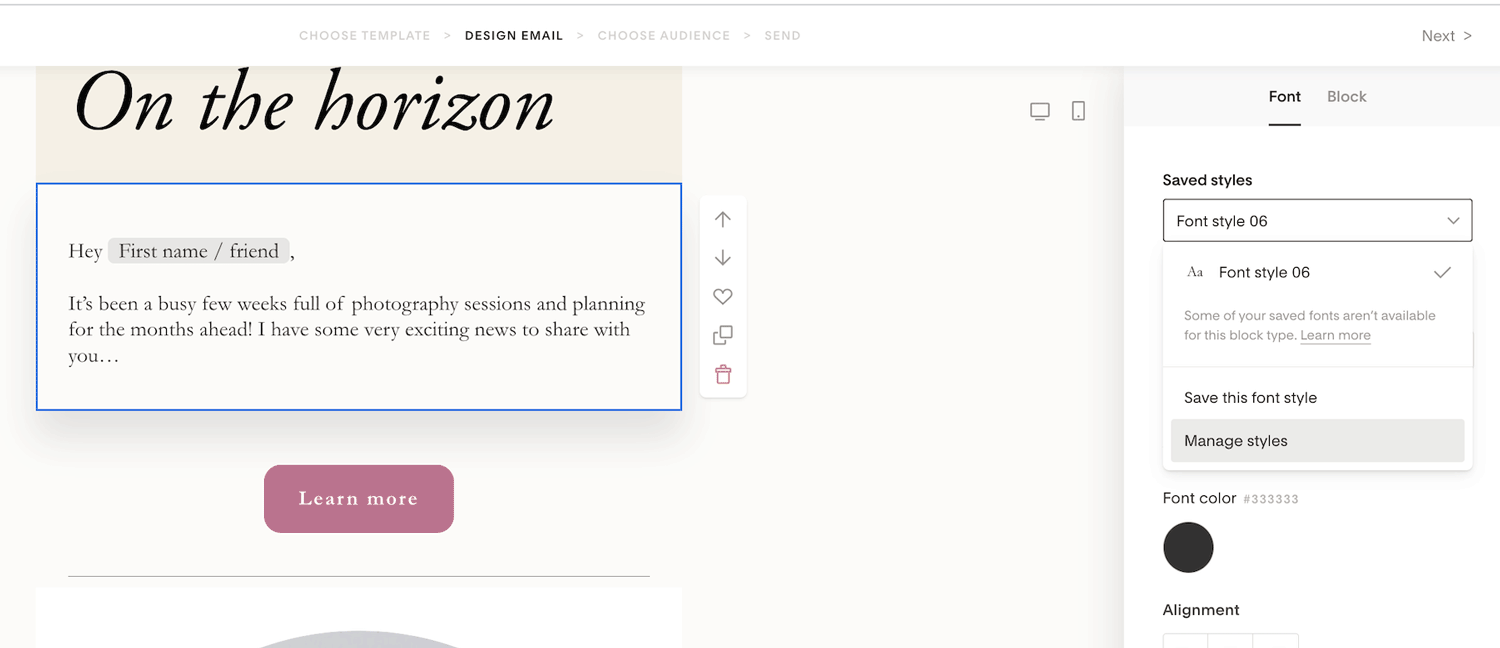
Step 2. Under the Saved styles dropdown, click the down pointing arrow and choose the option to “Save this font style”.
Your font style is now saved and ready to be used elsewhere.
Note: as a default setting, Flodesk will give a generic name to your saved font styles like “Font style 06”. To see how you can rename your saved styles click here.
How to save button styles in an email
You can save button styles both in standalone Button blocks and in Layout blocks that come with call-to-action buttons. Save button styles include: Style, fill color, border color, position, border and sizing, font settings.
You can save up to 30 button styles.
Saving your first button style
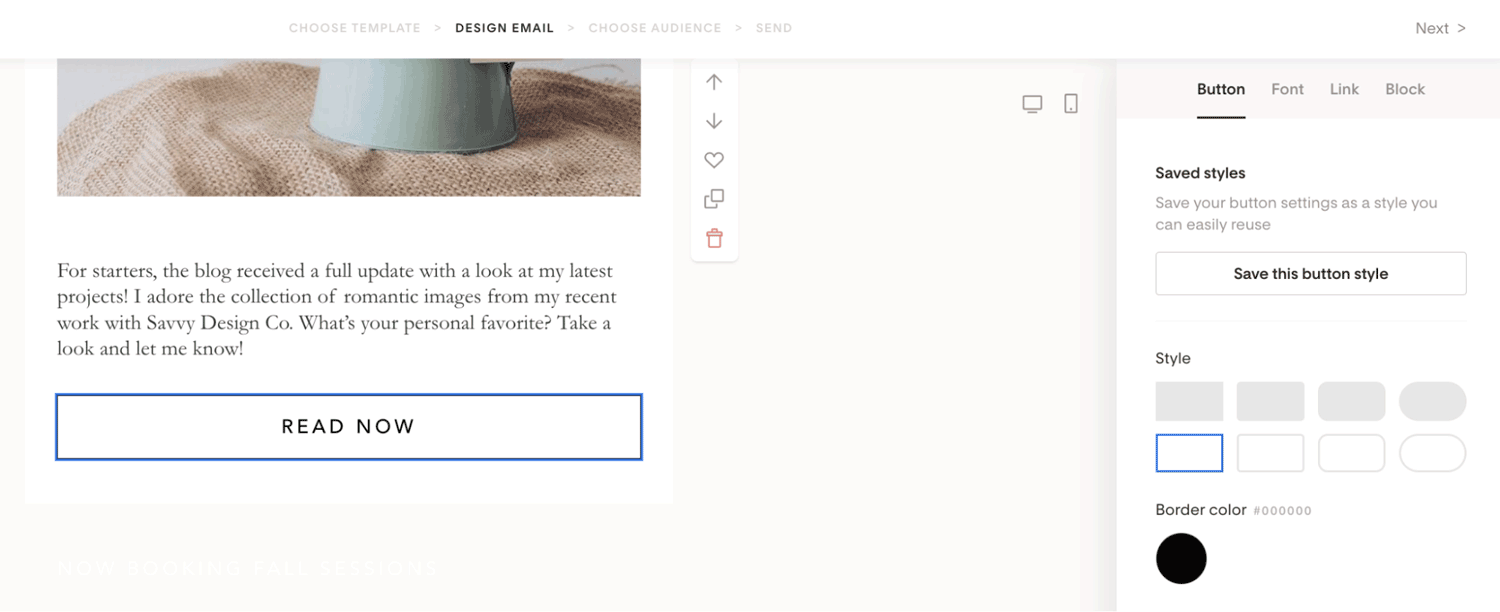
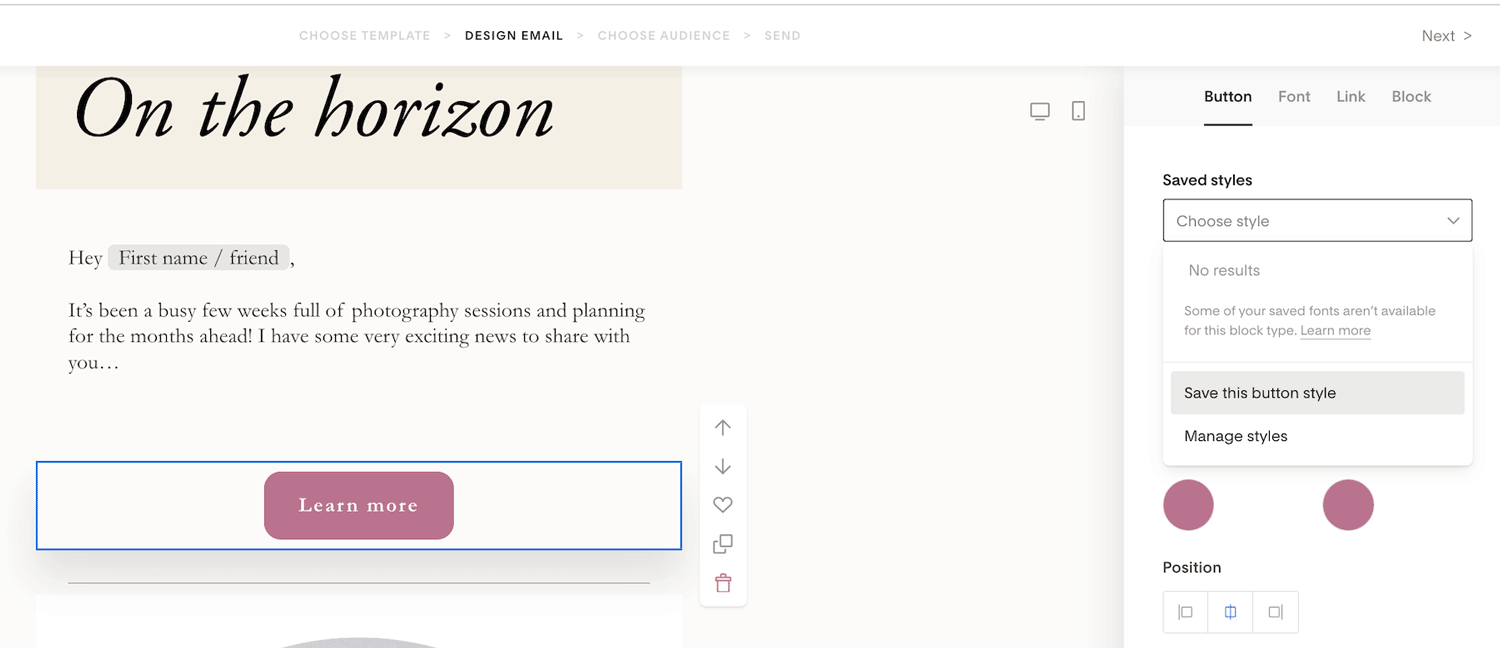
Click the button whose style you want to save. In this example, we want to save the button style of a button that is part of a Layout block.
Next, click the “Save this button style” button on the right sidebar under the Button tab.
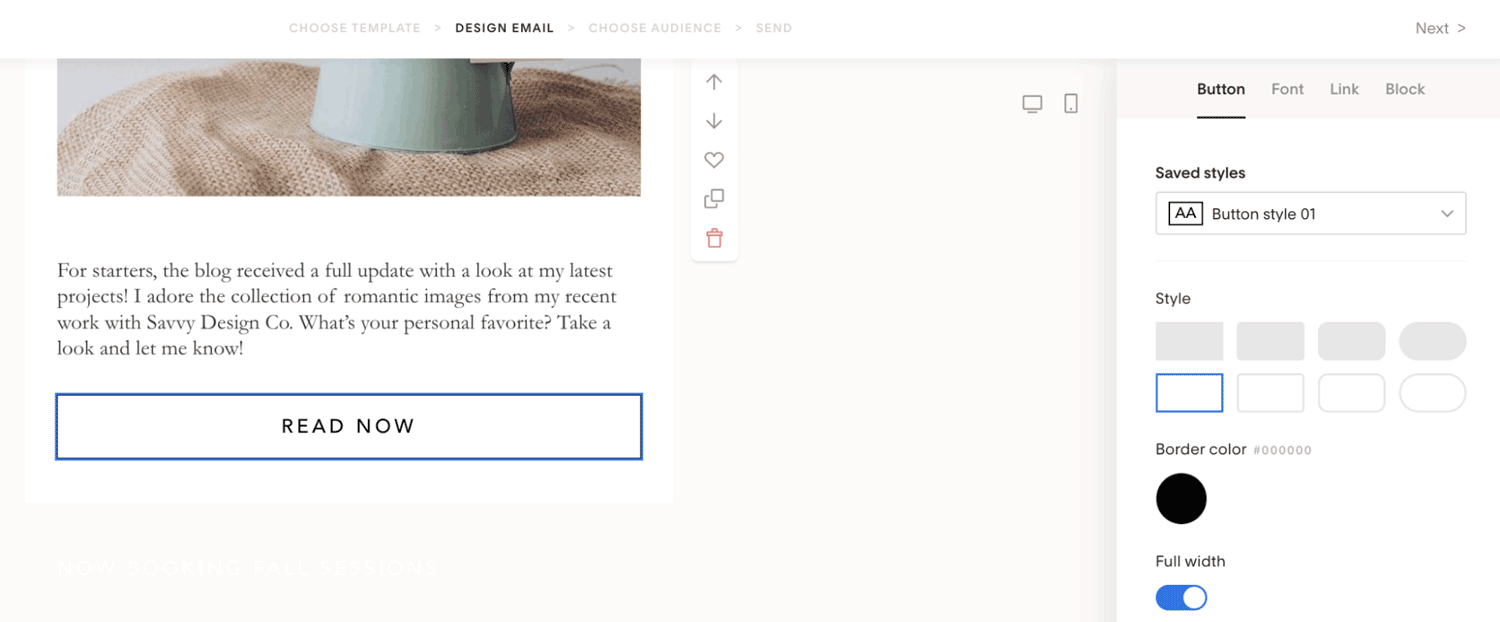
Once the button style is saved, you'll see a drop-down with all your saved button styles ready for reuse across all emails.
Saving additional button styles
To save a different button style, repeat the steps:
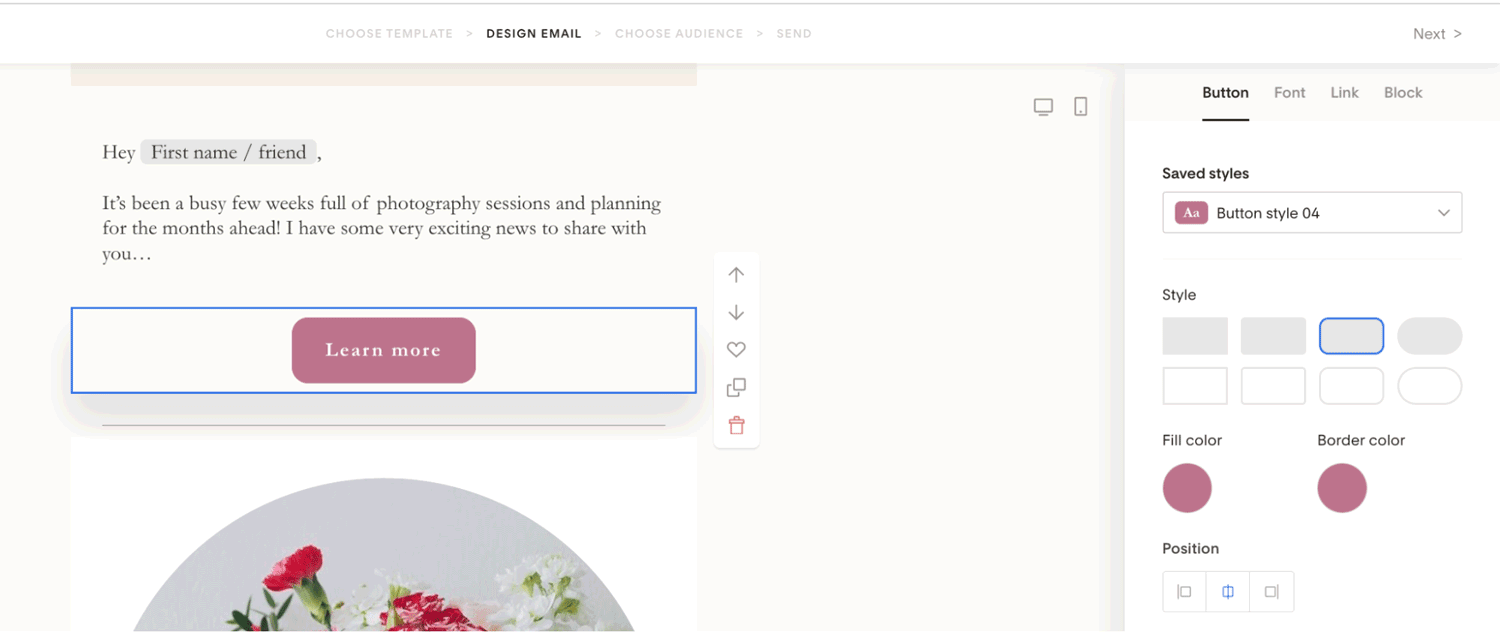
Step 1. Click the button whose style you want to save. In this example, we created and styled a standalone Button block.
Step 2. Under the Saved styles dropdown, click the down pointing arrow and choose the option to “Save this button style”.
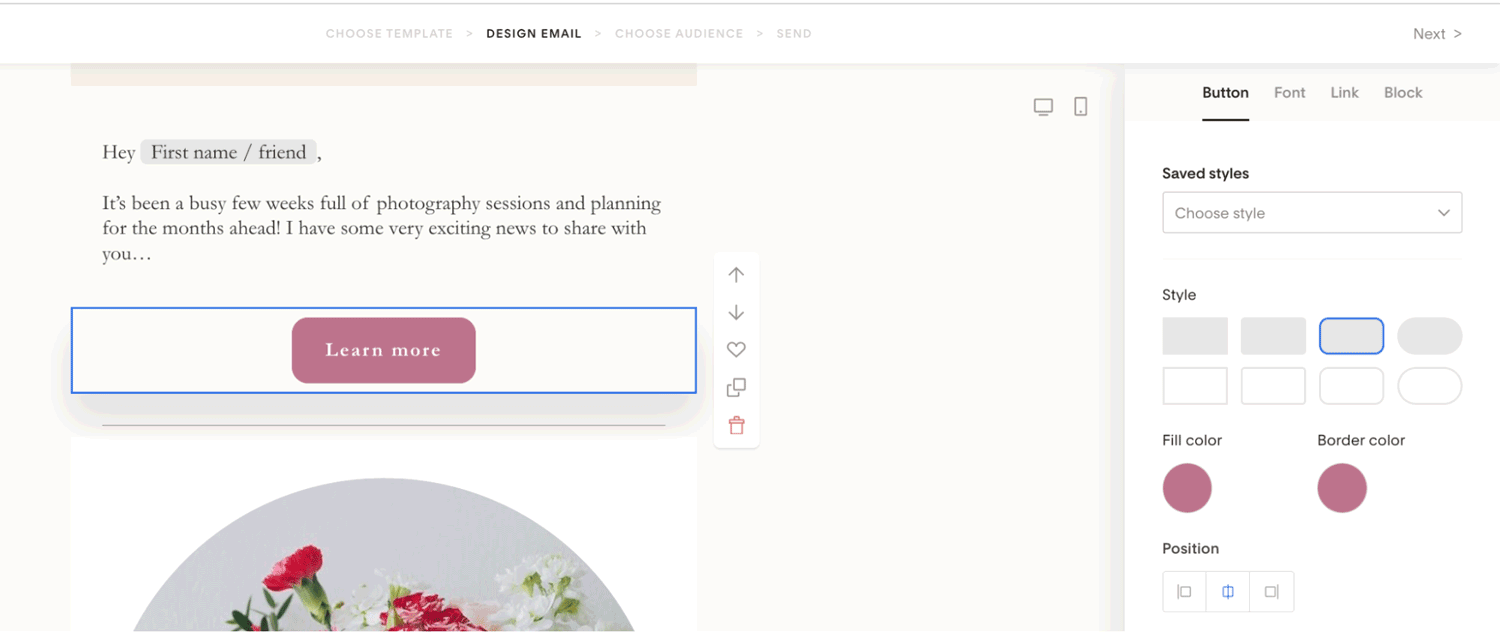
Your button style is now saved and ready to be used elsewhere.
Note: as a default setting, Flodesk will give a generic name to your saved button styles like “Button style 04”. To see how you can rename your saved styles click here.
Applying your saved styles to other email blocks
Once you save your font styles or button styles, you can easily reuse them in email blocks.
Saved styles from Text blocks can also be applied to Layout blocks, and some styles from Layout blocks can be applied to Text blocks. The access doesn't depend on where the style was saved, but instead, the font that was saved.
Font styles and button styles using custom fonts can only be accessed on Layout blocks. Styles using web-safe fonts can be accessed on all blocks (Text, Button, Layout).
For example, to apply a saved font style to a new paragraph of text, click the Text block and then under the Saved styles dropdown, select the font style you wish to use.
Why can’t I apply a saved style to my text or button?
Text blocks and Layout blocks offer a different range of fonts. While text in Text blocks is rendered as true text in emails and uses web-safe fonts available in all email clients, text and button elements of Layout blocks render as images in the final design. Learn more about it here.
Similarly, standalone buttons use web-safe fonts whereas you can use custom fonts for buttons in Layout blocks.
This means saved font styles and button styles that utilize custom fonts can only be used in Layout type blocks, not in Text blocks or standalone Button blocks. You’ll see a notification informing you that “Some of your saved fonts aren’t available for this block type.”
Managing and editing your saved styles
To manage your saved font styles or button styles, click the “Manage styles” button under the Saved styles dropdown.
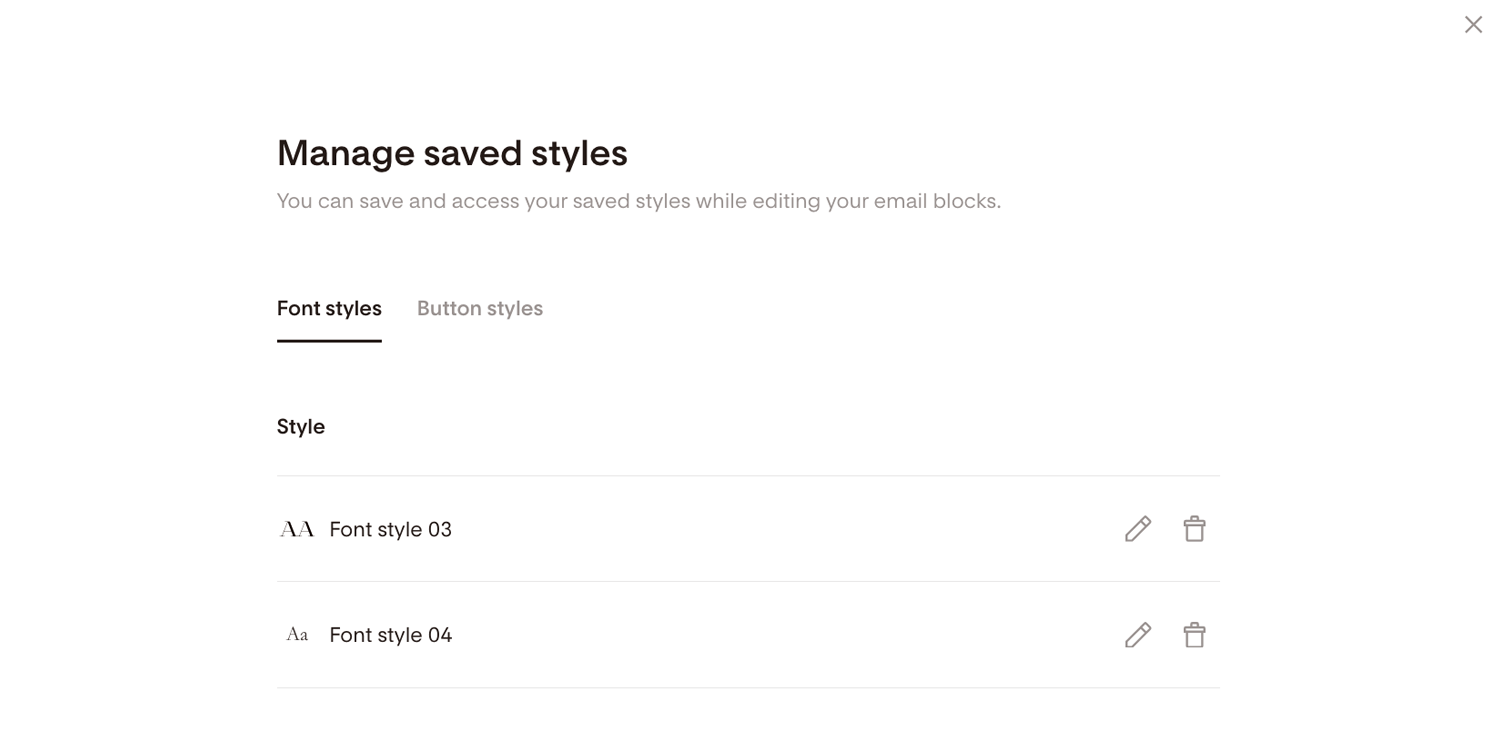
This will open the “Manage saved styles” window listing all your saved styles.
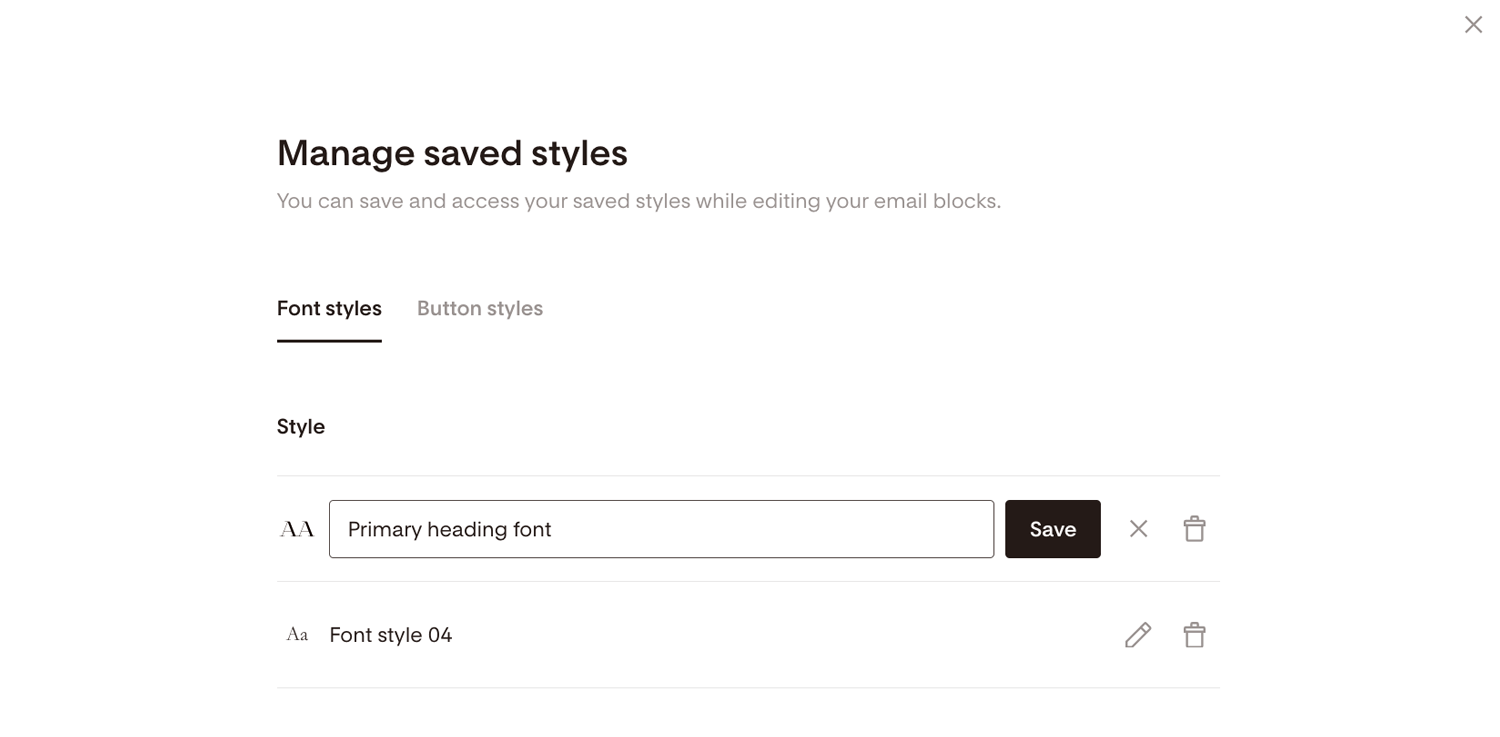
To edit the name of a font style or a button style, click the pencil icon and rename the style according to your needs. Then save the changes.
In the below example screenshot, we edited the font style name from “Font style 03” to “Primary heading font”.
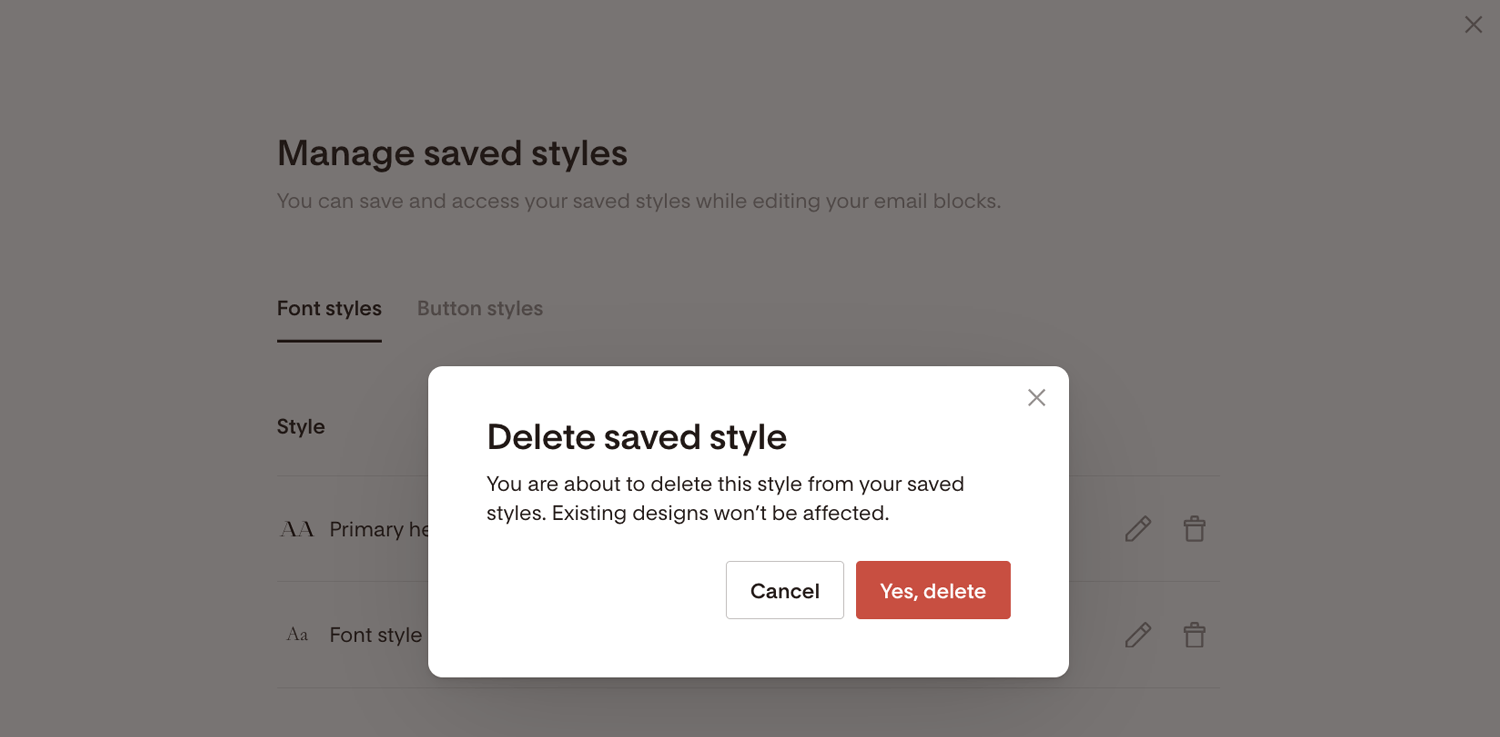
To delete a saved style, click the trash bin icon and confirm you want to proceed deleting it. Existing designs won’t be affected.
Summary
In just a few clicks you can save your selected font styles and button styles in your account so you can reuse them across all your emails.
To save a font style:
Click the block whose font style you want to save
Click the “Save this font style” button on the right sidebar under the Font tab
To save a button style:
Click the button whose style you want to save
Click the “Save this button style” button on the right sidebar under the Button tab