How to Add an Upsell in Flodesk Checkout
Want to increase your average order value with a bonus offer your customers can’t resist?
Flodesk Checkout makes it simple to add an upsell—a secondary product or service that customers can purchase alongside your main offer—all from the same checkout page.
Whether you’re offering an eBook bundle, a mini-course, or logo design as an add-on, upsells are a powerful way to boost revenue without extra effort.
What is an upsell?
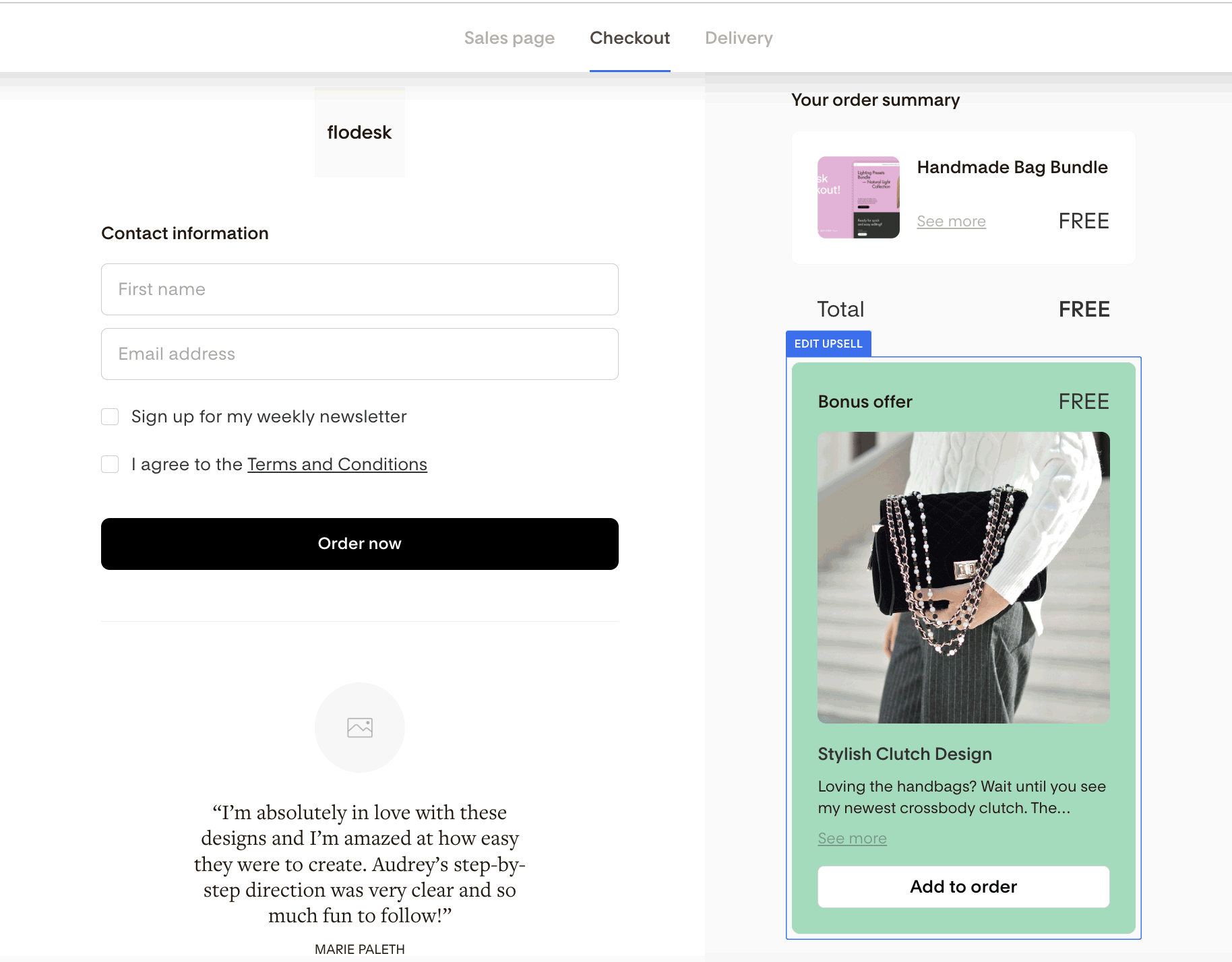
An upsell is an optional product or service offered during checkout, shown as a “Bonus offer.” Your customer can add it to their cart with a single click.
For example:
If you’re selling a website template, your upsell might be a brand style guide or a logo design package.
How to add and customize an upsell
Step 1: Access the upsell settings
In your Checkout builder, click on the Bonus offer block (you’ll see it labelled by default—in our example below, it's the “Stylish Clutch Design”).
This will open the Upsell tab in the right-hand sidebar.
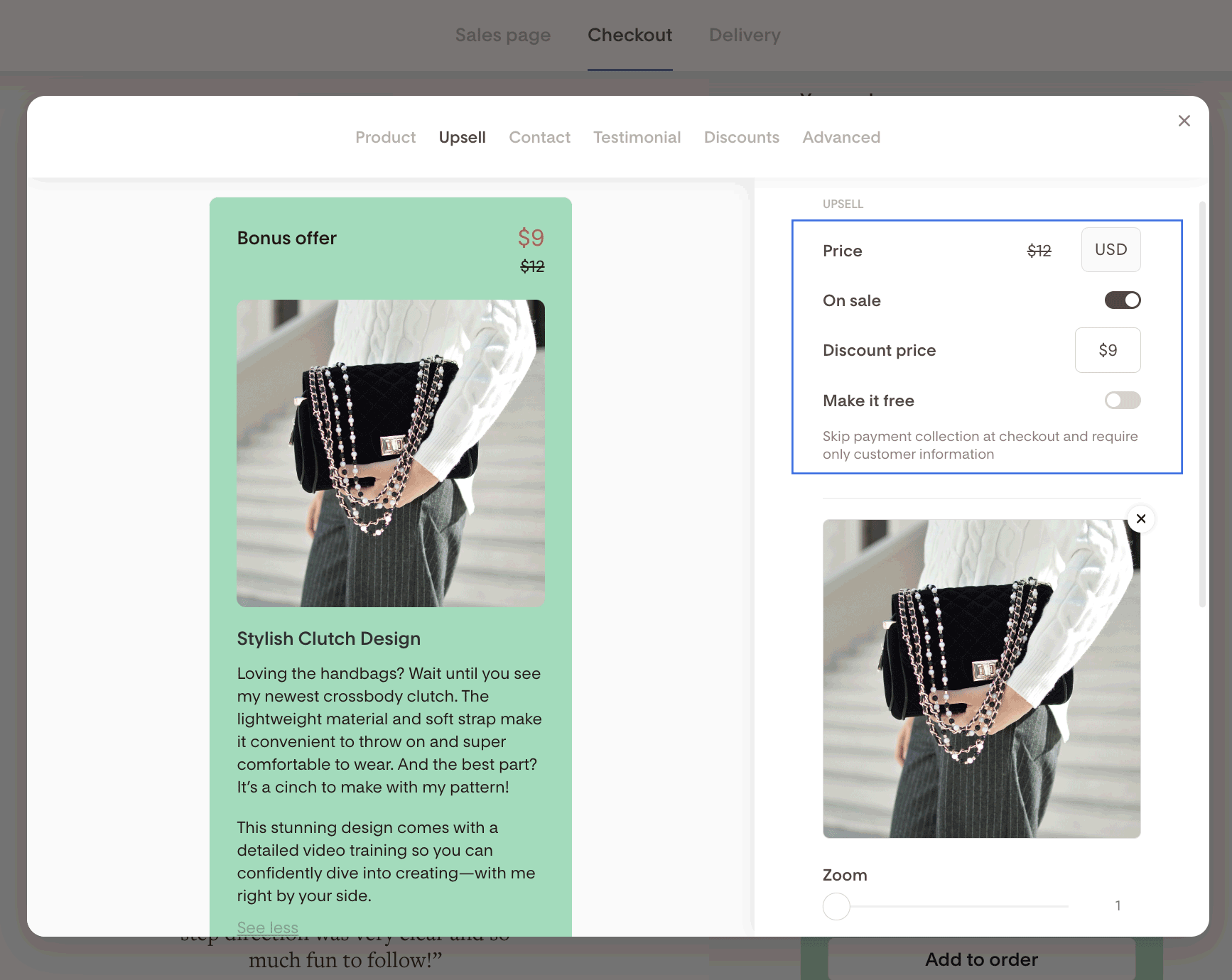
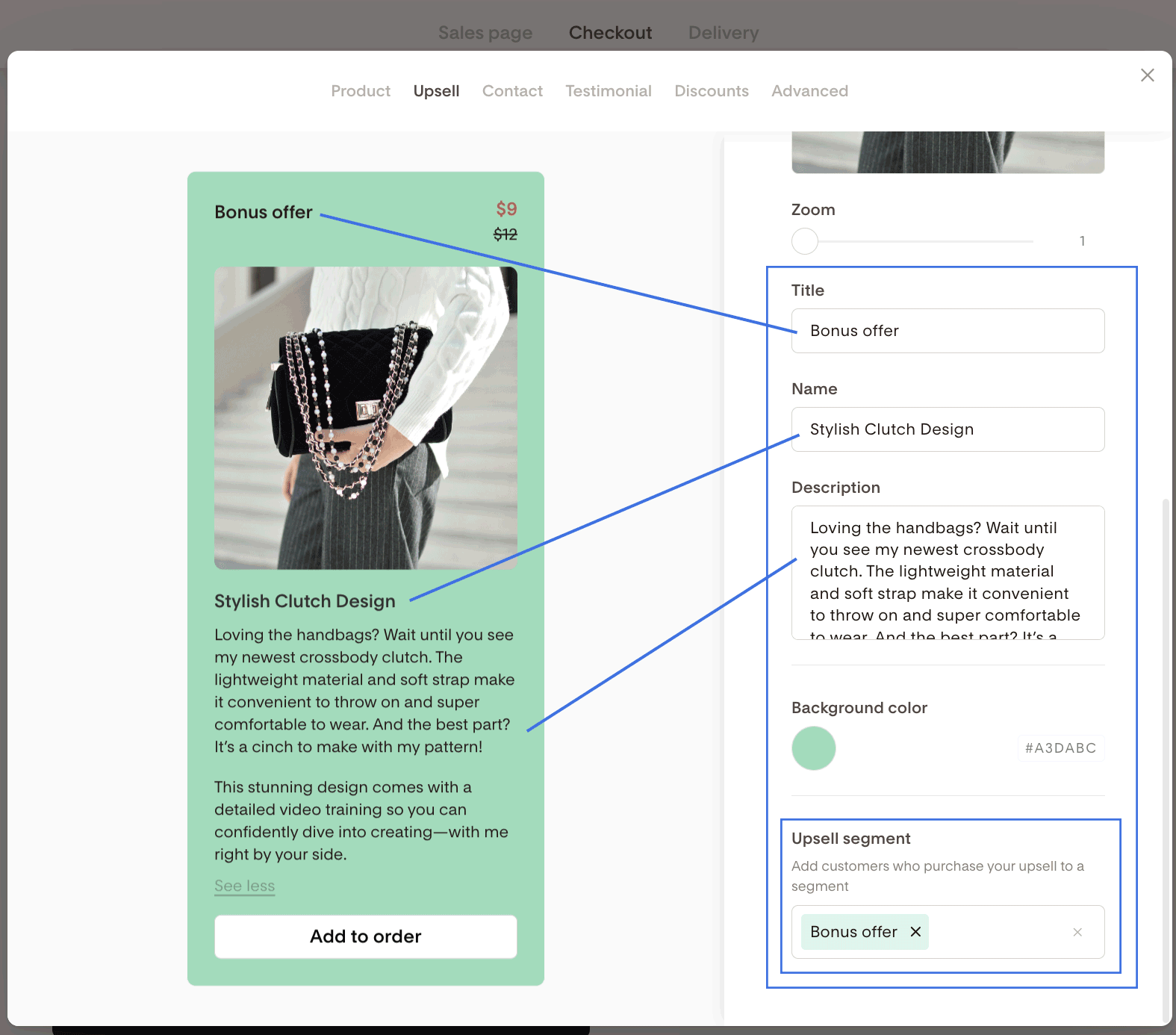
Step 2: Customize your upsell details
In the Upsell tab, you can:
Set a product name and description
Upload an image to showcase your offer
Set a price, mark it as on sale, or toggle it to free
Edit the section title (“Bonus offer” can become “Add this to your order” or “Upgrade now!”)
Customize the background color to match your branding
All your changes will instantly reflect on the preview to the left.
How the upsell is delivered
After purchase, buyers are taken to a built-in delivery page. If a customer selects the upsell at checkout, the Upsell block on the delivery page becomes visible, where you can:
Add instructions on how to access the upsell
Include download links, bonus content, or next steps
Important: The Upsell block on the delivery page only appears if the upsell is purchased. If a customer only buys your main product, this section won’t be visible to them.
Segmenting upsell buyers
You can assign an upsell segment to anyone who purchases the upsell.
This is useful if you want to:
Trigger a workflow to send access details or bonus content automatically
Send targeted follow-up emails based on what the customer purchased
Example: Add buyers to a “Workshop Upgrade” segment to deliver their Zoom link or bonus resources.
Don’t have an upsell (yet)?
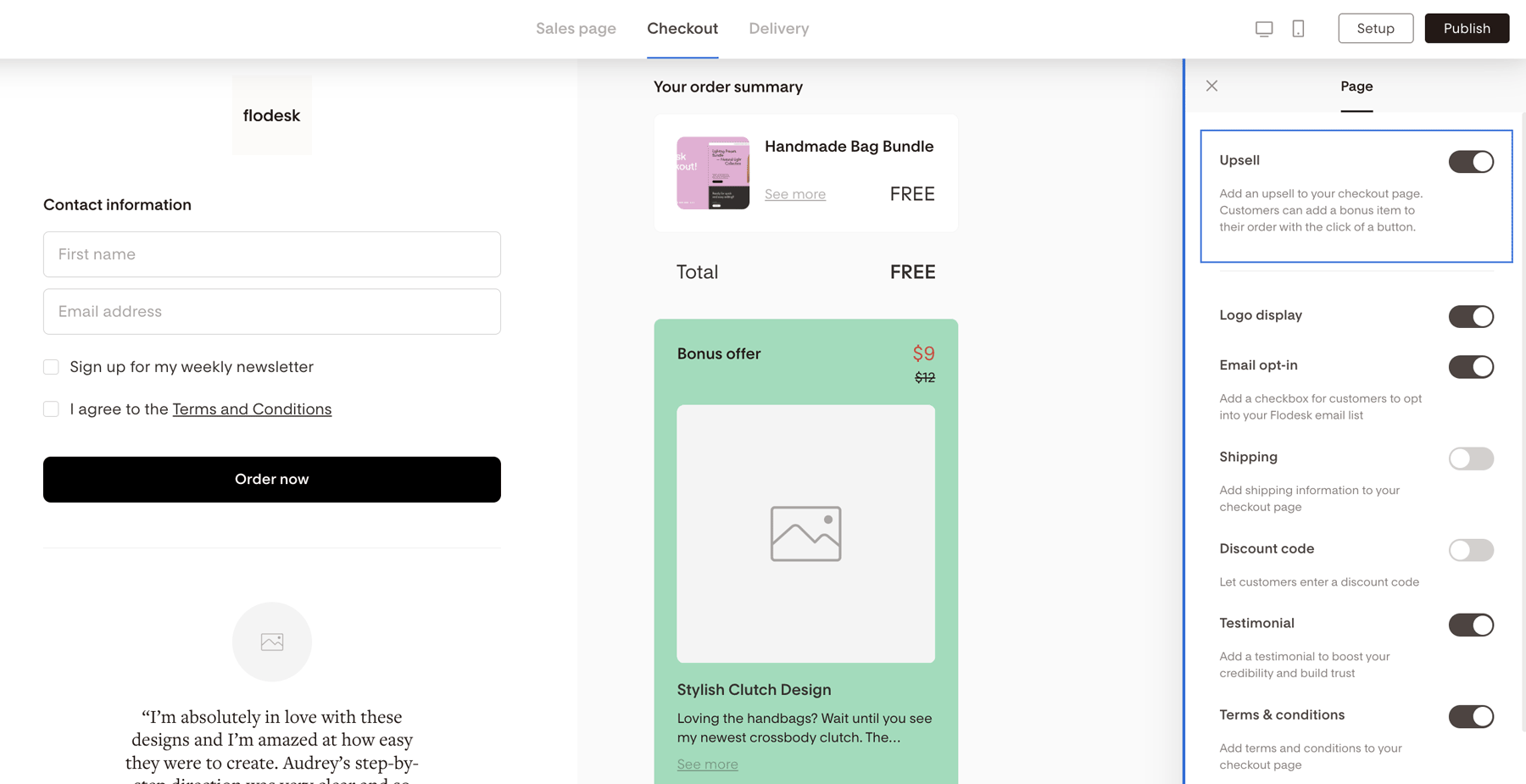
That’s totally fine! You can easily hide the upsell block:
Click on the background of your checkout page
In the Page settings panel on the right, toggle Upsell off
You can come back and turn it on at any time.
Summary
The Upsell block helps you maximize revenue by offering a bonus product or service during checkout.
To add one:
Click on the Bonus offer block in your checkout
Customize the details in the Upsell tab
Use an upsell segment to automate follow-up and delivery
If you’re not ready to use this feature, simply toggle it off
With just a few clicks, you can increase your sales—no extra tools or website needed.