How to add a Flodesk opt-in form to your website
Overview
Opt-in forms help turn your website visitors into email subscribers—whether you’re offering a freebie, discount, or newsletter. Flodesk gives you four types of forms, each with its own method for sharing or embedding.
This guide explains how to add each form type to your website or share them if you don’t have a website.
Step 1: Create Your Form First
Before embedding a form on your website, you’ll need to create an opt-in form. If you’ve already done this, skip to Step 2.
You can find all of your saved forms under the Forms tab in your Flodesk account.
Step 2: Choose the Right Form Type and Embed It
Popup Forms
Use when: You want a form to appear as a popup on your site
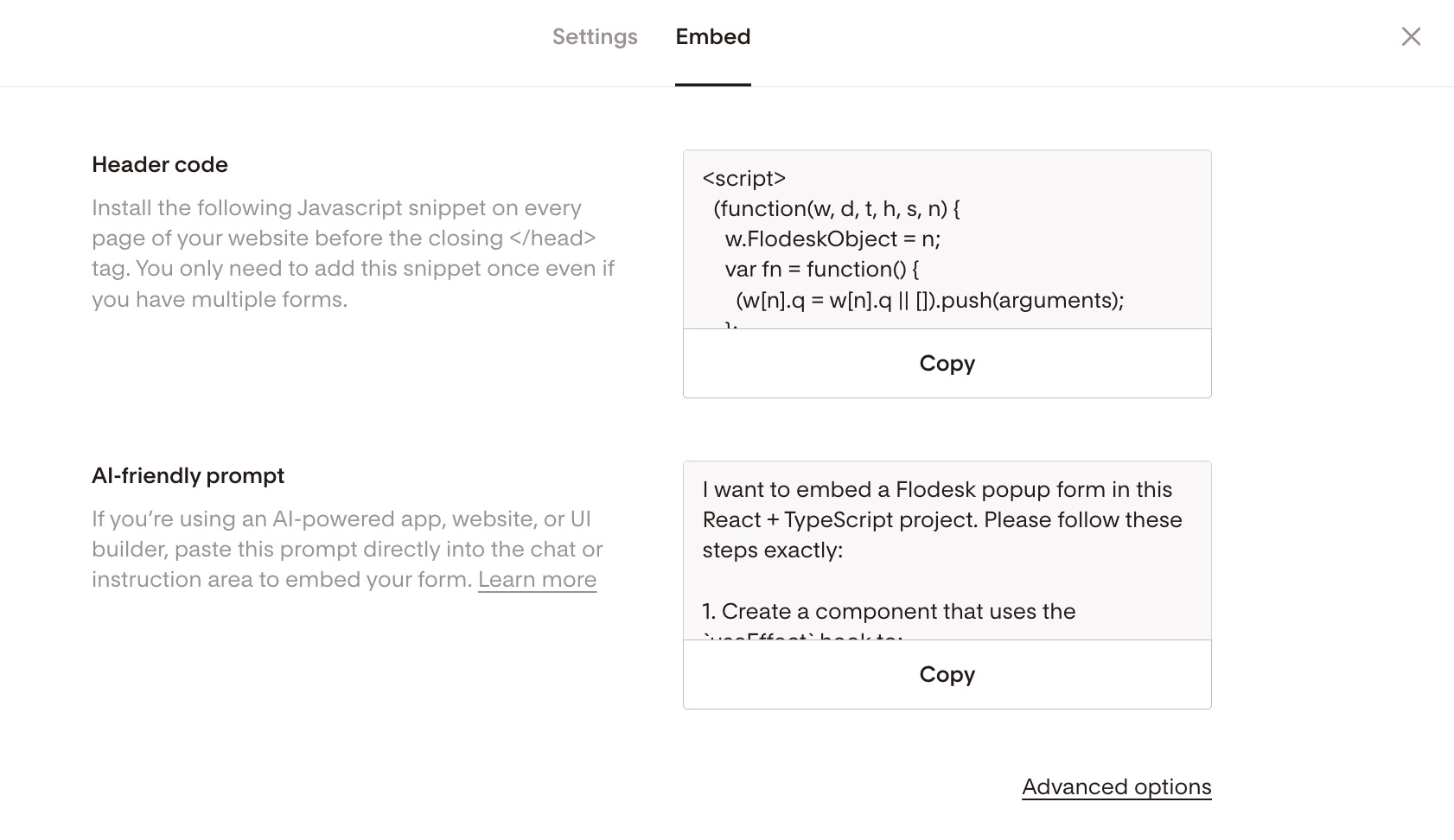
How to embed:
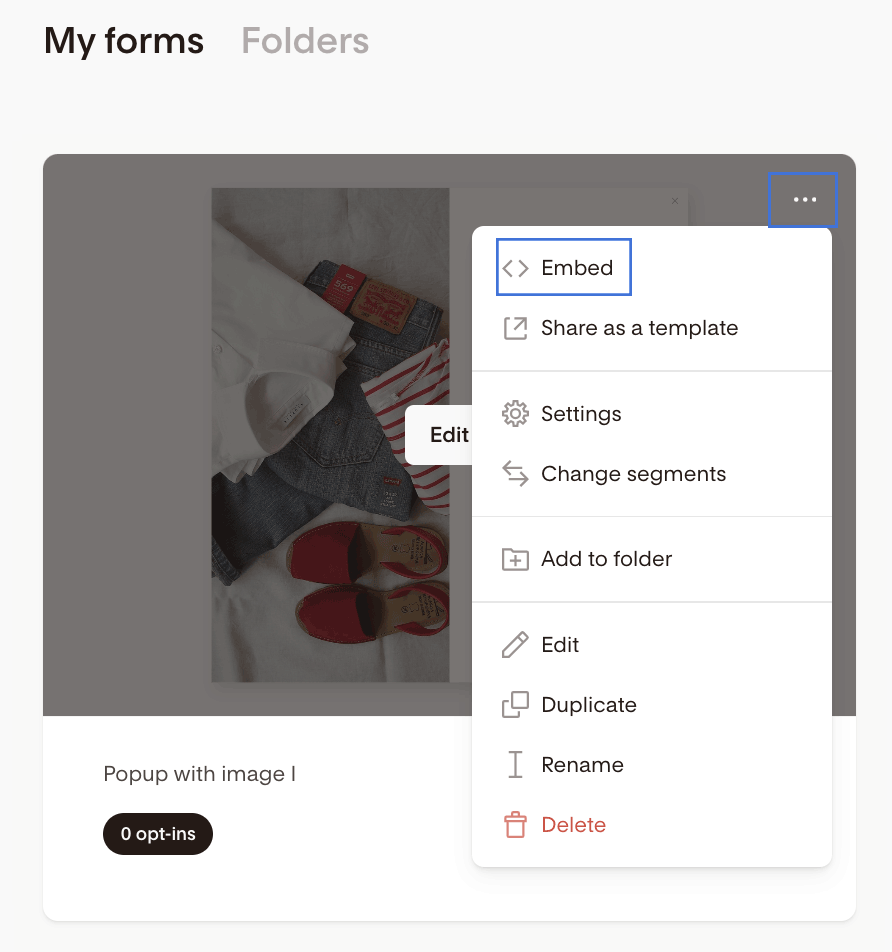
In your form editor, click Embed in the top-right corner
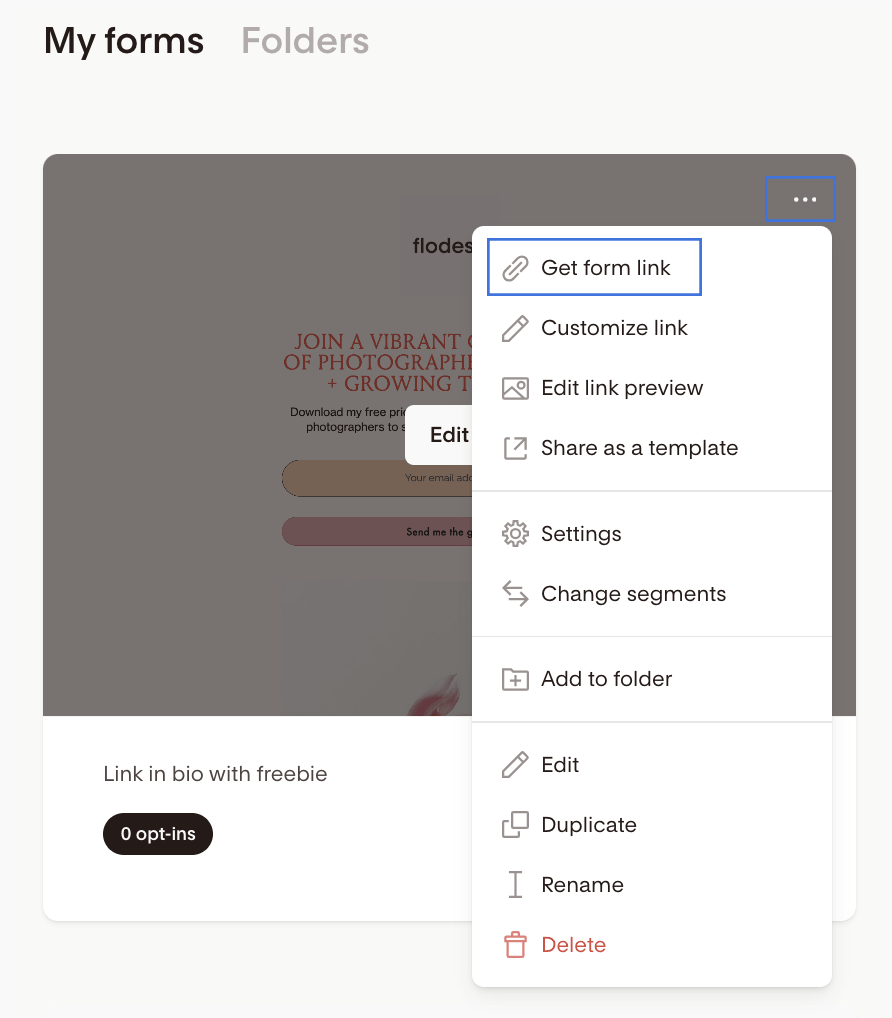
(Or from the Forms dashboard: hover over the form's card → click the three dots (•••) → choose Embed)Copy the header code snippet
Paste it into your website header, just before the </head> tag
This code snippet will trigger your popup to appear based on your display settings (timing, frequency, etc.).
Inline Forms
Use when: You want the form to appear within a specific part of a blog post, sidebar, or webpage
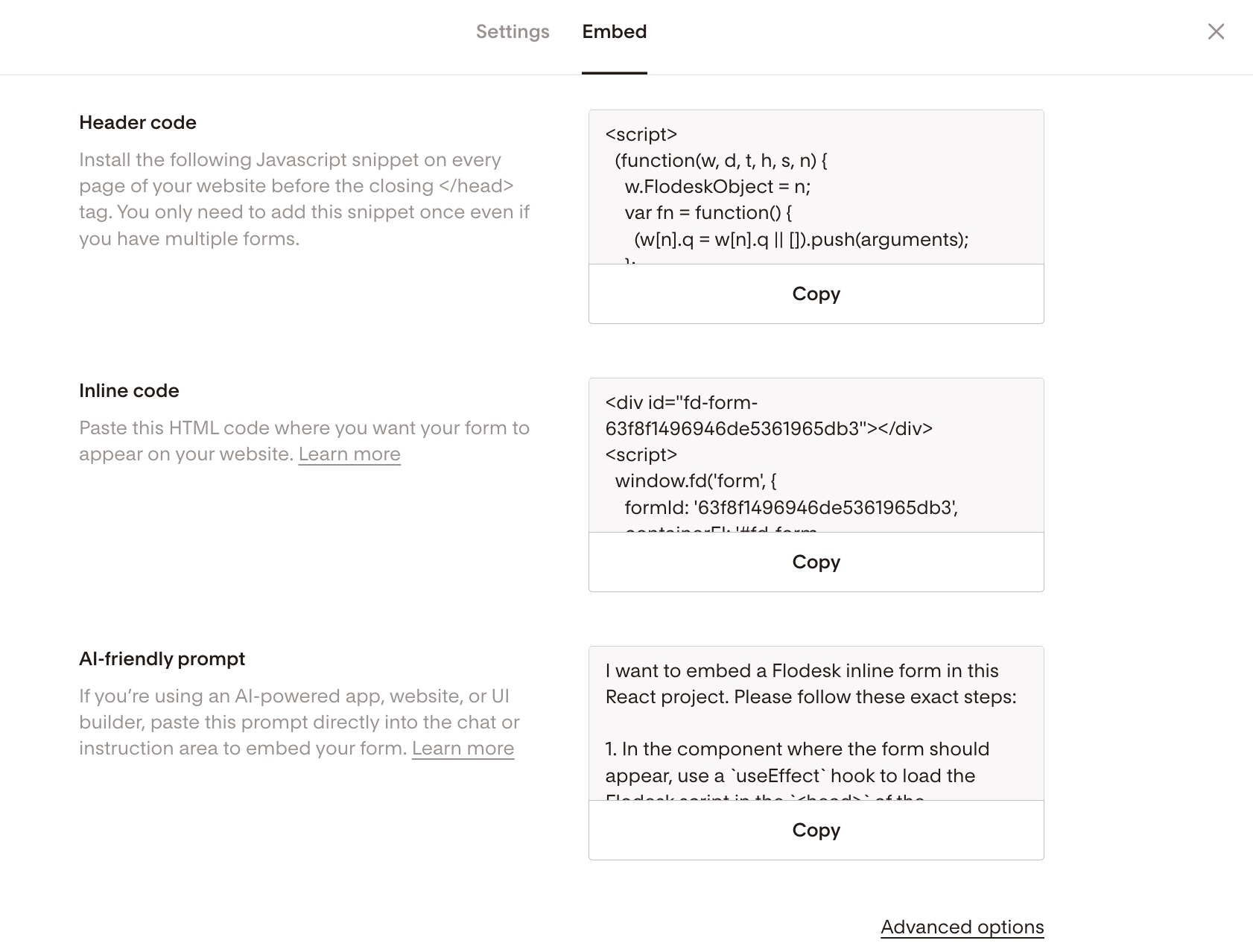
How to embed:
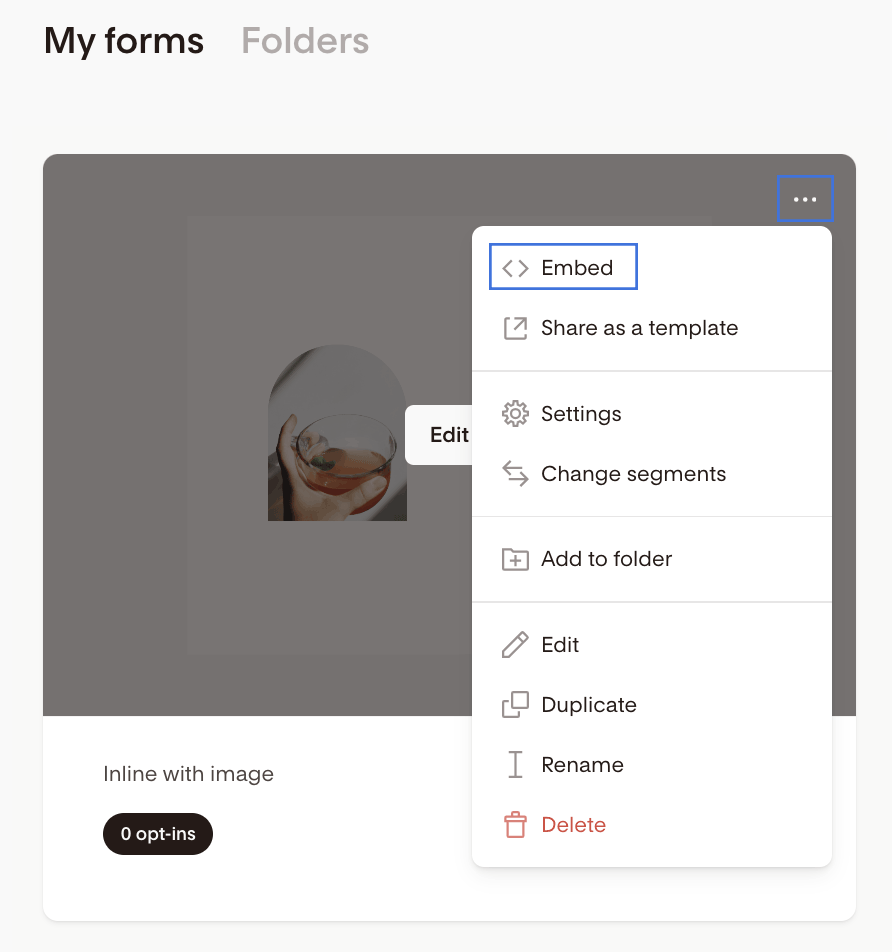
In your form editor, click Embed in the top-right corner
(Or from the Forms dashboard: hover over the form's card → click the three dots (•••) → choose Embed)
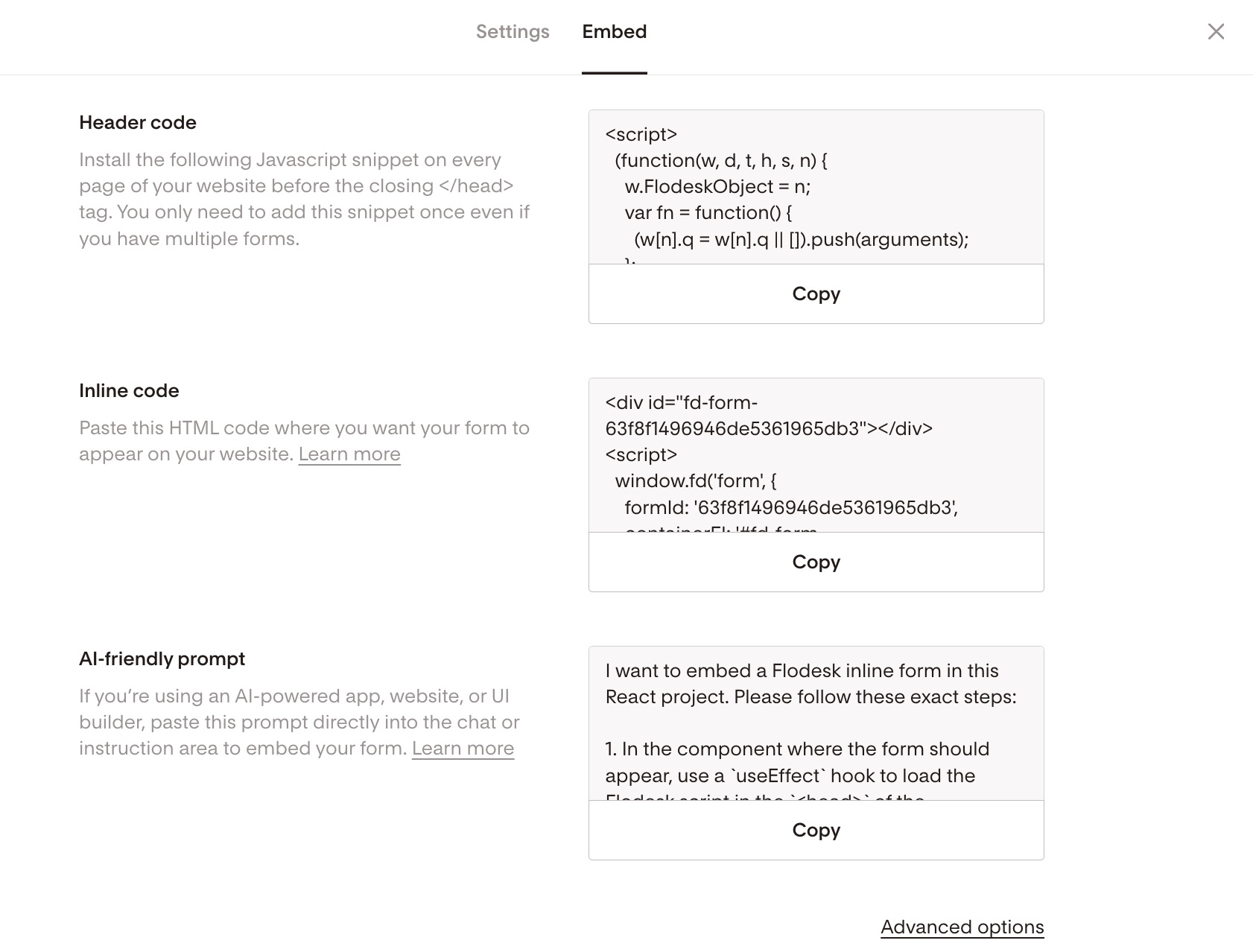
Copy both code snippets:
Header code: Paste into your website header (before the </head> tag)
Inline code: Paste into the specific page or section where you want the form to appear (e.g., blog post, footer, sidebar)
Both snippets must be added for the form to appear and function correctly.
Full Page Forms
Use when: You want a landing page-style form with its own shareable link. No website or coding required.
Link in Bio Forms
Use when: You want to capture subscribers directly from your Instagram or TikTok bio
How to share:
In the Forms dashboard, hover over your Full page form's card / Link in bio form's card
Click the three dots (•••) → Get form link
Copy and paste the link anywhere: email, bio, button, or social media
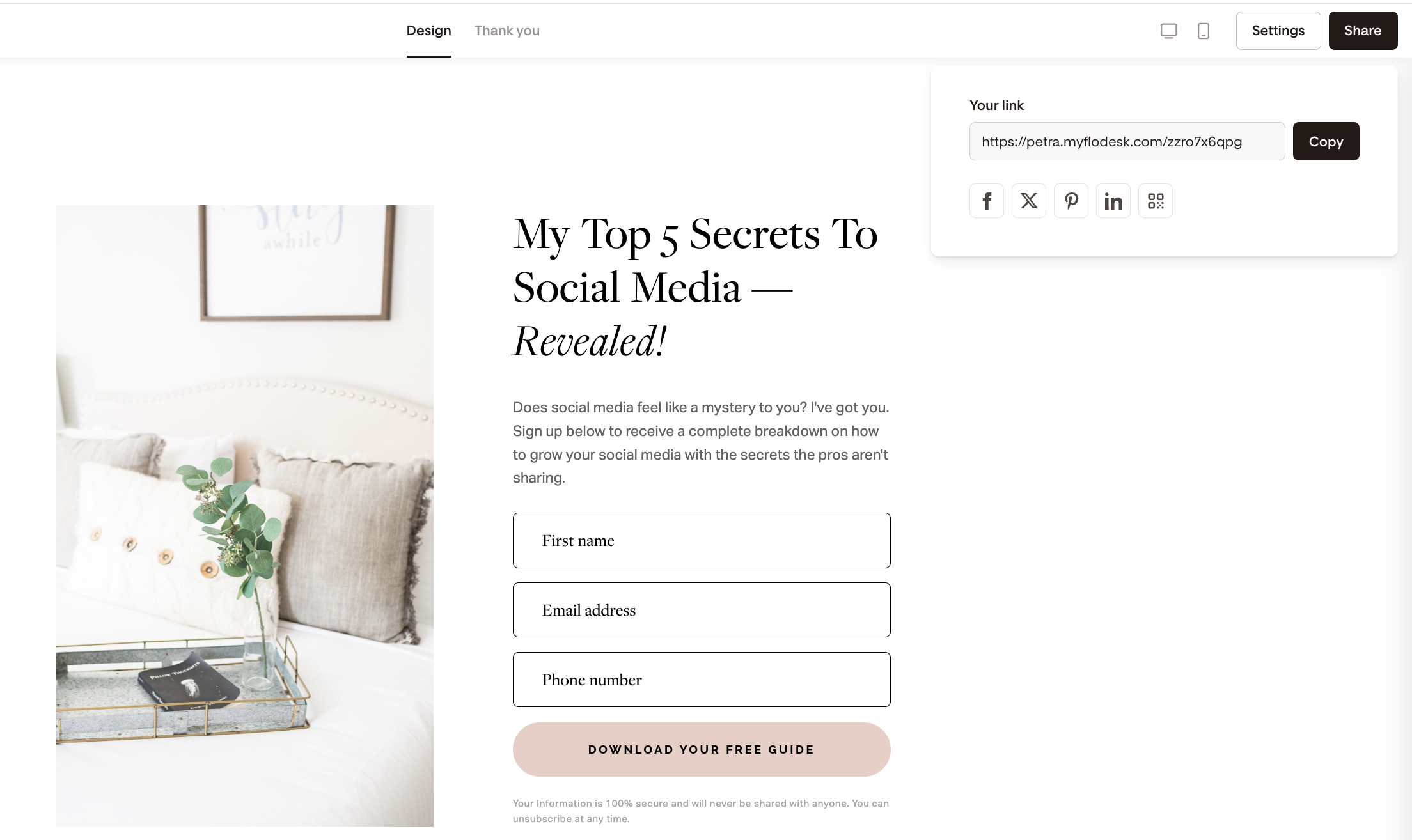
Or, if you're in the email builder, simply click the Share button in the top right corner to get the form's link.
Embedding Help by Platform
Need help placing the code into your website? You can find step-by-step guides in our Help Center under the Forms category, specifically in the:
Embedding inline forms section
Embedding popup forms section
Whether you’re using WordPress, Squarespace, Shopify, or another website builder, these guides walk you through how to embed your form properly for best performance.
Additionally, these resources may be helpful:
Inline or Popup Forms in AI Website Builders (Bolt, Lovable)
Use when: You’re building your site in an AI tool with a chat-based interface—no coding required.
How to embed:
Create or select your form in Flodesk.
Click Embed in the top-right corner and copy the AI-friendly prompt.
In your AI builder (e.g., Bolt, Lovable), open the chat/prompt panel and paste the prompt.
Most tools have a conversational interface or an instruction field where you can describe what you want. Paste the Flodesk prompt you copied previously into the conversational chat
Publish or preview your site to see the form live.
In general, the form will appear in the project preview, but there are some tools where it is necessary to publish the project.
Adjust form: If you want to move the Inline Form to another position, you must tell the tool below or above which section, quoting the name, where you want to place it. (e.g., “Place above the testimonials section”).
For a detailed step-by-step, read How to Add a Flodesk Popup or Inline Form in AI Builders (Bolt & Lovable)
Common Issues & Quick Fixes
Problem | Solution |
|---|---|
Form doesn’t show up in the AI website builder | Check if the script was added to <head> correctly. |
Form appears only on the live version, not in the AI website builder | This is expected—scripts usually don’t run in builder previews. Publish to see it. |
Styling is broken or inherits the page’s theme in the AI builder | Use this in your prompt: “Do not match the landing style. Use Flodesk’s original style.” |
Extra containers or headings appear in the AI builder | Explicitly ask to remove any added text, headings, or layout wrappers. |
Summary
Here’s a quick breakdown of where to paste your code based on the form type:
Form Type | Where to Add Code or Link |
|---|---|
Popup Form | Add one code snippet to your website’s header </head> |
Inline Form | Add two snippets: one in the header </head> and one in the page content where the form should display |
Full Page Form | No code needed. Share the form’s unique URL |
Link in Bio Form | No code needed. Share the link on your social profiles |
AI Builder (Inline or Popup) | No code needed. Paste the AI-friendly prompt into your builder’s chat panel, then publish to view |
If you don’t have a website or prefer not to deal with code, use a Full page, Link in bio, or AI Builder form. They work out of the box with a simple copy-and-paste.