How to Personalize Emails With Your Subscriber’s Name (or custom details) in Flodesk
Adding a subscriber’s name or custom details to your emails makes your message feel more human—and more effective. With Flodesk, personalizing your emails is fast, simple, and can help boost open and click rates.
Why personalize?
Personal touches help build trust and connection. Imagine how these subject lines land:
I'd love to get your thoughts on this, Kate
Toya—I wish more people asked me this
Your next steps, Mike
Hit reply and let me know if you’re here for it, Tasha.
Let’s walk through how to collect that data and use it in your emails.
Step 1: Collect Subscriber Names (or Other Custom Info)
You’ll first need to ask for names or custom data when people opt into your list.
To add name fields and custom fields to your form:
Go to Forms > + New form
Choose your form type: Popup, Inline, Full page, or Link in Bio
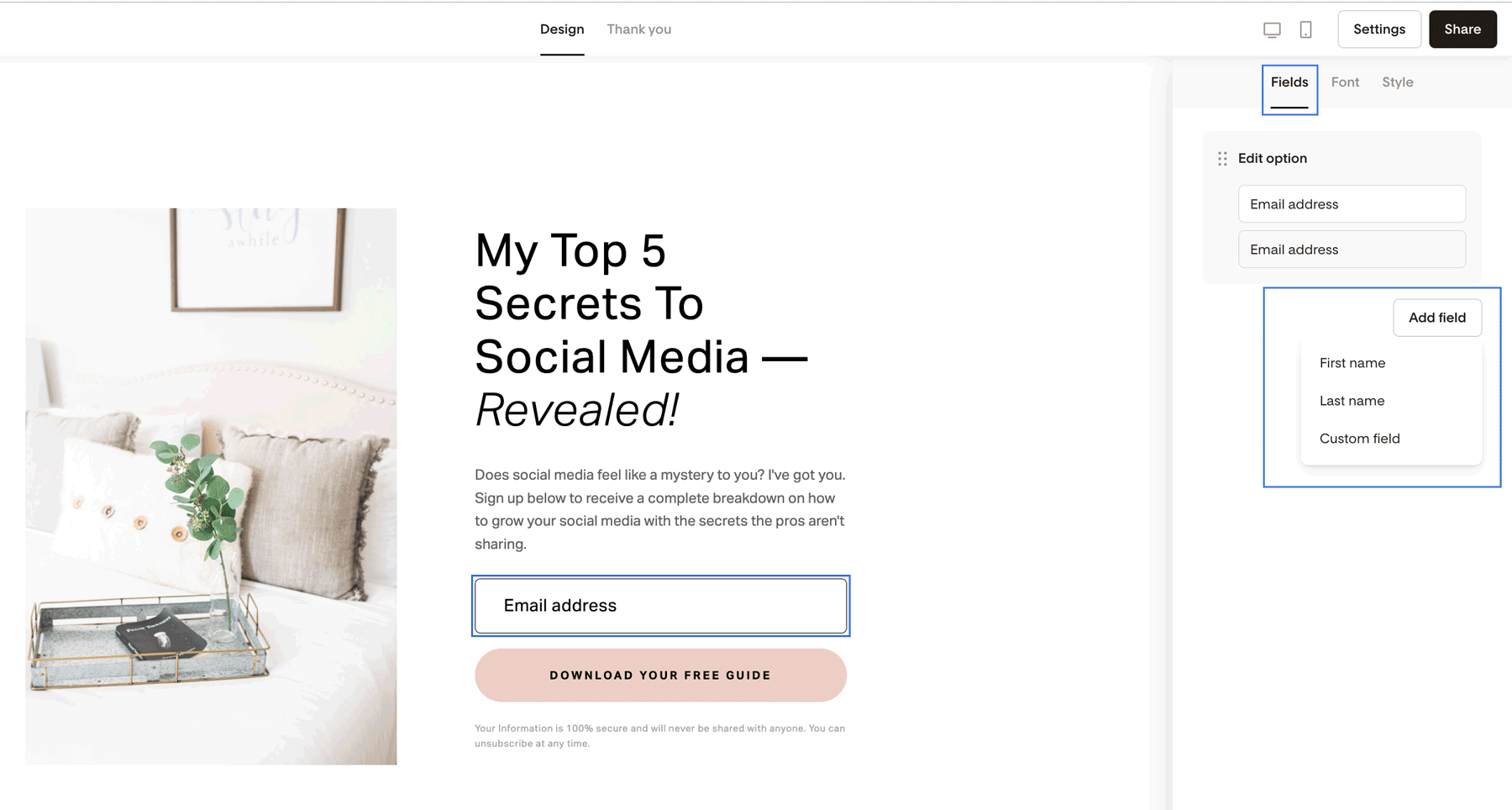
Once in the form editor, click into any form field to open the Fields tab on the right
Click + Add field and choose:
First name and/or Last name
Or select Custom field to collect something unique (like Wedding Month)
Step 2: Add a Name or Custom Field to Your Email Body
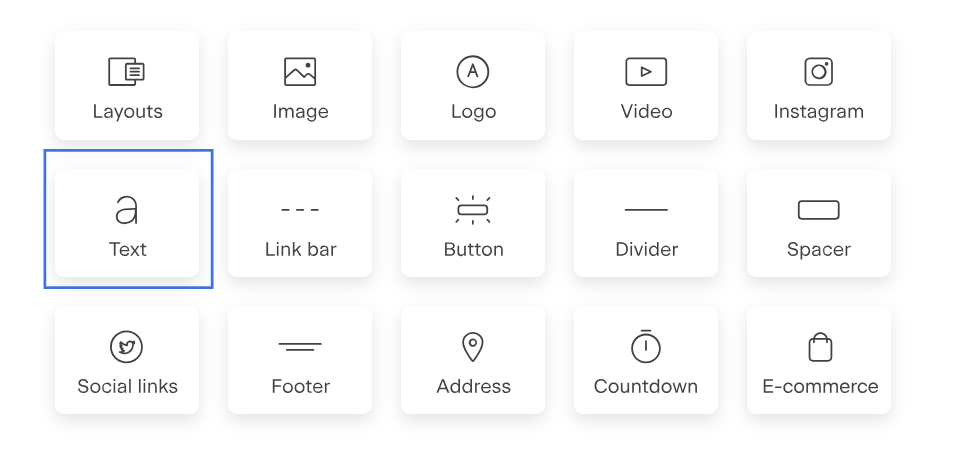
Step 1. In your email, add a Text block.
Note: Personalization fields only work in plain text copy areas. You cannot add personalization fields like subscribers’ names to Layouts.
That’s because Layouts are converted to images once you finish editing your email, and images cannot read the underlying HTML codes and scripts.
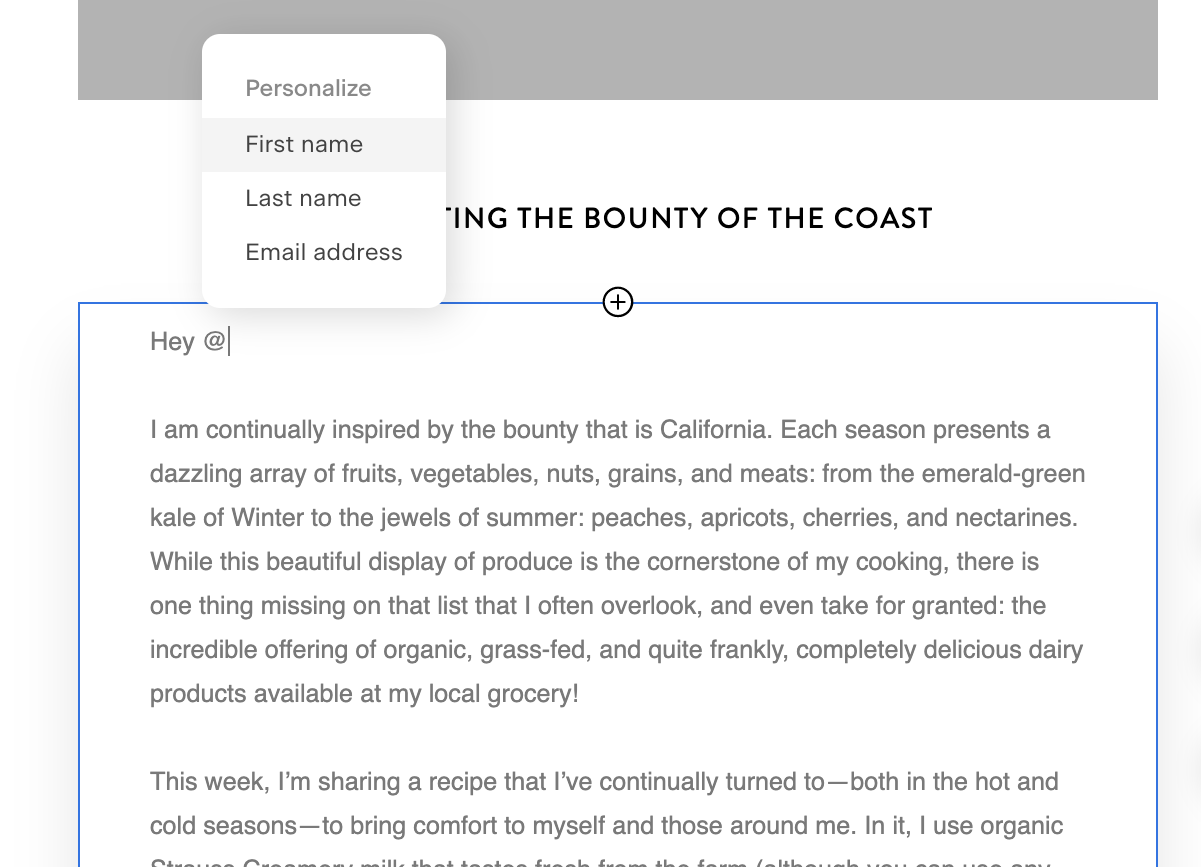
Step 2. Click where you want to insert the name (e.g., after “Hey”)
Step 3. Type the @ symbol to open the personalization menu
Step 4. Select the field (e.g., First name) from the dropdown
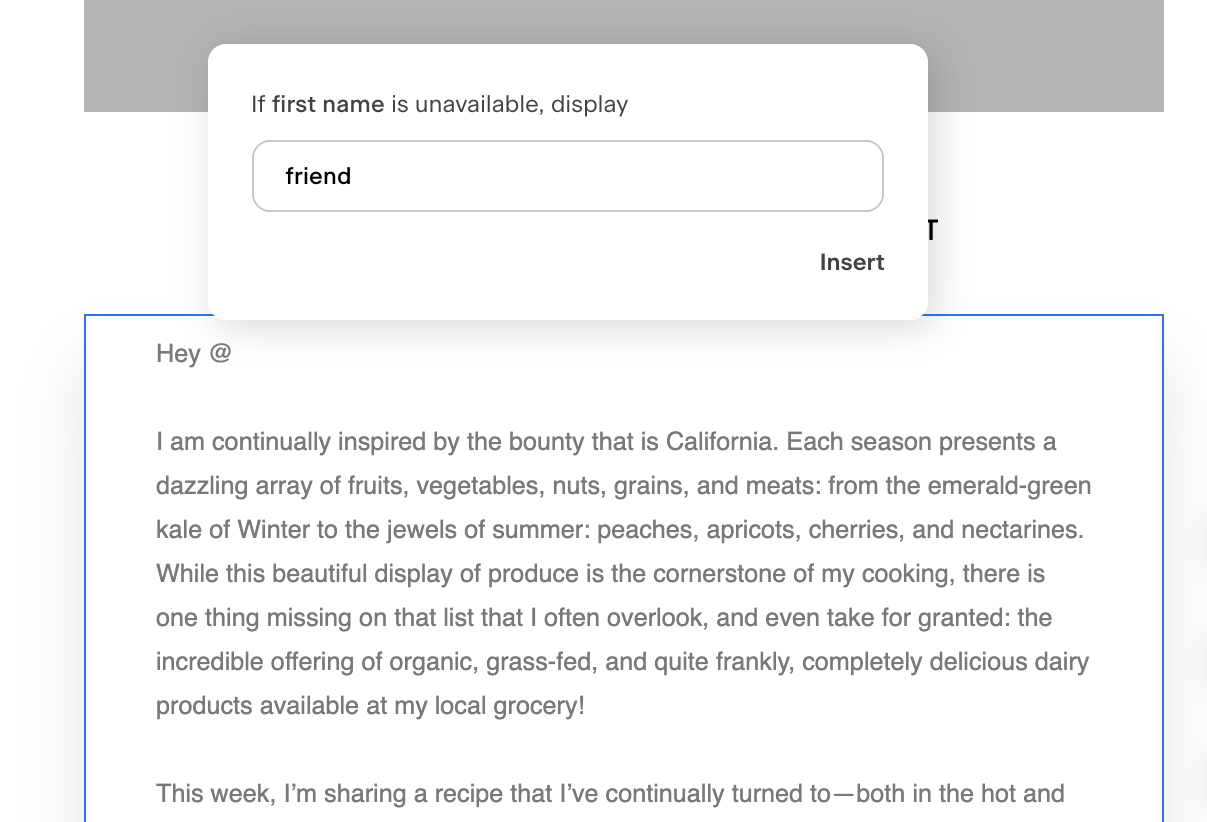
Optional (but highly recommended): Add a fallback value, like “friend,” “email superstar,” or something fun that matches your tone.
Example: Hey @FirstName, becomes Hey Amy, or Hey friend, if no name is available
Step 5. Click Insert field. You can repeat this for as many places as you’d like in the Text block—including the end of your email.
Pro Tip: Use Custom Fields for Hyper-Personalization
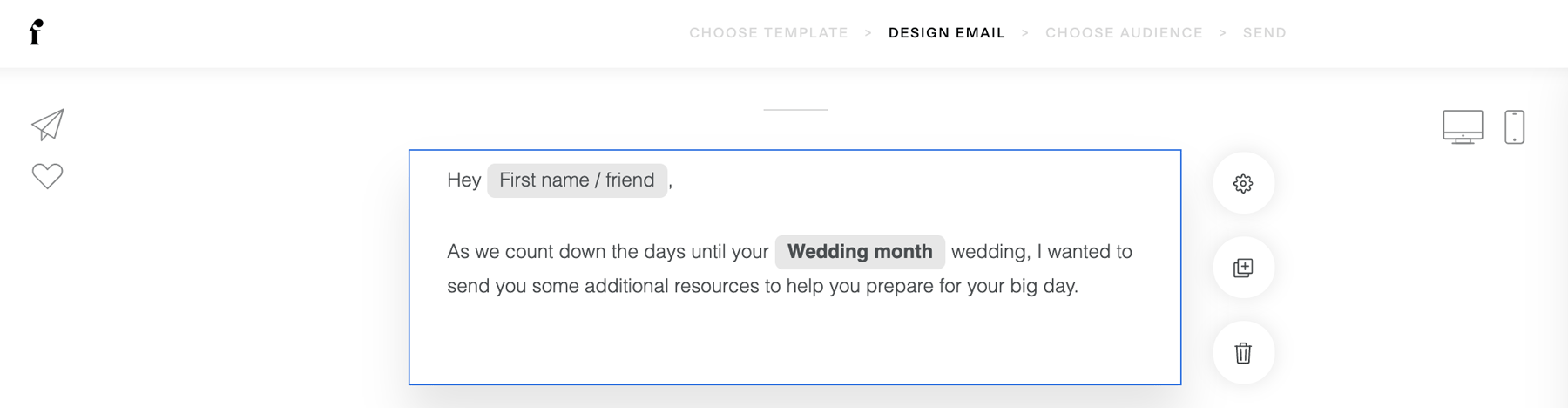
If you’ve added custom fields like “Wedding Month” or “Pet’s Name,” you can use them in your emails just like First name.
Just type @ and choose the matching field to insert that data.
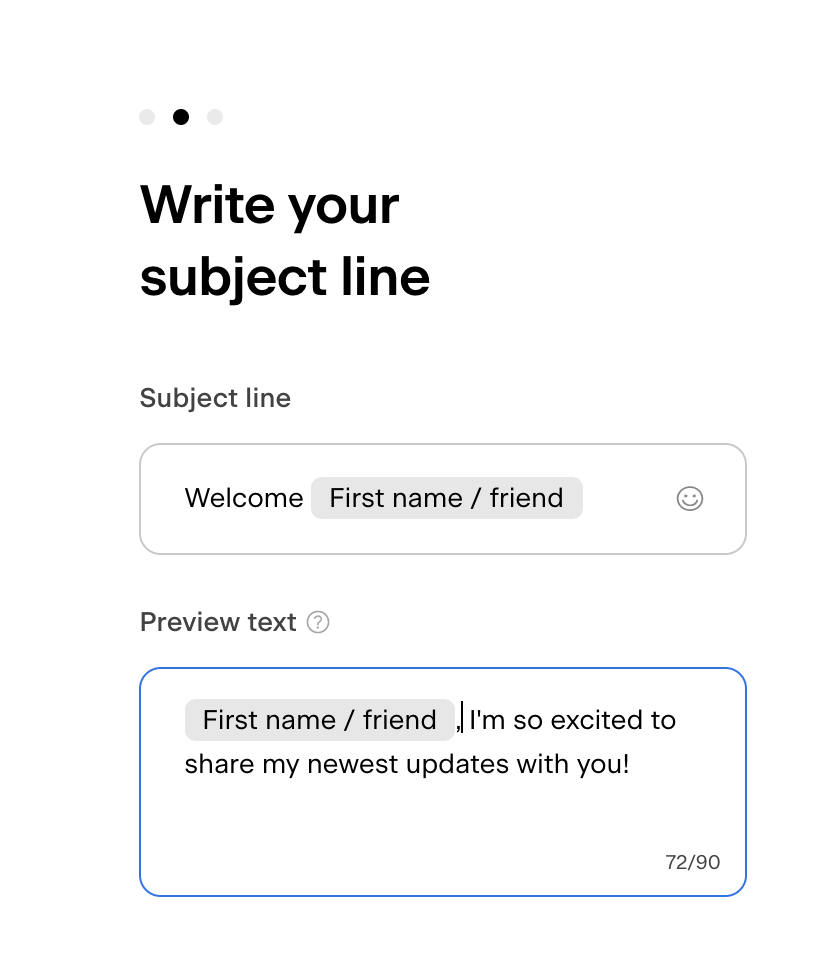
Step 3: Personalize Your Subject Line or Preview Text
Want to greet your subscribers before they even open the email? Add their name or custom field to your subject line or preview text:
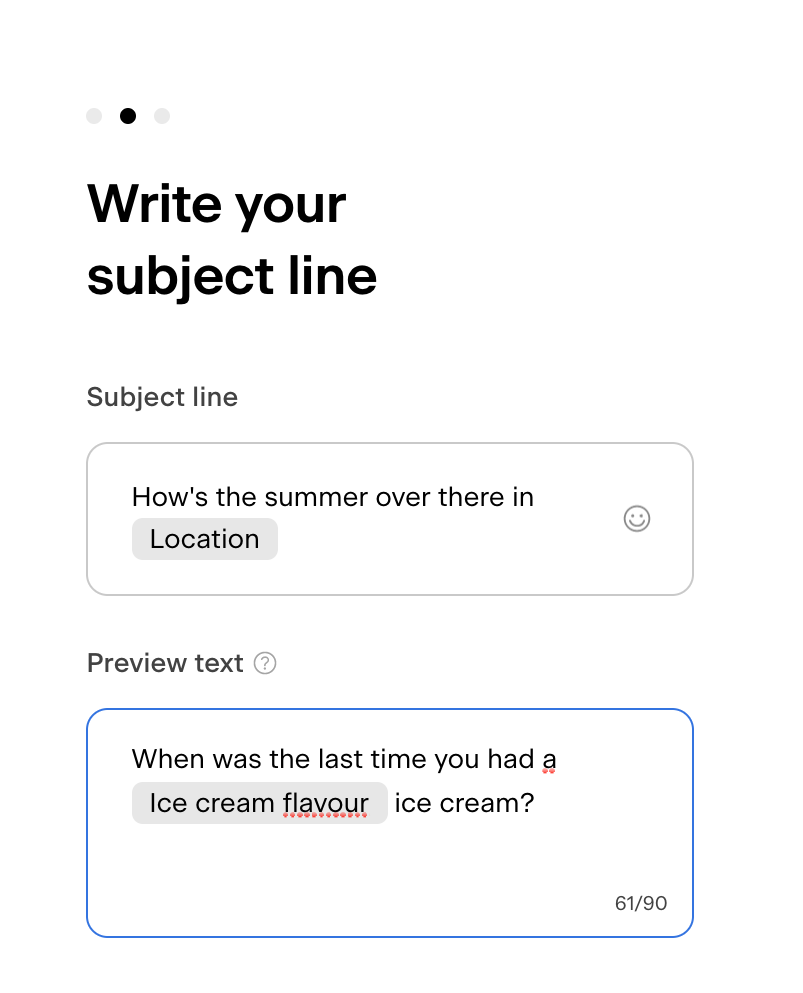
In the subject line/preview field, type @ and choose the personalization you want
Add fallback values just like in your email body
This adds an instant connection before the email is even opened.
The same way, you can pull in data from custom fields that you collected from your subscribers.
How to Use Email Address Snippets in Links
Flodesk supports a code snippet within email links that allows you to insert your subscribers’ email addresses into your email URL parameters, enabling them to be captured by third-party sites.
This is important if you're a Raptive user, for example, and want to set up Newsletter Identity Capture via clickthrough URLs in your email newsletters to capture your subscribers’ email addresses.
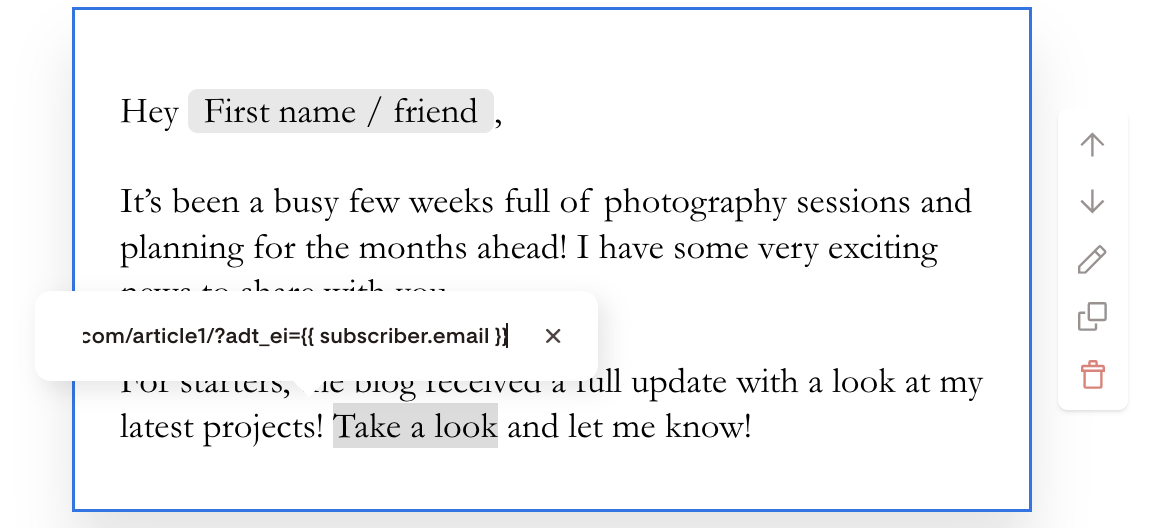
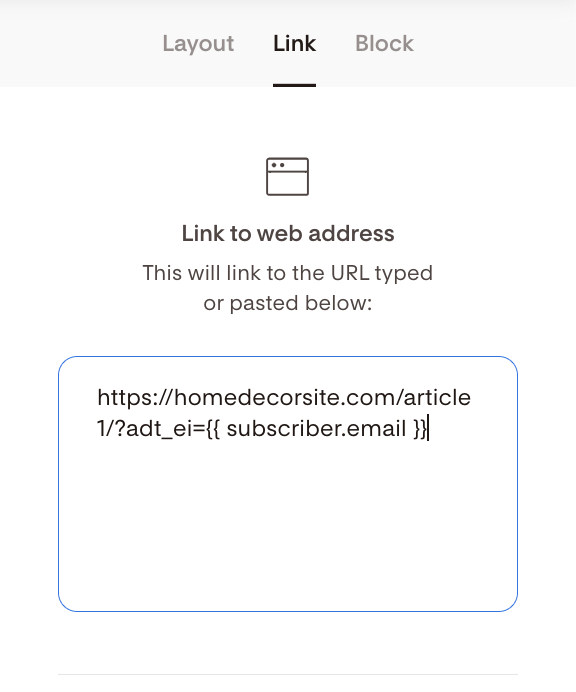
To utilize this functionality, simply add this to the end of the clickthrough URL for all of your Flodesk email newsletters and sequences:
?adt_ei={{ subscriber.email }}
Example:
https://homedecorsite.com/article1/?adt_ei={{ subscriber.email }}
Summary
Collect subscriber names or custom data via form fields
Use personalization in Text blocks, subject lines, and preview text
Type @ to insert a personalization field, and always add a fallback value
Avoid using personalization inside Layouts, since they render as images
By using personalization wisely, your emails will feel more relevant, more human, and more likely to inspire a reply—or a click.