What is the right image size for Layout blocks or opt-in forms
A quick guide on how to measure the image placeholder in Layout blocks and Form templates
Layout blocks are our patent-pending technology that gives you more creative freedom when designing your emails. The vast majority of the layout blocks come with an image placeholder and a text area, but you can also pick the layout with text only or select an image collage.
A frequently asked question that we get here at Flodesk is about the size of the images used in the Layout blocks.
What is the best image size to fit into a Layout block perfectly?
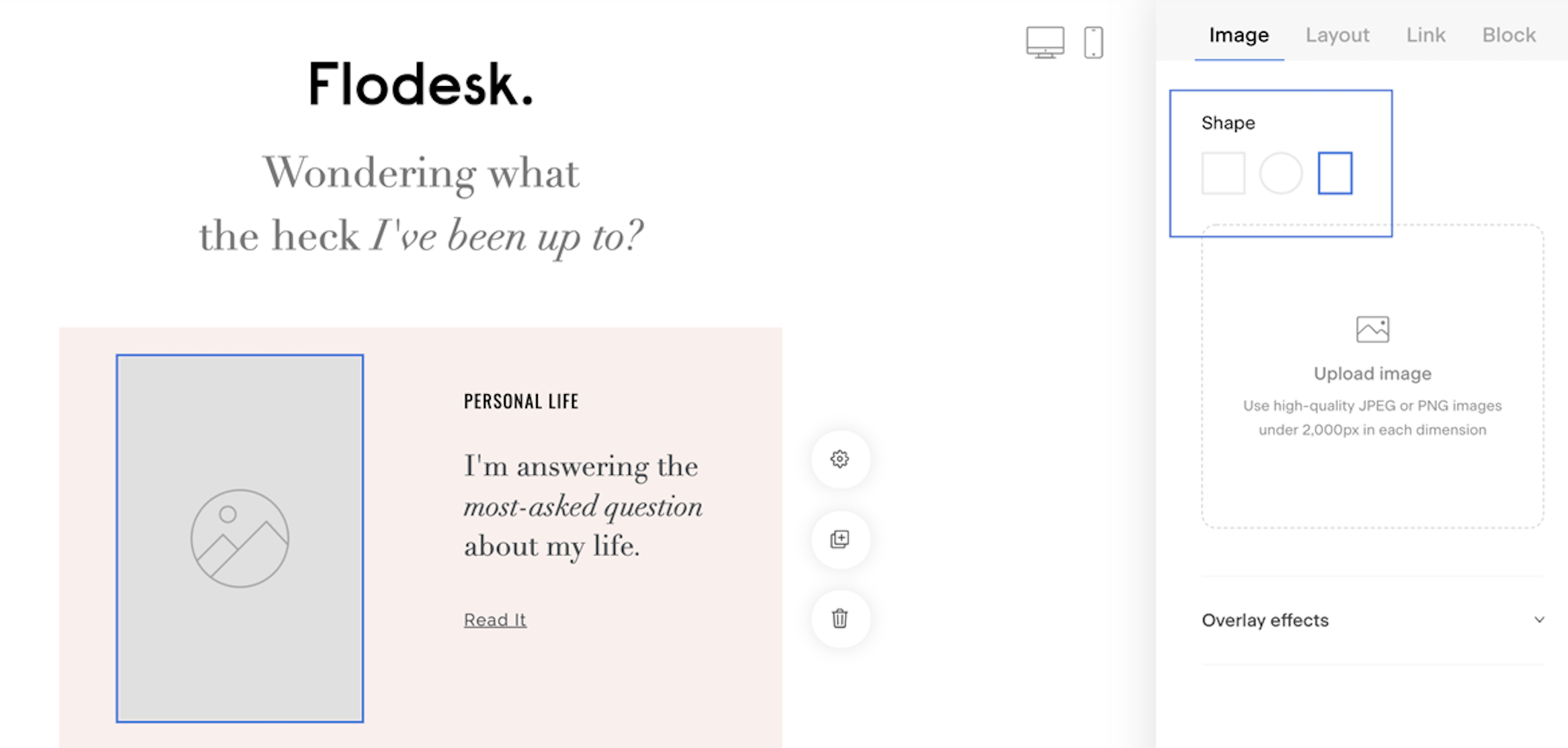
We have several different Layout blocks, and some even come with additional options—like adding a square-shaped image or a portrait-oriented one, as shown in the example below—so there's no one size that fits all the available blocks.
The best approach is to look at the image placeholder and use an image with a similar aspect ratio.
If the placeholder image in the Layout block is a square, that is, an aspect ratio of 1:1, then any square image would do. The only thing you need to keep in mind is to upload an image that is less than 2,000 pixels in each dimension.
Circle-shaped image placeholders are square images with an overlay. So, once again, any image with a 1:1 aspect ratio should fit this scenario.
If your chosen layout block has a portrait or landscape-oriented image placeholder, and you would like to measure its approximate size, do the following.
Step 1. Add the layout block to your email.
Step 2. Use a screenshot-taking app and capture a specific area of your screen, selecting the area around the edges of the image.
Step 3. Save this screenshot as an image file to your computer.
Step 4. Locate the image on your computer, right-click it, and if you're on a Mac, select the Get info option. It will tell you the image dimensions in pixels. On a PC, after the right-click, choose Properties > Details to see the image size in pixels.
How to select the right image for your opt-in forms
All our subscriber opt-in forms are responsive designs. As you add your form copy text, you will see that the image placeholder is dynamically resizing to occupy the remaining available space on the given screen size.
Follow these guidelines when selecting and adding images to your opt-in forms.
Step 1. Add all your copy text to the form, including the form heading and form body text. If you want to collect additional information, add all the custom fields you want to ask for. Last but not least, turn on and customize form preferences if you want to use them on your form.
Step 2. Next, use a screenshot-taking app and capture a specific area of your screen, selecting the area around the edges of the form image placeholder.
Step 3. Save this screenshot as an image file to your computer.
Step 4. Locate the image on your computer, right-click it, and if you're on a Mac, select the Get info option. It will tell you the image dimensions in pixels. On a PC, after the right-click, choose Properties > Details to see the image size in pixels.
Step 5. Create your form image in your favorite image editor app using the above image dimensions in pixels as a guide, keeping in mind that some cropping may occur when you upload the image into Flodesk. Leaving empty margins around the main topic of your image could minimize issues with cropping.
Note: the maximum image size for your form can't be bigger than 2,000 pixels in each dimension.
Select/create an image that complements—not distracts from—the form. If it’s too big or busy, it can steal attention instead of guiding users toward subscribing. Avoid images that contain a lot of written information. The form’s copy should do the work, not the image.
Summary
When selecting images for the layout blocks or opt-in forms, try using images with the same or similar aspect ratio as the placeholder image.
You can measure the size of the placeholder image by capturing a targeted selection of your screen—the image—and checking the image properties after saving it to your laptop.