Adding alt text to images
A quick overview of how to make your Flodesk emails more accessible by adding alt text to your images
Our intuitive Email builder makes it easy to create emails within mere minutes. And by adding a few select images, you can make your newsletter pop with a unique design your subscribers will love.
But some of your readers may need extra help to enjoy your newsletters. They might use assistive technologies, like a screen reader, to have your emails read aloud to them. To make your content accessible to as many subscribers as possible, add alt text descriptions to your images.
What is Alt text?
‘Alt text’ stands for alternative text. It's used to describe the appearance and function of an image on a web page or, in this case, in your email.
You can add alt text to images in the following email builder block types:
Image block
Layout block
E-commerce block
Countdown timer block
Logo block
Video block
Poll block
How can I add Alt text to my Image blocks?
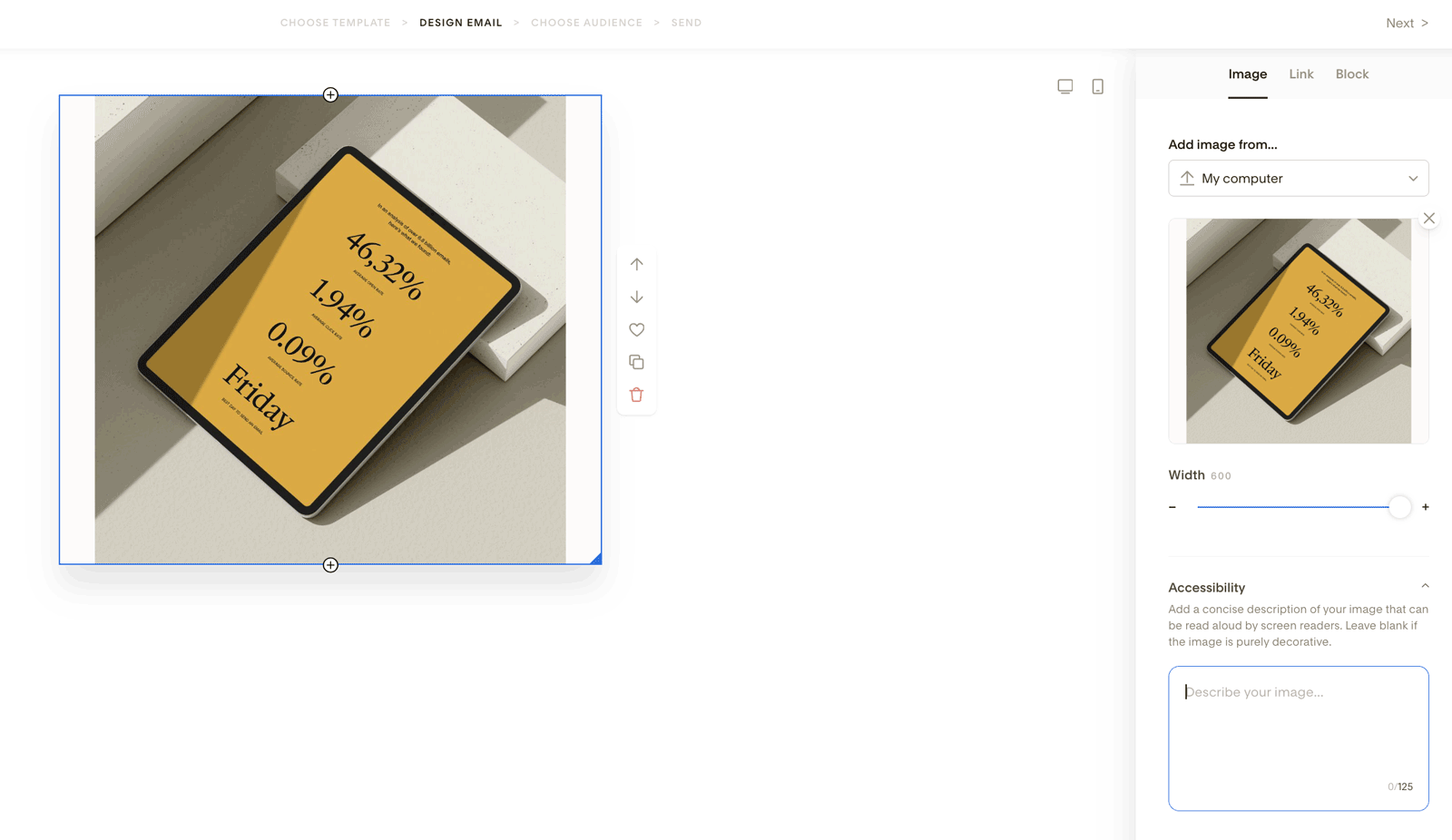
Start by adding an Image block to your email. You’ll find the Accessibility section right below the Width selector on the Image tab. Simply input your image description in the text box shown.
How can I add Alt text to my Layout blocks?
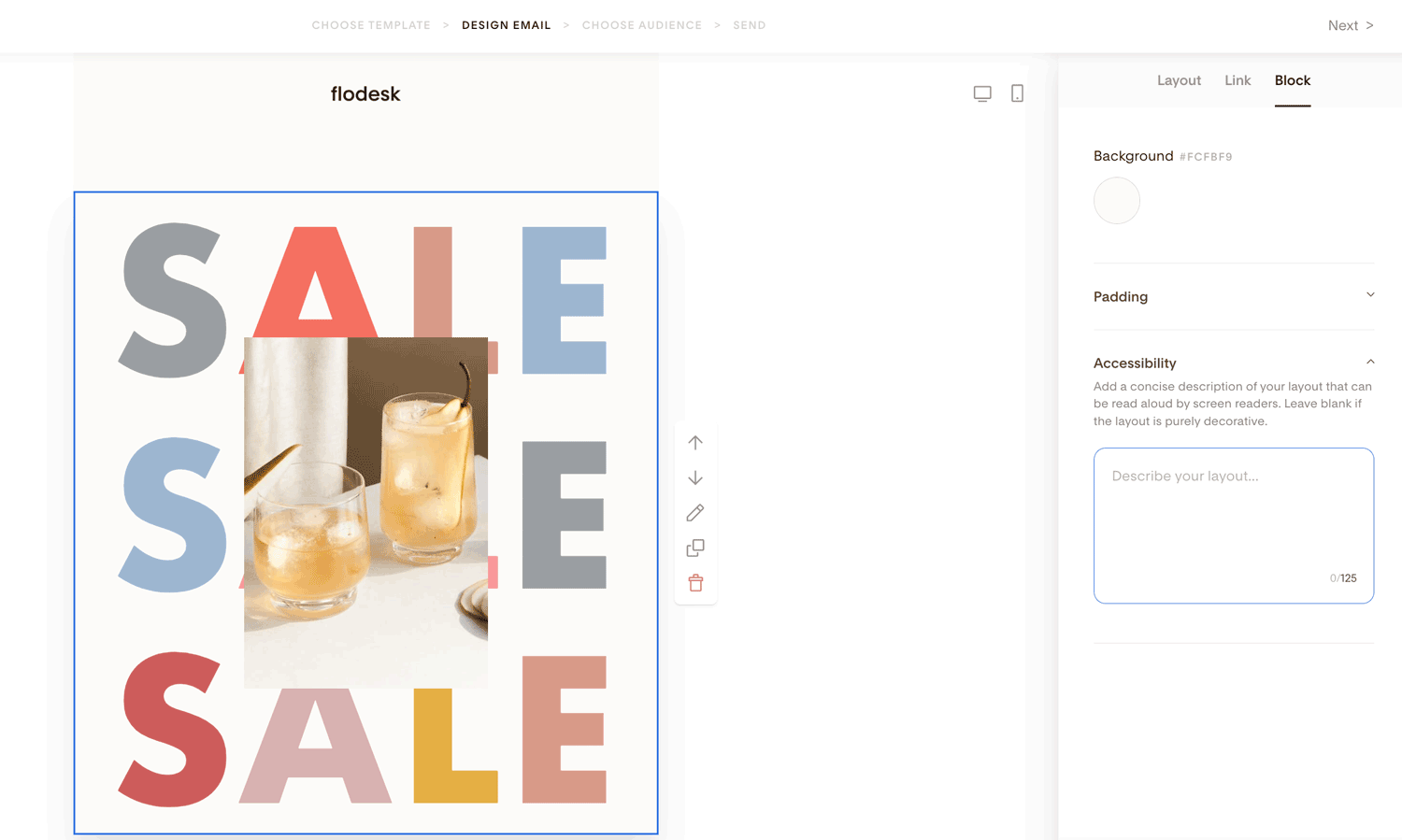
First, add a Layout block to your email. You’ll find the Accessibility section under the Block tab. Add a description about the contents of your Layout block in the text box shown.
How can I add Alt text to the E-commerce blocks?
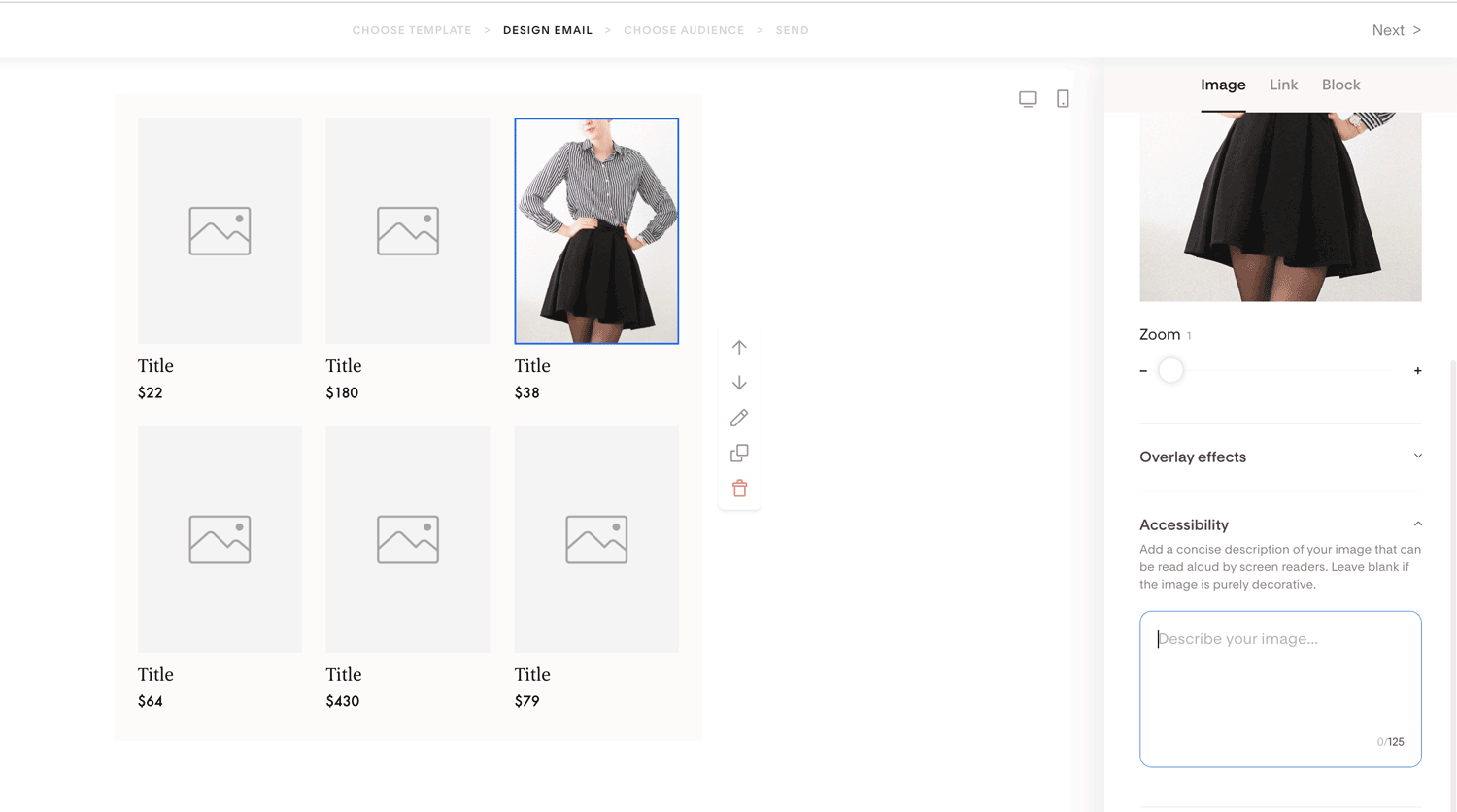
Add an E-commerce block to your email. You’ll find the Accessibility section right below the Overlay effects on the Image tab. Then, input your product image description in the text box shown.
How can I add Alt text to Countdown timer blocks?
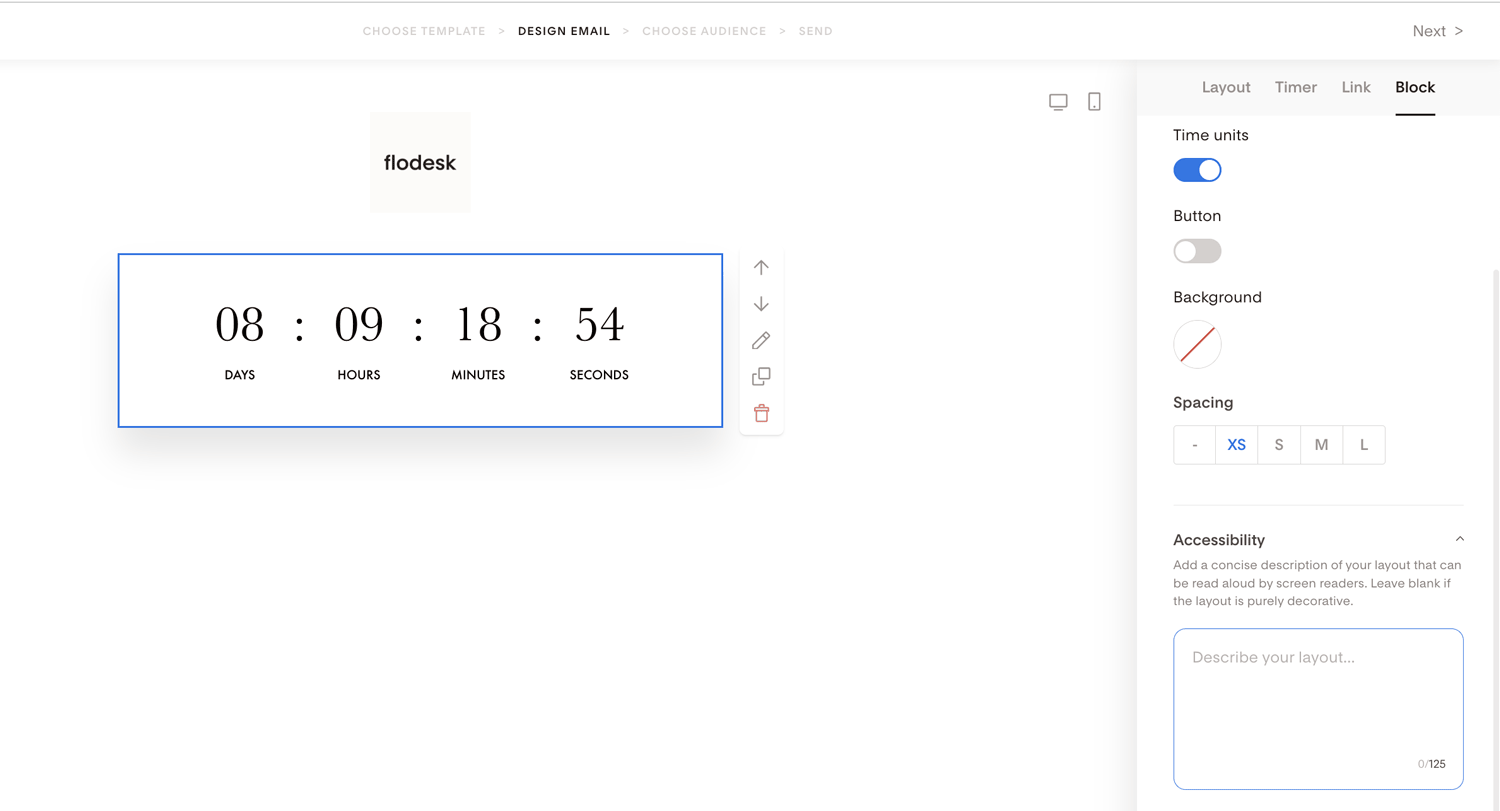
Add a Countdown timer block to your email and navigate to the Accessibility section under the Block tab. Within the text box, you can add a description about your timer, such as the date and time it’s counting down to.
How can I add Alt text to the Logo block?
If your email template doesn’t have a Logo block, start by adding one. Then, click the logo image so that it’s selected and navigate to the Accessibility section under the Logo tab. Add a simple description of your logo to the text box.
How can I add Alt text to my Video blocks?
Add a Video block to your email. Find the Accessibility section under the Block tab, where you can add a descriptive overview of your video.
How can I add Alt text to my Poll blocks?
Add a Poll block to your email. Find the Accessibility section under the Image tab, where you can add a descriptive overview of your image.
Automatic alt‑text for Instagram block & Social links block
We’ve rolled out an accessibility update to help you stay on track with the European Accessibility Act—and create a more inclusive experience for all your subscribers.
How does it work?
When you use the Instagram block in your emails, Flodesk automatically pulls in the alt-text from your Instagram post (if you’ve added it).
If no alt-text is available, we’ll add a fallback: “Instagram post image by @username.”
Additionally, all social icons in the social links block now include descriptive alt-text formatted as “Visit our [social network],” helping screen readers better describe your links.
Alt text best practices
Keep descriptions as short as possible
Be concise. Most screen readers cut off alt text at 125 characters, so use this space wisely.
Avoid phrases like "image of" or "picture of" in your alt text
If the image is purely decorative, leave the alt text blank.
Describe the image as best as you can
Use the description to explain what's on the image for subscribers who cannot see them in your emails. When you arrive at an image block, think about what kind of short text could explain what you’re viewing in the best way possible. Read your email aloud to ensure your alt text matches the contents.
Focus on your readers
If you're in the habit of writing alt text for images on your website, you may have received advice about using relevant keywords wherever feasible. However, unlike images on a website, the alt text within your email images will not be not crawled and ranked by search engines like Google. So instead, focus on your readers.
Summary
You can add an alt text to your images in the email builder under the Accessibility section. You can add a description of up to 125 characters for your image.