All about Spinner Forms
Learn what Spinner forms are, where to find them and how to customize them to your brand
What are Spinner Forms?
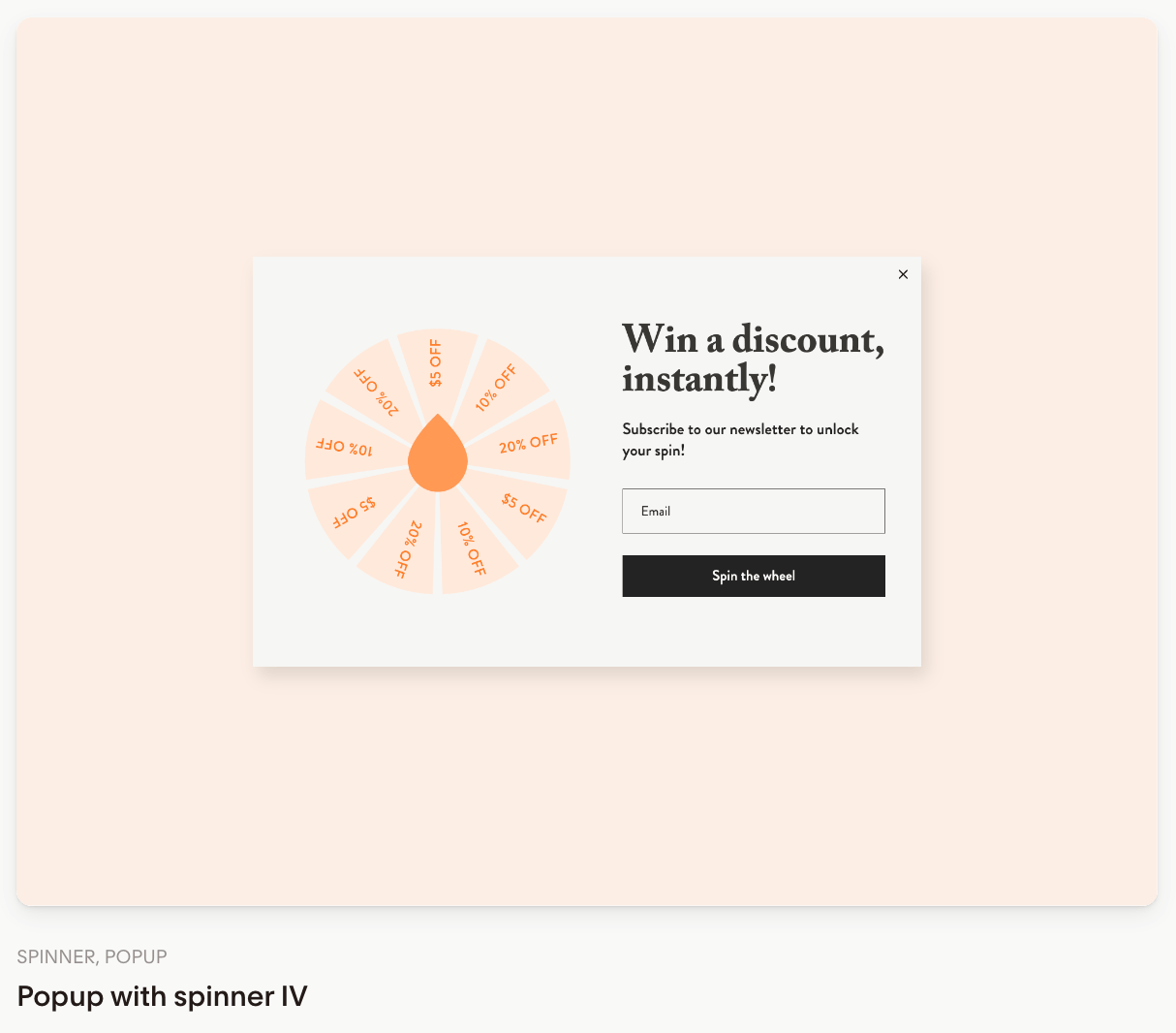
Spinner Forms are a new opt-in form type to help you grow your list even faster. They feature a spin wheel and provide a fun, interactive way to incentivize visitors to become subscribers.
After you embed a Spinner form to your website, it will automatically pop up on the screen based on your selected settings. If you don't have a website, you can also create a standalone, full page Spinner form that comes with a shareable URL.
Your form visitors will need to submit their email address to spin the wheel. Once visitors spin the wheel, it will trigger a spin animation and a win animation.
In the form builder, you can select from a list of spin wheel designs and customize them according to your needs.
Where can I find Spinner Forms?
In your Flodesk account, go to the Forms dashboard and click the create +New form button. Spinner is a new form type in the form template gallery.
How to customize Spinner Forms
Step 1. Select the Spinner Form template category and click Customize it on the form template card. In the below example, we chose a popup form with a spinner, but you can also find full page form templates with spin wheels.
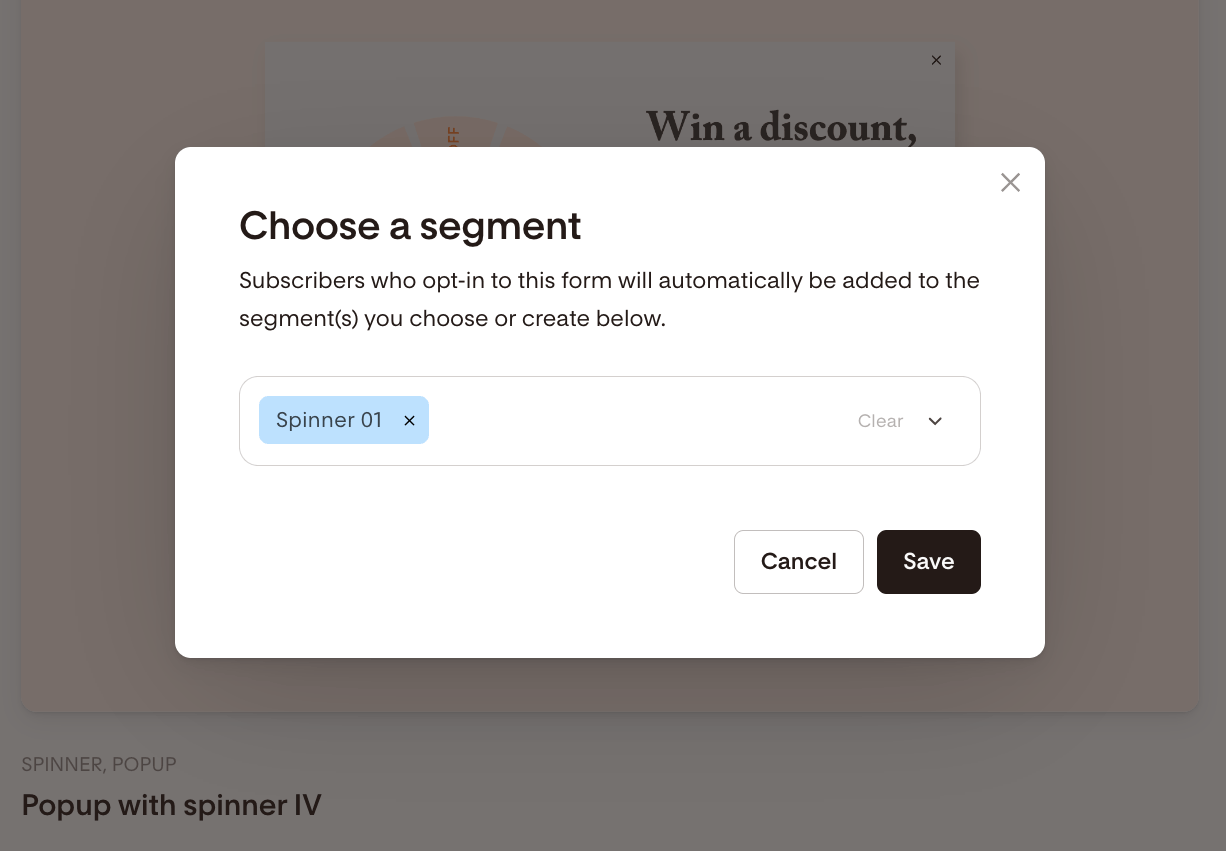
Step 2. Choose a segment. Subscribers opting into this form will automatically be added to the segment(s) you select or create here. Save your changes.
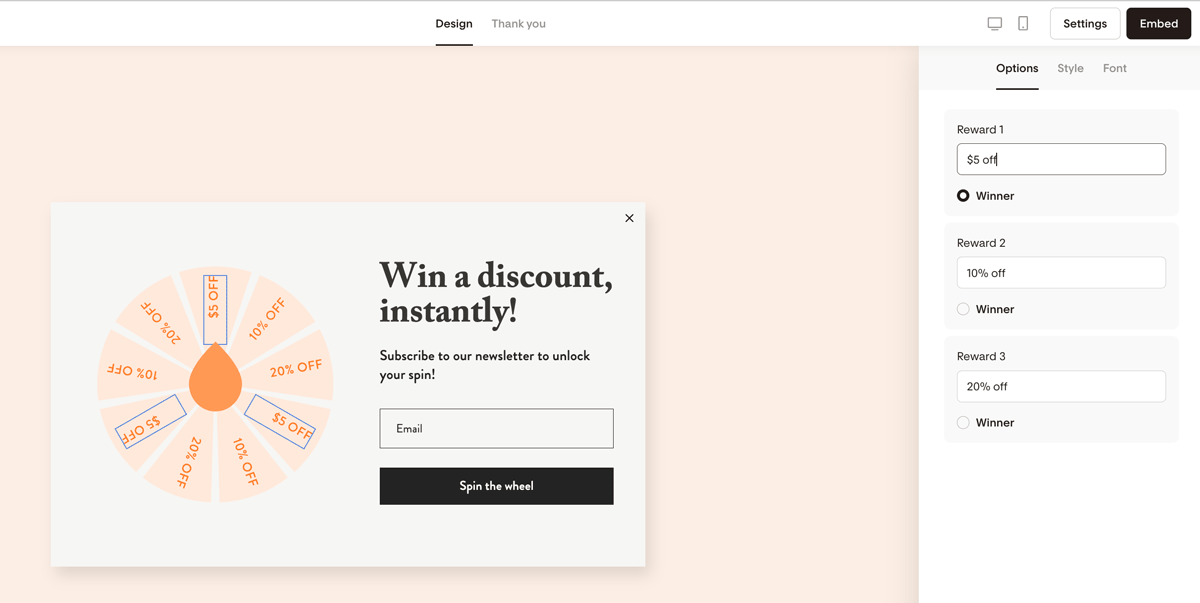
Step 3. Click the spin wheel to select it. You can define three reward options for your spin wheel under the Options tab.
You can also select the winning option by clicking on the Winner radio button next to it. The option you choose will display after your form visitor spins the wheel. In the example below, we chose "5% off" as the winning option.
Note: you can't make it totally random or customize the number of rewards to change the likelihood of winning.
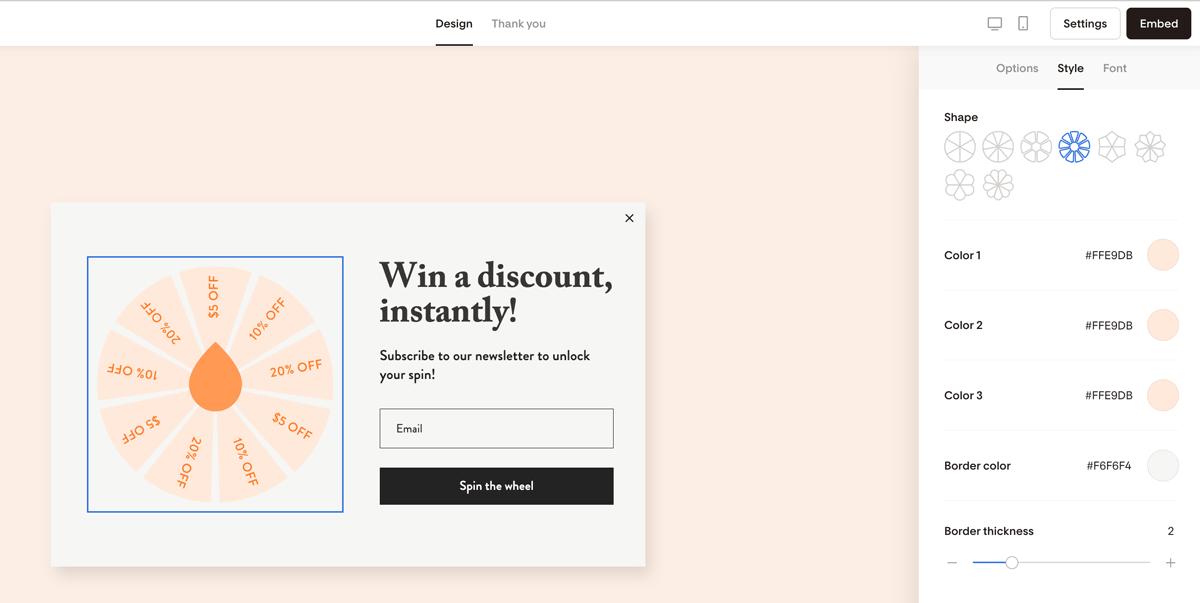
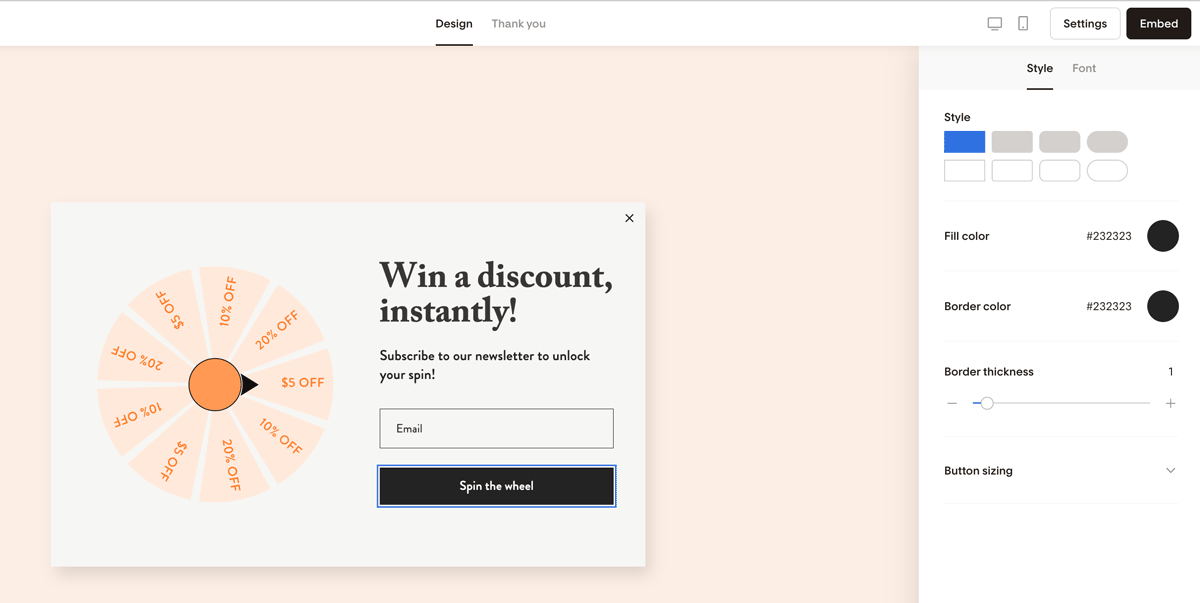
Step 4. On the Style tab, you’ll find the following customization options:
Shape: Choose a shape with six or nine slices on the wheel
Color: Choose the colors of the slices
Border color: Choose a border color for the slices
Border thickness: Set the border for the slices
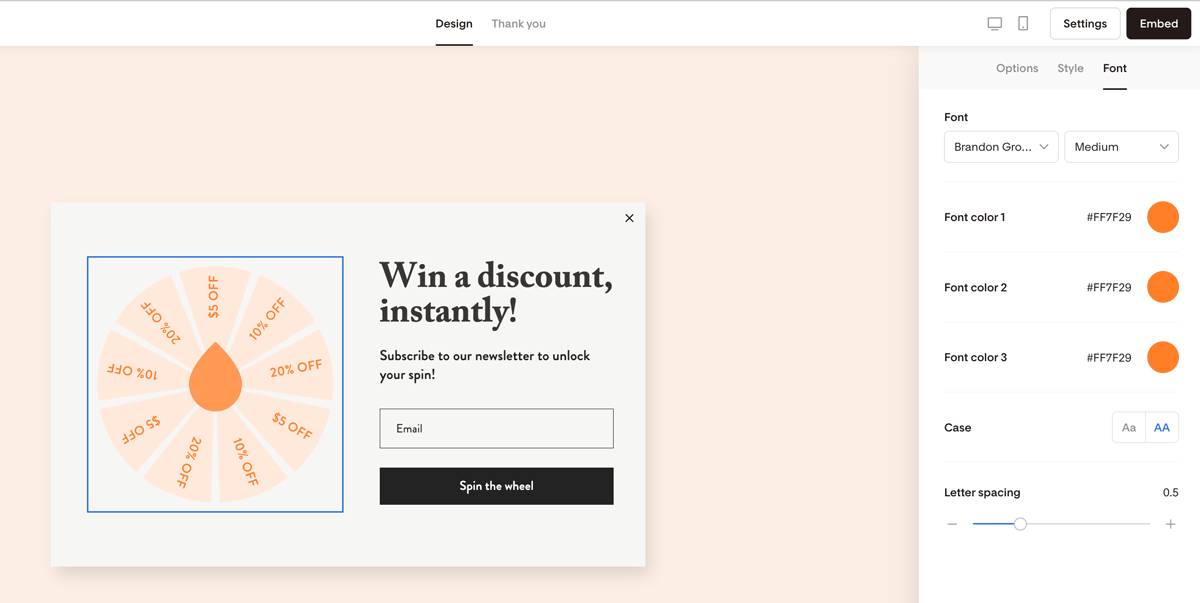
Step 5. Select the Font tab to customize the font, font style, color, case and letter spacing.
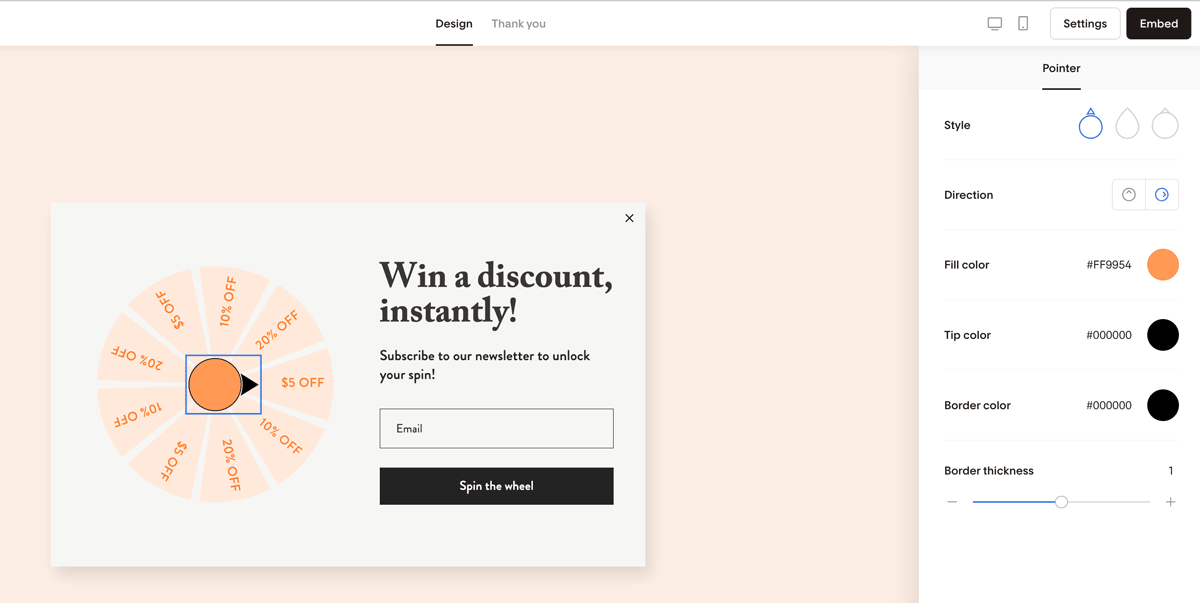
Step 6. Click the pointer of the wheel to:
Choose a pointer style
Set a direction for the pointer
Set a fill color
Choose a tip color [if you selected a pointer style with a tip]
Choose a border color
Define the border thickness
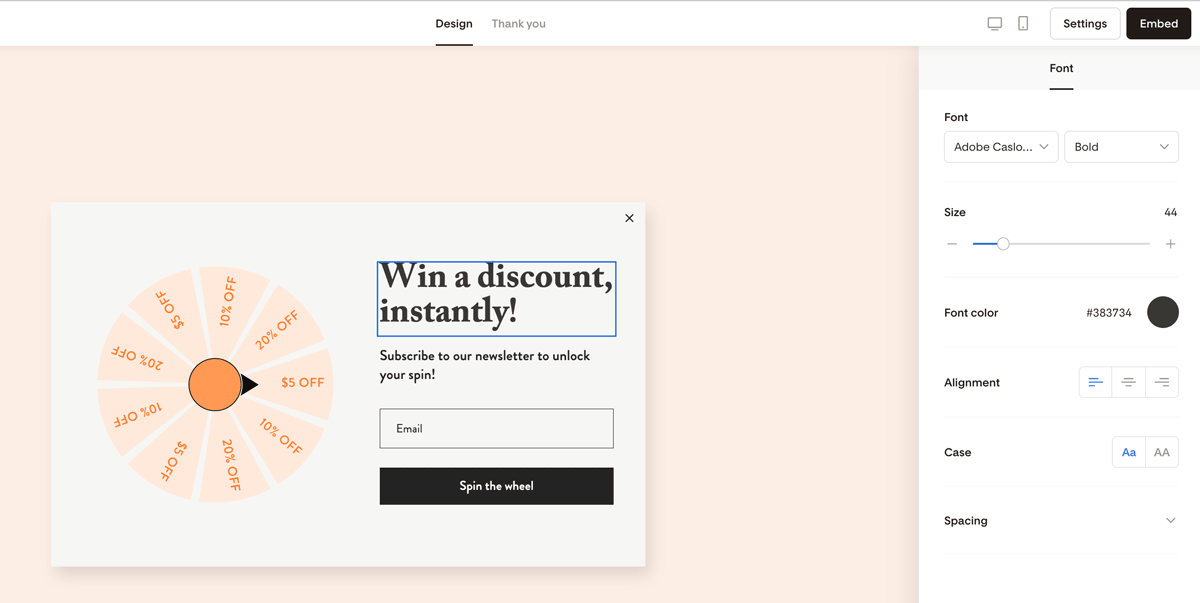
Step 7. To edit the form headline and form copy text, click the text blocks and use the font customizing options on the right side of the screen.
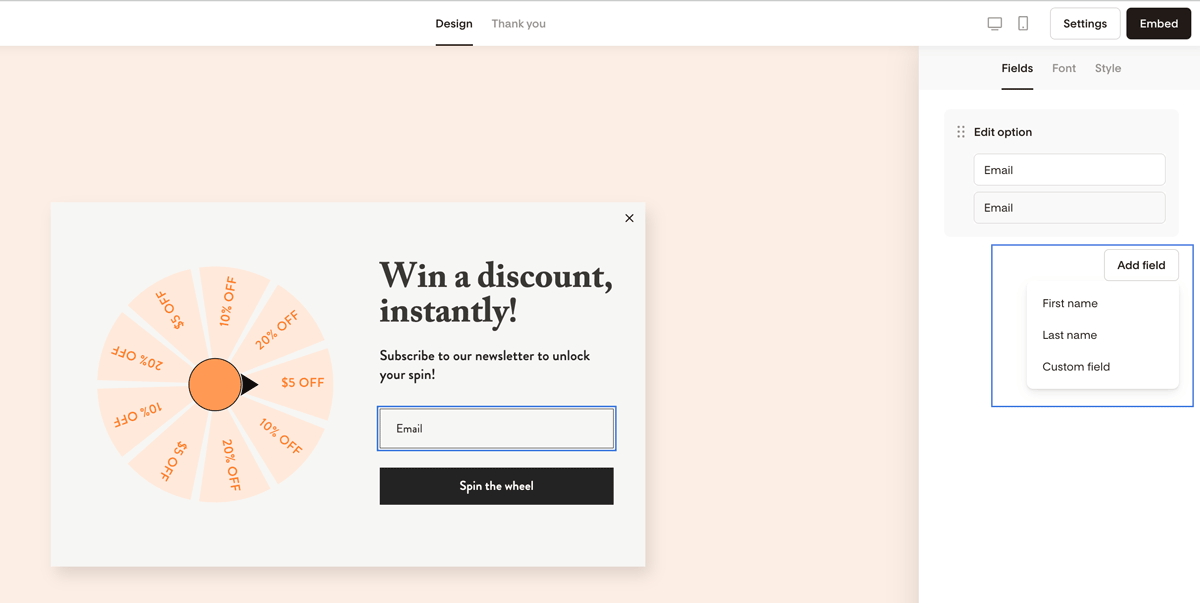
Step 8. To collect your subscriber’s first name or any additional custom data, click the "Add field" button. Use the Font and Style tabs on the right to edit the input fields.
Make any custom fields “Required” by marking the relevant checkbox. Be sure to map your custom field to a data field; otherwise, your subscriber’s inputs won’t be saved to your Flodesk account.
Step 9. Click the button to access the button Style and Font editing options. You can update the button text to reflect your offer by highlighting it and replacing it with your preferred copy.
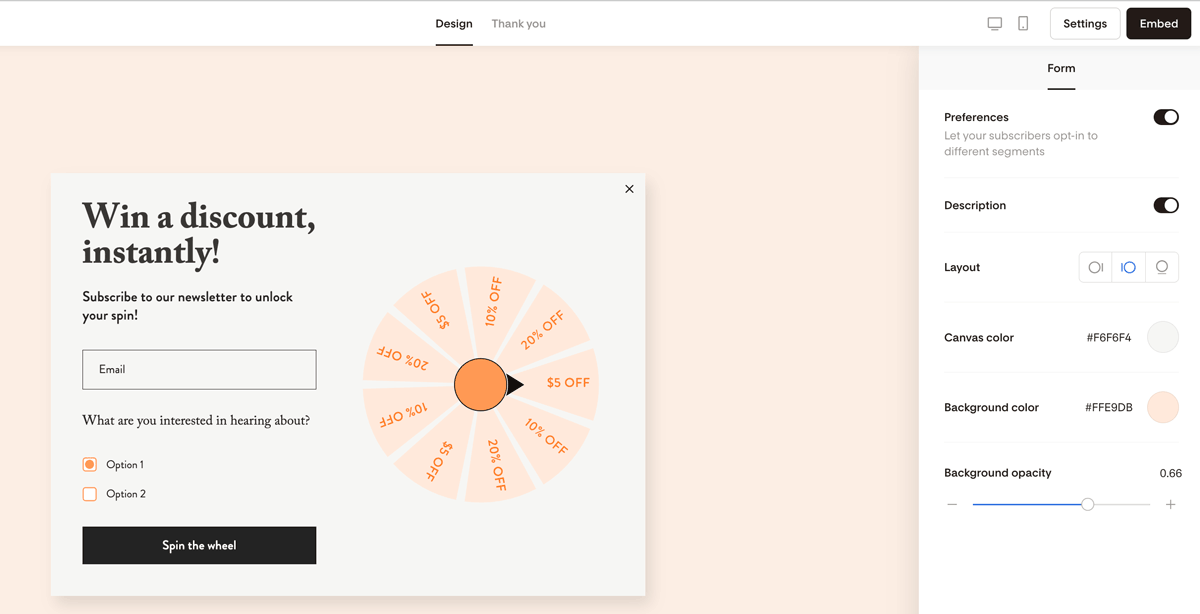
Step 10. When you click on the background area outside of the form editor, you can access the Form options, including:
Preferences: When turned on, preferences let your subscribers opt-in to different segments.
Description: You can turn the form description on/off. (See "Subscribe to our newsletter to receive a free coupon" in the below example.)
Layout: This allows you to switch the spin wheel to the left, right, or top of the form
Canvas color: Select a color for your form background here. In the below example, the form’s background color is white.
Background color and Background opacity
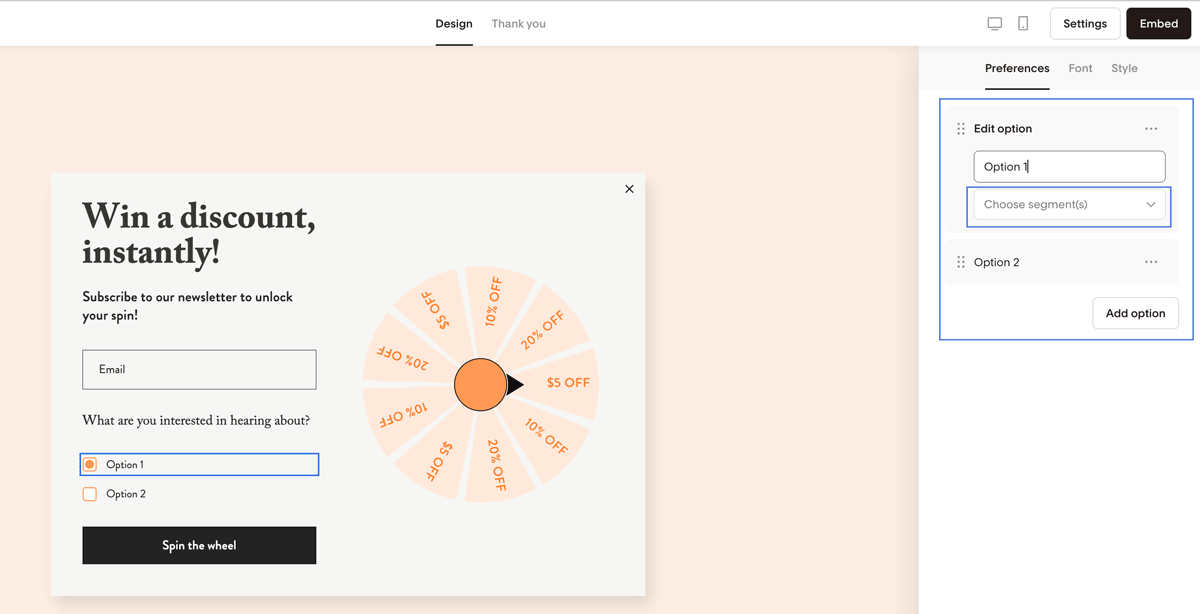
Step 11. To customize the preference options, click a preference option on the main screen and edit its details on the right-side panel. You will need to map each preference option to a unique segment.
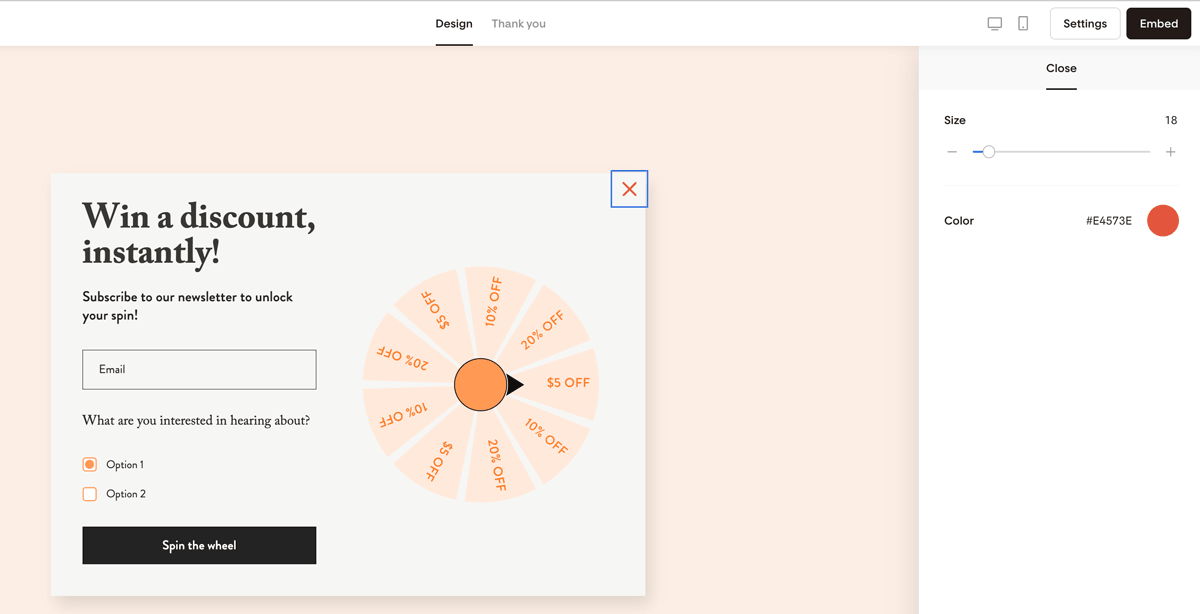
Step 12. You can edit the Popup form’s closing X in the top right corner. Just click the “X” to select it, then change its size and color as needed.
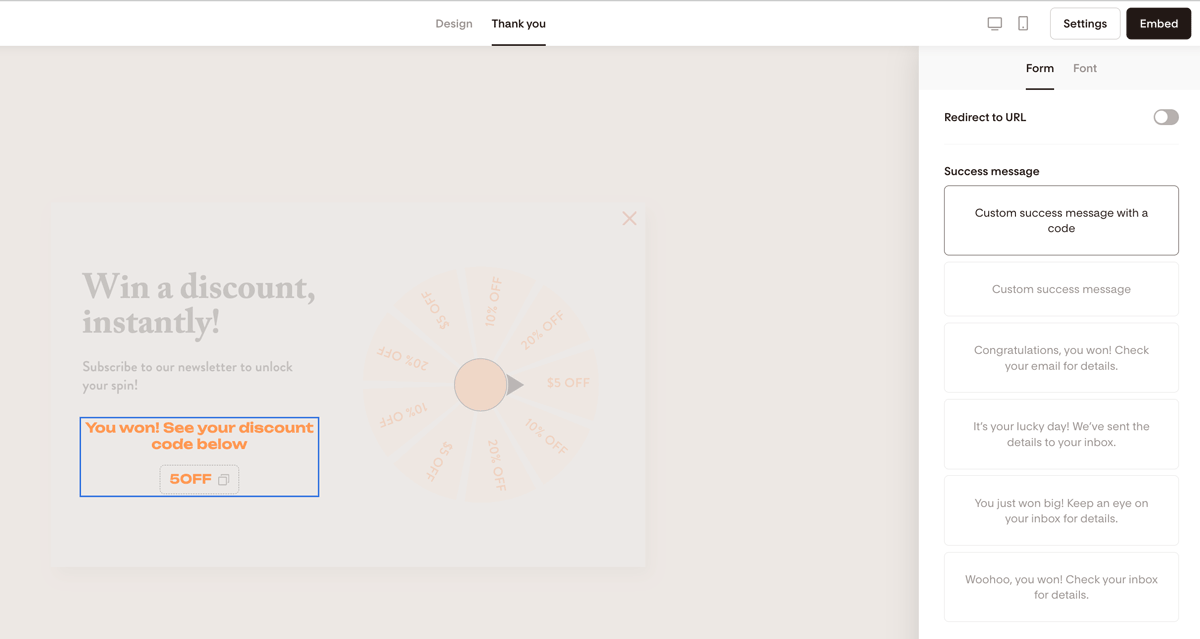
Once you're happy with your form design, click the Thank you tab at the top of the form editor screen. Here, you can add a URL where subscribers will be redirected after they submit your opt-in form (Redirect to URL). Alternatively, choose one of the pre-written success messages or write your own custom success message.
If you select the “Custom success message with a code” option, you can type in the code for the winning option so your subscribers can grab it right from the success message. Also, remember to send them the code via a workflow email!
To edit your success message's font and font style, click the Font tab in the right-side panel to access all the font options.
How to access the Spinner Form settings and the form embed code (in case of popup forms)
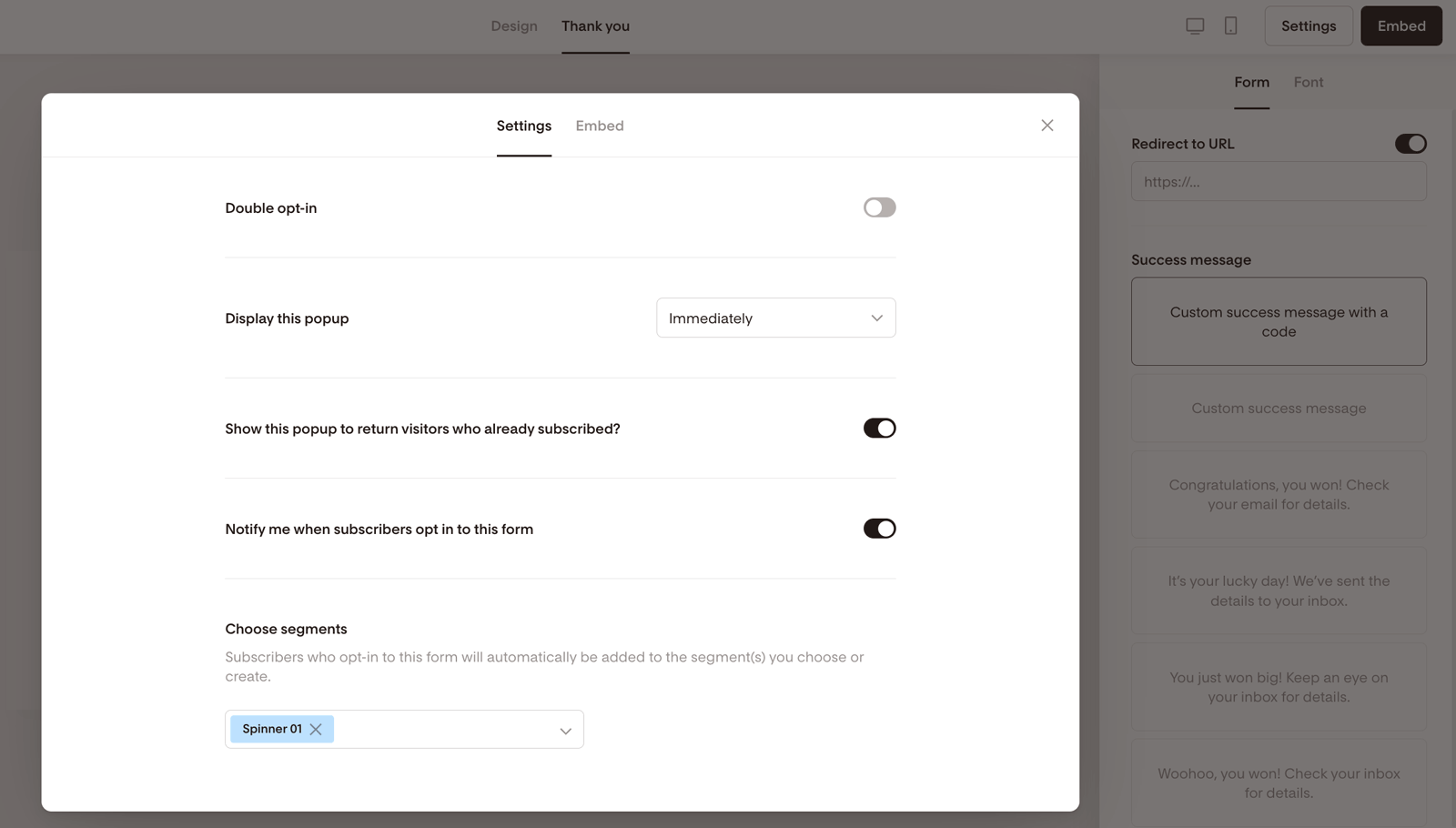
Once you have customized your spinner form to match your brand and needs, click the Settings button at the top right corner.
Decide if you want to enable the double opt-in for your form, when you want this Popup form to appear to your website visitors, and if you want it to appear for visitors who have already subscribed.
You can also turn on notifications when a subscriber opts into this form. In this case, Flodesk will send you a subscriber notification email, including the number of your active subscribers. And, if needed, change the segment connected to the form.
All that is left now is to navigate to the Embed panel. Use the built-in Copy button to copy the form’s Header code and embed it into your website before the closing </head> tag.
If you're using AI website builders, you can just copy the AI-friendly prompt. Learn more about it here.
Summary
You can create interactive Spinner Forms by navigating to the Forms dashboard, clicking the create +New form button and choosing the form template under the Spinner Forms category.
Spinner forms are currently available as Popup forms and Full page forms.