Keyboard accessibility
How to navigate and take action with your keyboard
Our platform's keyboard accessibility improvements allow you to easily navigate and take action through most functionalities in Flodesk with just your keyboard or keyboard interface.
This is important for members who can't (or prefer not to) use a mouse or touch screen. It can also help you save time, completing repeatable and tedious tasks faster.
Keyboard accessibility shortcuts
With keyboard navigation, you can edit an email via the right sidebar menus, schedule sends, publish workflows and more.
Note that you can’t use keyboard navigation for inserting or moving blocks in the email builder.
Use the following keyboard shortcuts to navigate through Flodesk.
Tabto move the focus indicator forwardShift + Tabto move the focus indicator backwardsEnterSpaceto click, select and open something (e.g., click a button, open menu, submit a form)Escto close menus, close submenu, close popupsArrow keysto navigate highlighting options in a dropdown menuTabShift + Tabto navigate highlighting options in the date picker and/or time picker
Important note if you're on Mac OS:
Only
Chromehas full keyboard navigation of all focusable interactive elements by default (including links).FirefoxandSafarido not support focus on links by default; you have to enable it in MAC OS system preferences by following the steps for How to enable full keyboard support for Firefox & Safari.
Keyboard accessibility for forms
With our improved form accessibility feature, subscribers can tab through form fields and fully complete your forms with key commands only while navigating new visual highlights.
Beautiful focus states
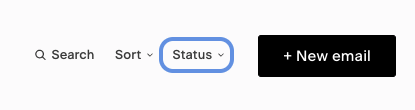
While using the keyboard to navigate, focus states inside Flodesk make it easy to find where you are on the page. Focus states for all components are highlighted, including buttons, links, inputs, etc.
See the below image as a reference where the Status selector is in focus.
If you rely on screen readers to help you work with Flodesk, make sure to read our Screen reader support guide too.
Important note: To make your inline form keyboard accessible for your website visitors, use the Advanced options and select the Raw HTML version.
Copy the raw HTML code and embed paste it to your website builder.
Next, search the code for tabindex and change that value from -1 to 1. This will enable the ability to tab through the form.
Save your changes and you're done.
Summary
In Flodesk, you can easily navigate and take action through most functionalities with just your keyboard or keyboard interface, in case you can't (or prefer not to) use a mouse or touch screen. It can also help you save time, completing repeatable and tedious tasks faster.