How do I add an upsell in Flodesk Checkout?
All about the Upsell tab in Flodesk Checkout
Flodesk Checkout makes it easy to sell your next course, digital product or service. Even if you don't have a website yet.
When building your Flodesk Checkout flow, you have to add your main product via the Product tab.
What if you also have another offer that’s too good for your customers to pass up? Add an upsell to supercharge your sales, all in one place. 🙌
For example, if you are selling web design services, you could add a logo upsell.
If you don't have an upsell, you can toggle it off.
How to access the Upsell tab?
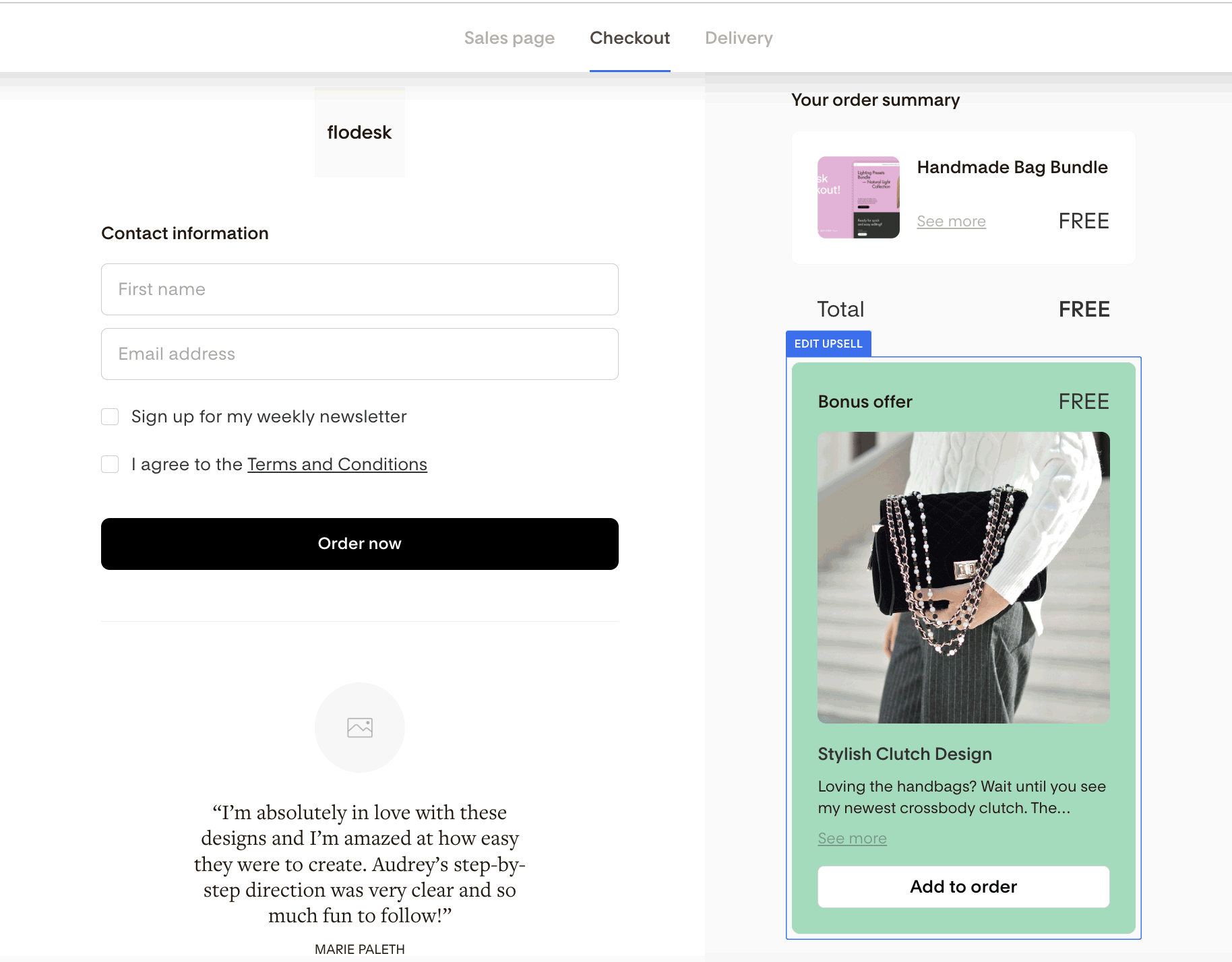
On the Checkout page, click on the Bonus offer block to start editing it.
In our example, it's the 'Stylish Clutch Design'.
How do I edit information on the Upsell tab?
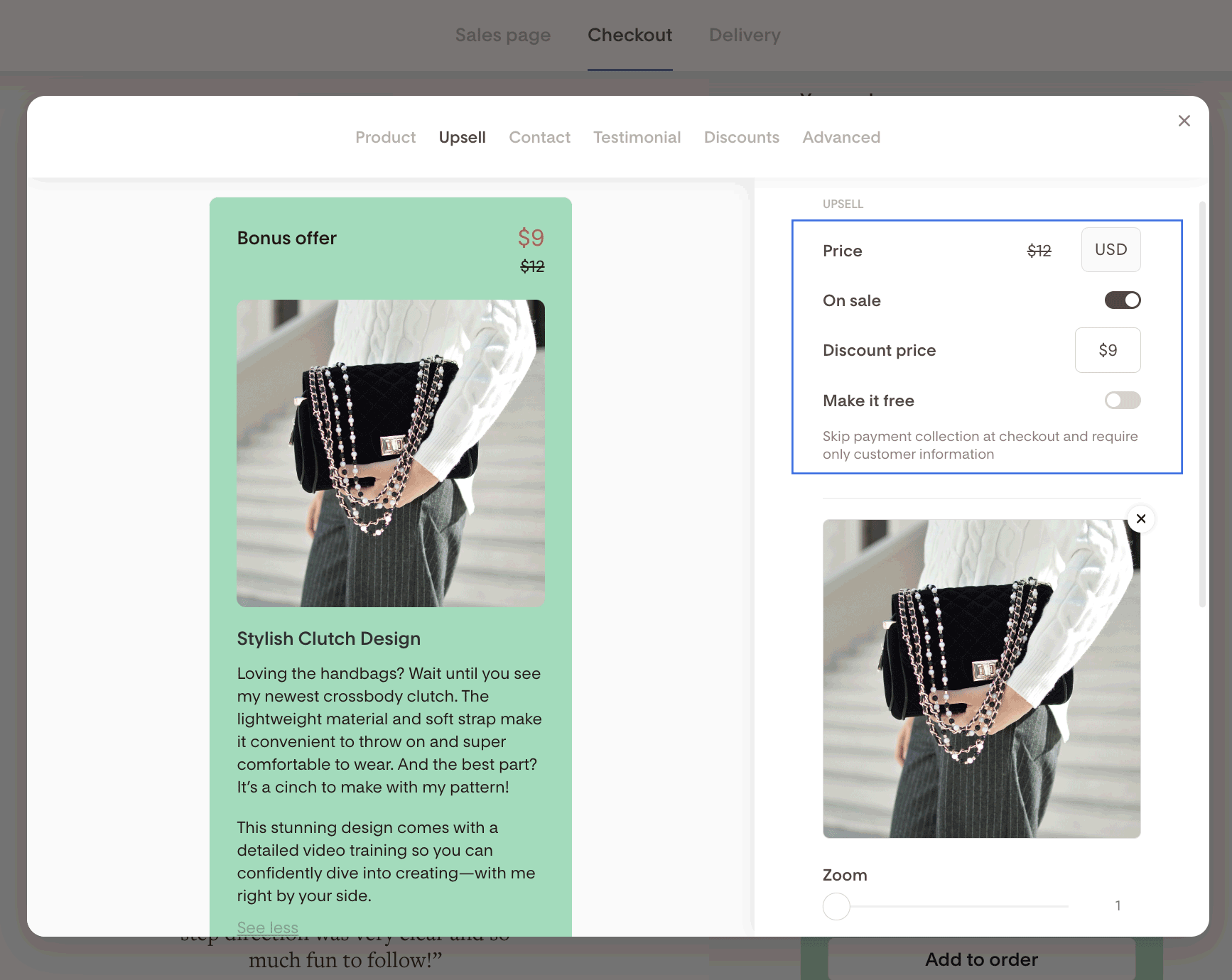
Edit the price, mark it as “On sale” or even give it away for free. Like the Product tab, you can also add a name, description and image, but you can also change the background color.
To mark your product as on sale or to give it away for free, toggle the sliders next to On sale and Make it free text to the right.
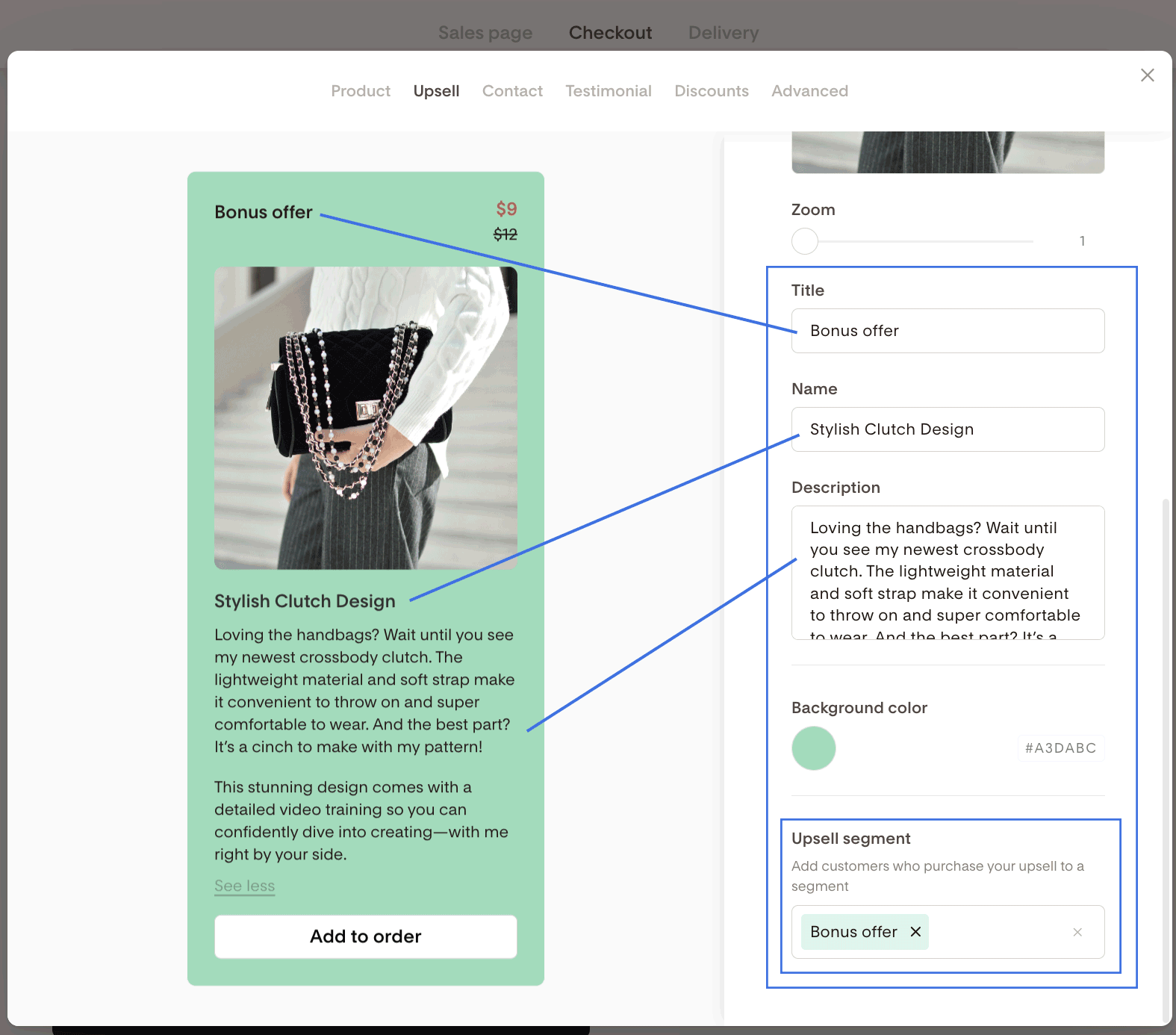
Click the Upload image box to add a photo. Add your product name and description by clicking into the Name and Description boxes.
Instead of 'Bonus offer', do you want to call your upsell something else? Simply edit the phrase under the Title section.
Remember: You can update the background color by clicking into the hex code box in the bottom right or clicking on the color circle and selecting a color there.
Note: As you make changes in the tab, they’ll be reflected on the left side, automatically.
How to deliver the upsell product to your customers
Once customers make a purchase and also add the upsell to their checkout cart, they are automatically sent to the built-in delivery page. On this page, you can share detailed information on how to access the upsell product using the Upsell block.
Note: the Upsell block section only displays on the delivery page when an upsell is purchased. If a customer only buys your main product, this section won’t be visible to them.
Additionally, by adding an "upsell segment" as shown on the above screenshot example, you can add customers who purchase your upsell product to a dedicated segment which, based on your setup, can trigger a workflow sending them the instructions and download link(s).
You can also use this upsell segment to send targeted emails to your customers based on their purchase history.
What if I don't have an upsell?
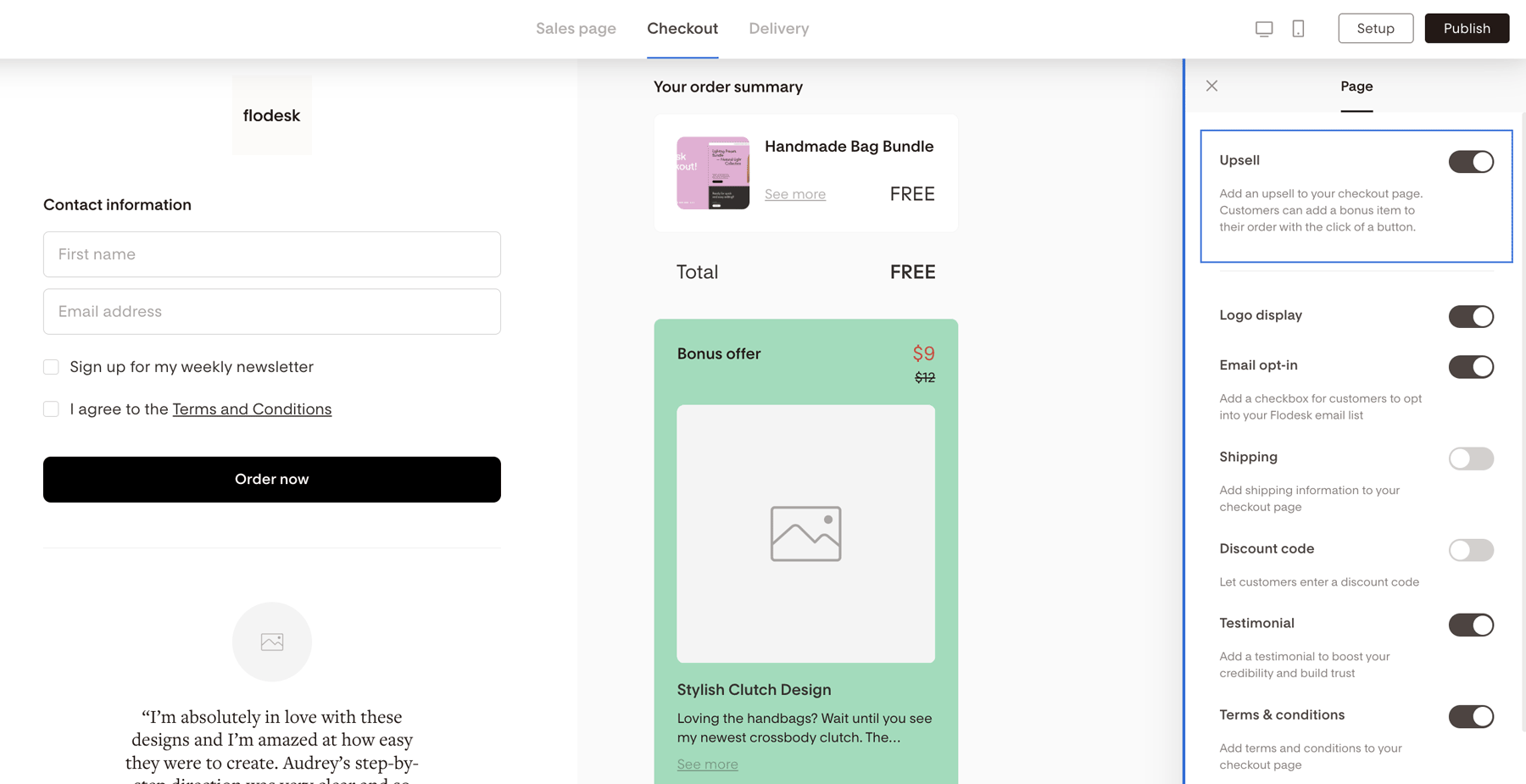
If you don't have an upsell yet, you can toggle off this section. Click anywhere in the background of your checkout page to access the Page settings, and then turn off the Upsell block.
Summary
You can find the Upsell block on the Checkout page. Click on the Bonus offer block to start editing its details.
It allows you to upload an image, add a product name and description and to set the price or make it complete free.