All about Countdown timer forms
Learn what Countdown timer forms are, where to find them and how to customize them to your brand
What are Countdown timer forms?
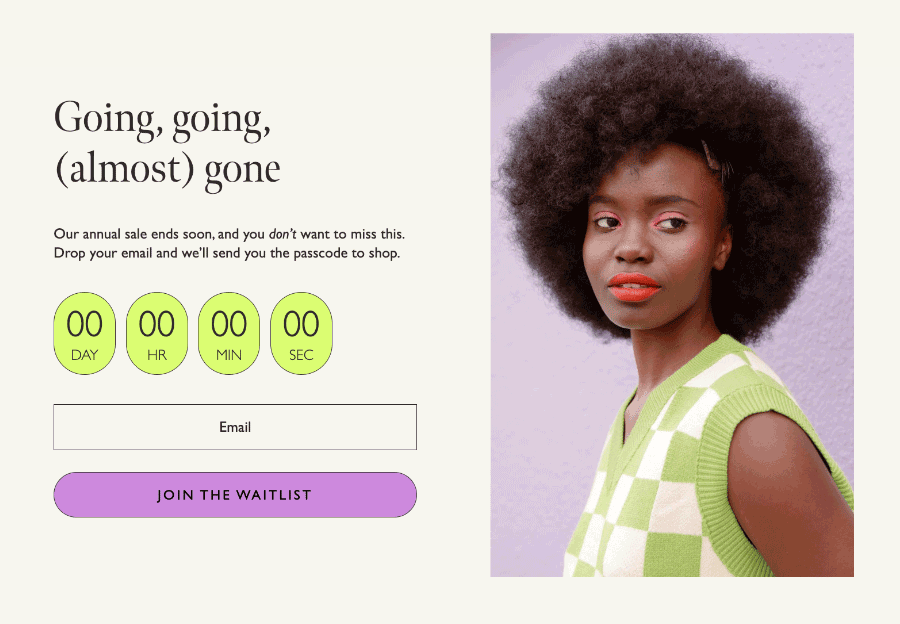
Countdown timer forms are a new opt-in form type featuring a fixed countdown timer, driving urgency and, with that, subscriber conversion. The fixed countdown timer allows you to set the timer's timezone, end date, and end time.
After you embed a Countdown timer form on your website, or share its URL—if you created a full page form—the countdown begins.
All visitors viewing your Countdown timer form will have their countdown time reflect the remaining time until the fixed end date.
When the timer ends, you can show an expiration message and add subscribers to a waitlist segment instead of the main form segment, differentiating between those who signed up “in time” and those who missed it.
In the form builder, you can select from a list of countdown form templates and customize them according to your needs.
Where can I find Countdown timer forms?
In your Flodesk account, go to the Forms dashboard and click the create +New form button. Countdown is a new form type in the form template gallery.
How to customize Countdown timer forms
In this example, we will customize a full page form. However, note that Countdown timer forms are also available as popup or inline forms.
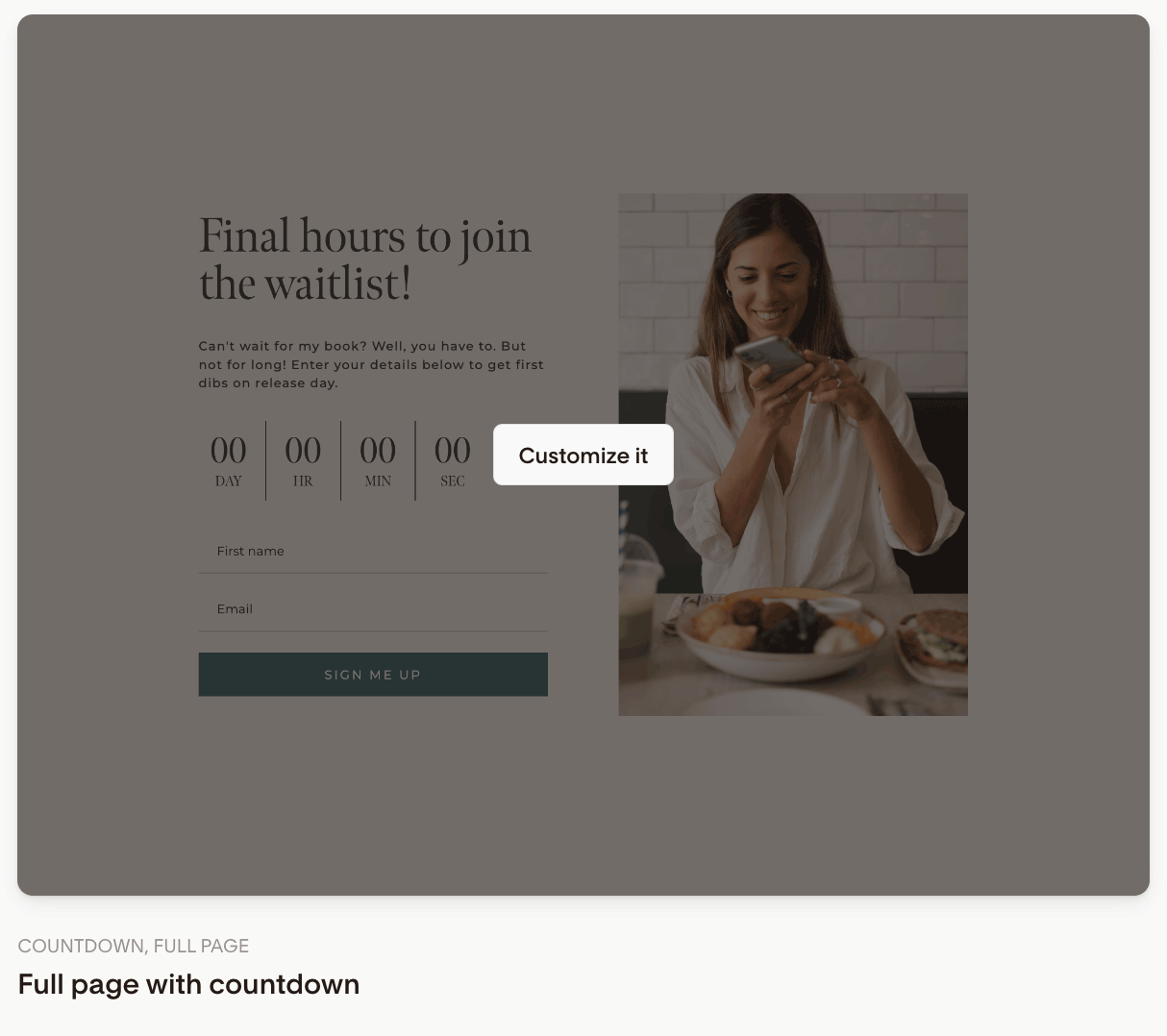
Step 1. Select the Countdown form template category and click Customize it on the selected form template card
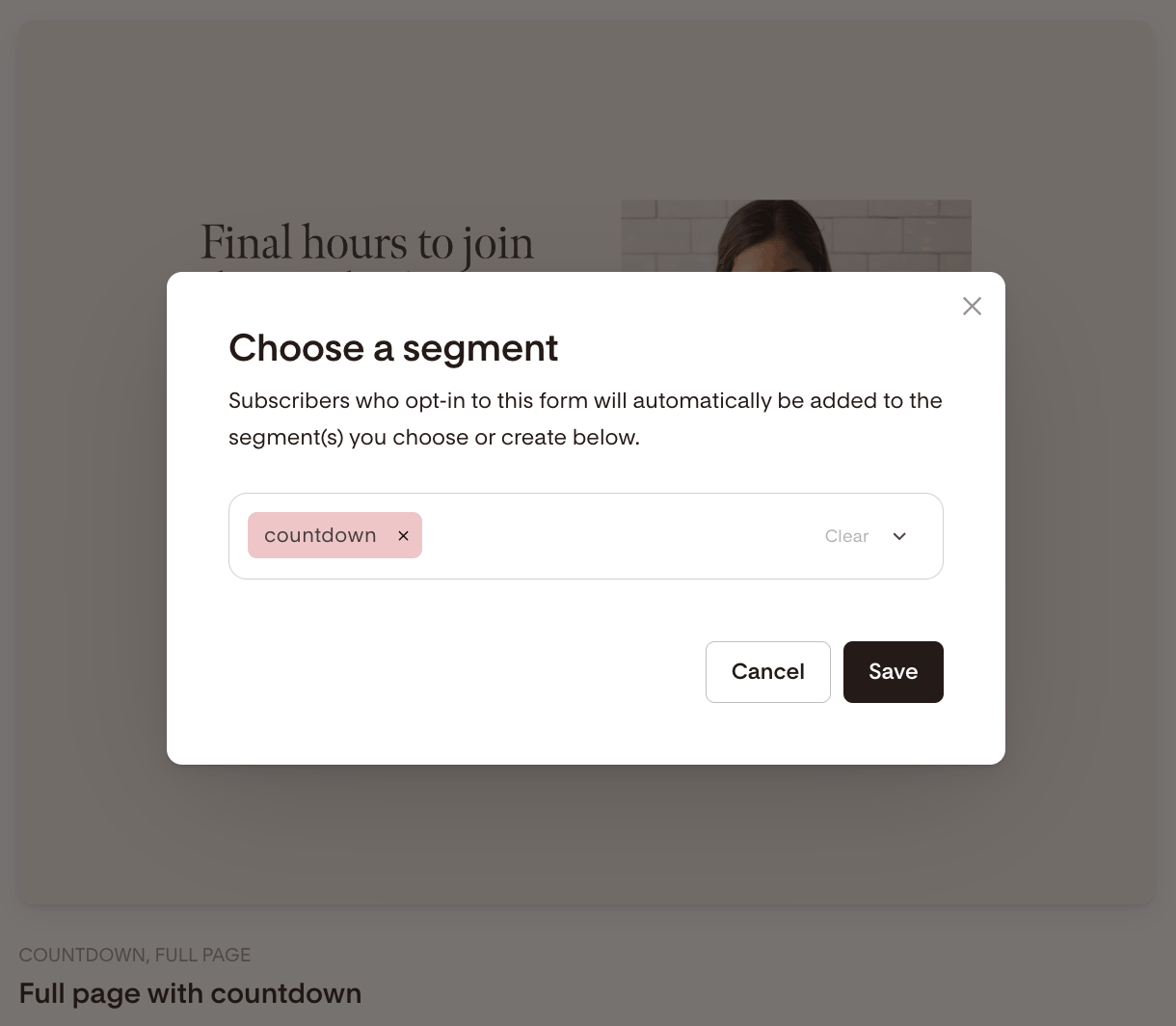
Step 2. Choose a segment. Subscribers opting into this form will automatically be added to the segment(s) you select or create here. Save your changes.
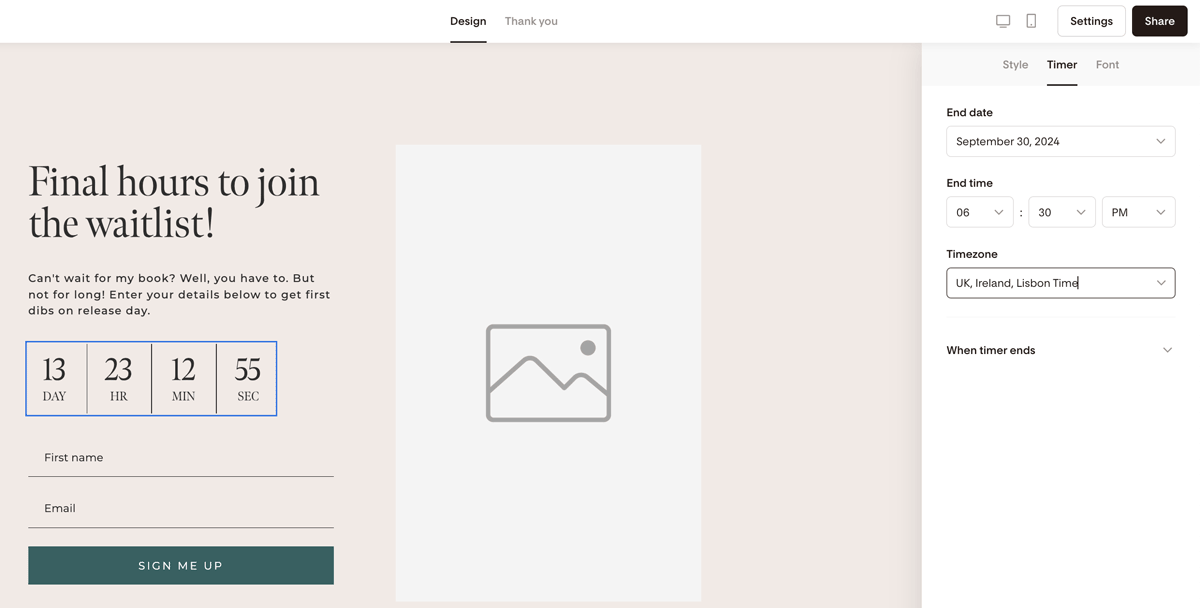
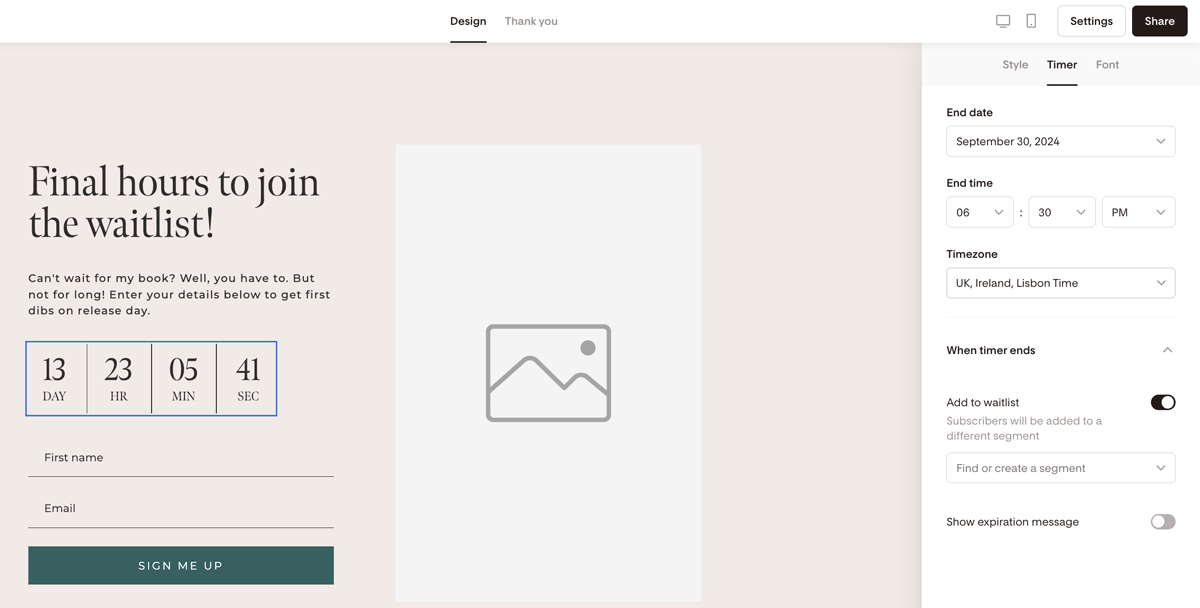
Step 3. Click the countdown timer to select it. Under the Timer tab, you can define the end date, end time, and timezone for your countdown.
Note: The countdown timer can display only two digits for days, hours, minutes, and seconds, which means the maximum limit you can set will be 99 days in the future.
When you click to expand the “When timer ends” section, you can also define what should happen when the timer ends. When toggled on, you can add subscribers who missed the deadline to a waitlist segment.
Important: If you have enabled the double opt-in for your Countdown timer form, visitors who submit the form before the countdown time expires will be added to the main form segment once they confirm their email address. Even if they confirm it after the timer expires.
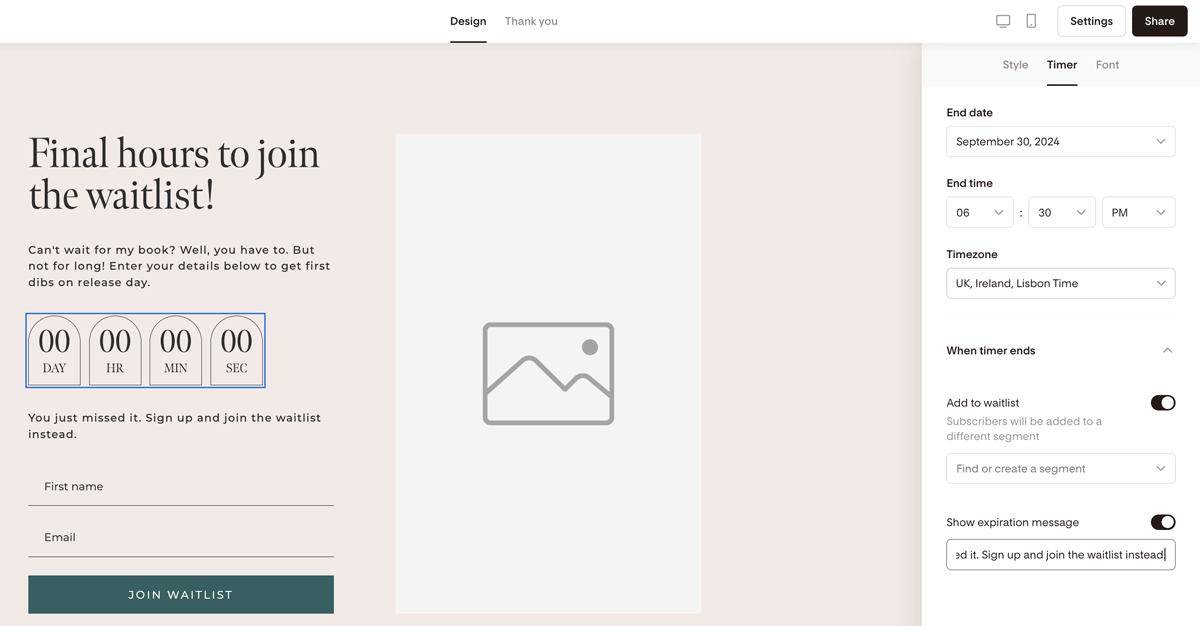
Additionally, you can show an expiration message on the form. When you toggle it on, you’ll see a textbox area where you can add your expiration message. As you start typing, the message will appear on the form builder canvas below the countdown timer.
Note: The expiration message will inherit the form body text style. Also, if you click somewhere else, the message preview will be hidden on the screen.
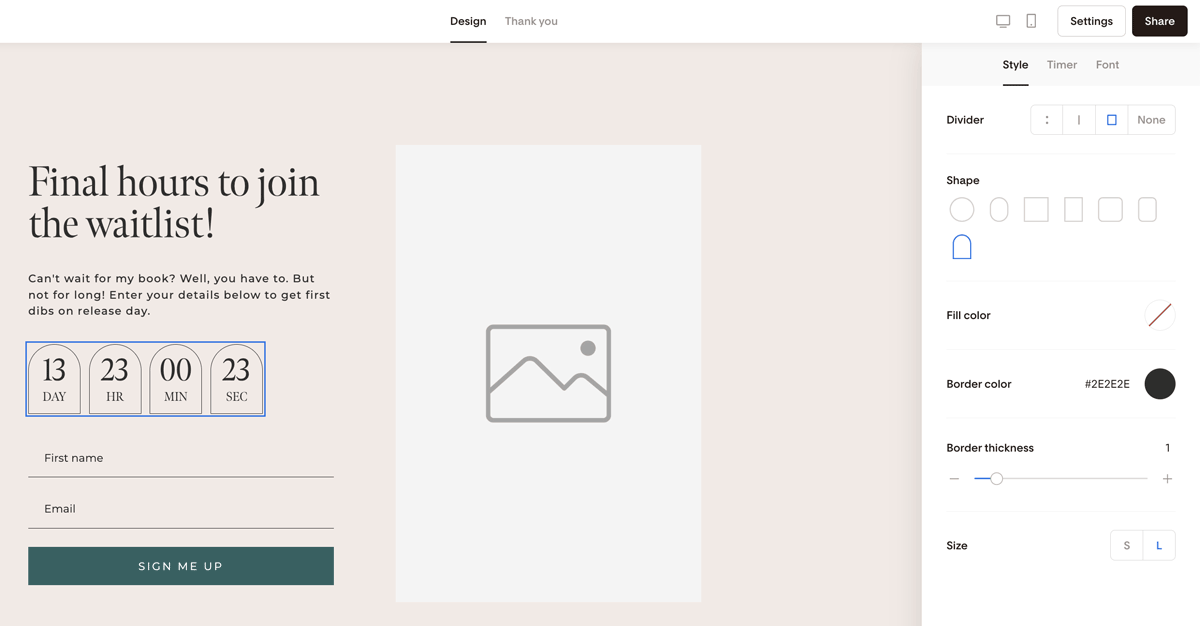
Step 4. Click the Style tab. Here, you can customize the divider that separates the countdown time digits and the size of the countdown section.
Depending on your divider, you'll find additional options, like selecting certain divider shapes, as shown in the example below.
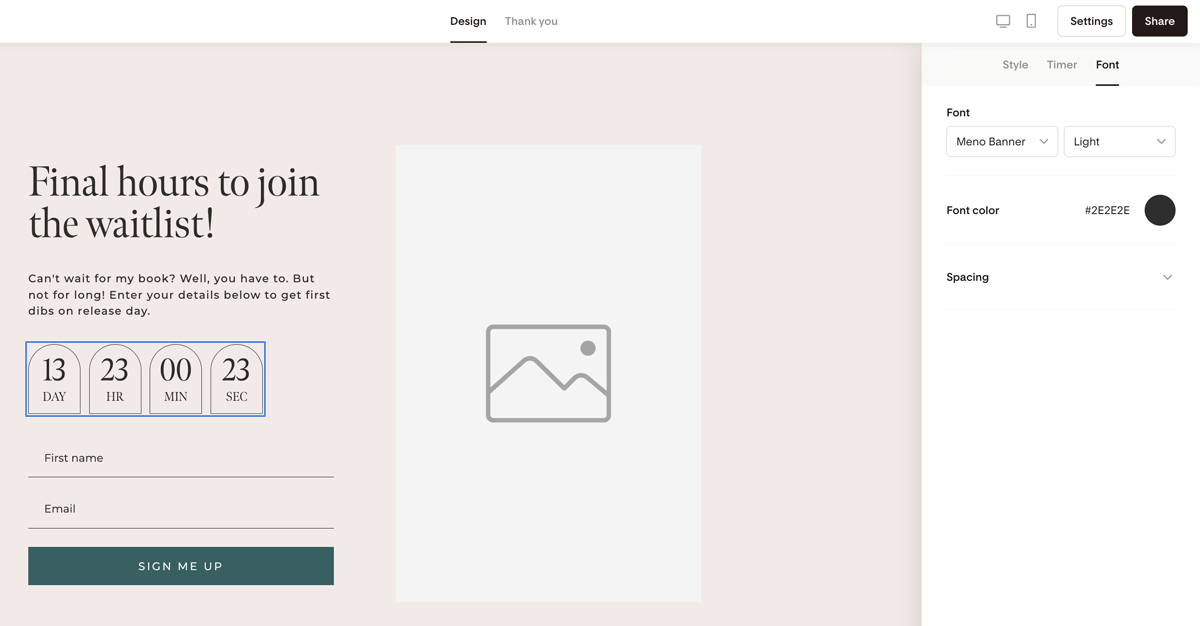
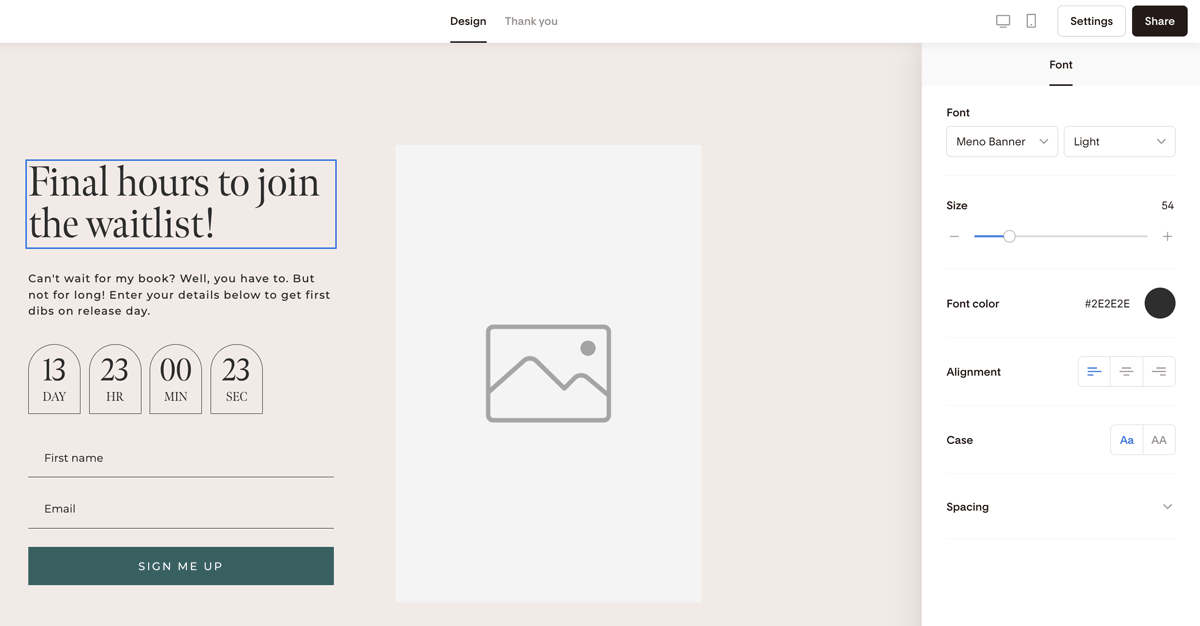
Step 5. Select the Font tab to customize the countdown timer’s font, font style, color, and letter spacing.
Step 6. To edit the form headline and form copy text, click the text blocks and use the font customizing options on the right side of the screen.
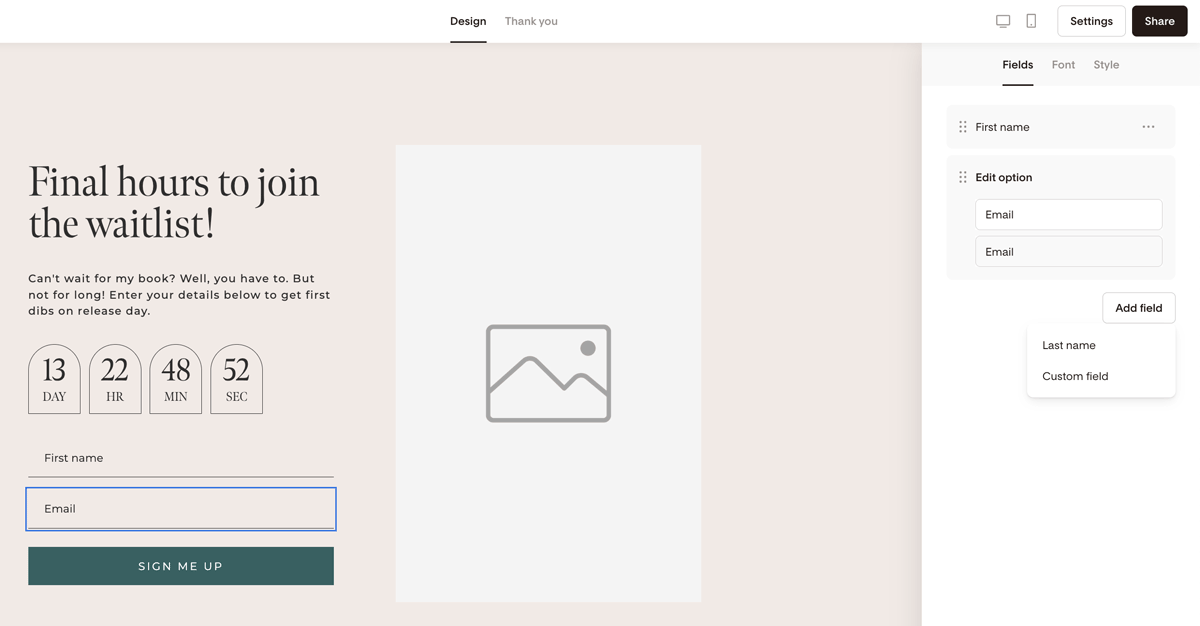
Step 7. To collect your subscriber’s last name or any additional custom data, click the "Add field" button. Use the Font and Style tabs on the right to edit the input fields.
Make any custom fields “Required” by marking the relevant checkbox. Be sure to map your custom field to a data field; otherwise, your subscriber’s inputs won’t be saved to your Flodesk account.
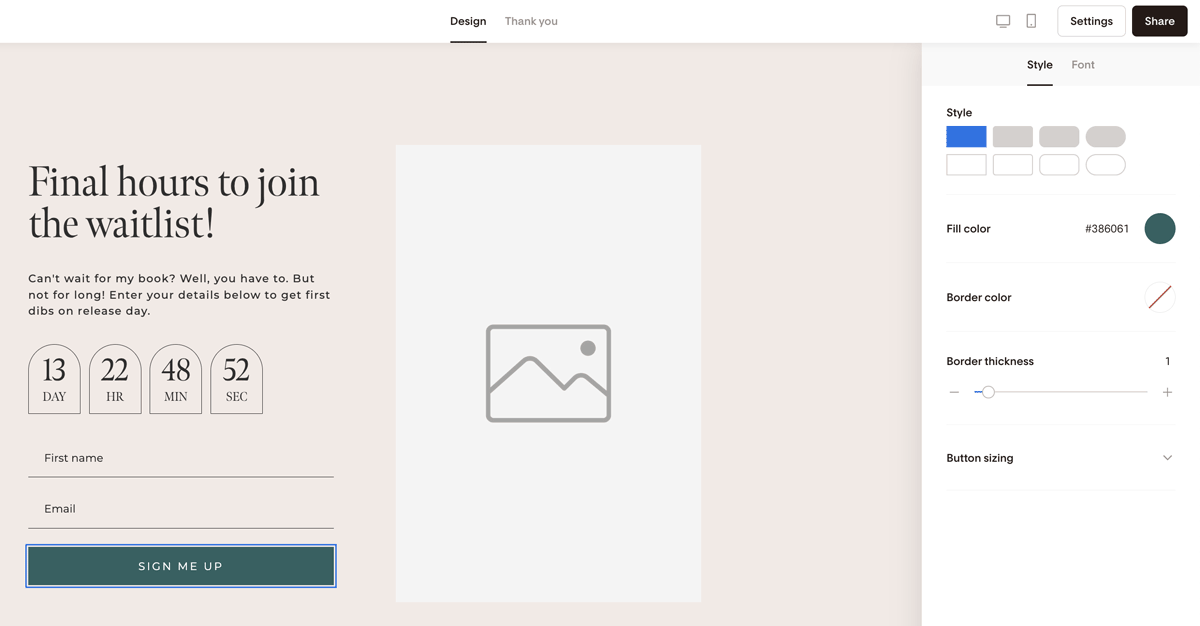
Step 8. Click the button to access the button Style and Font editing options. You can update the button text to reflect your offer by highlighting it and replacing it with your preferred copy.
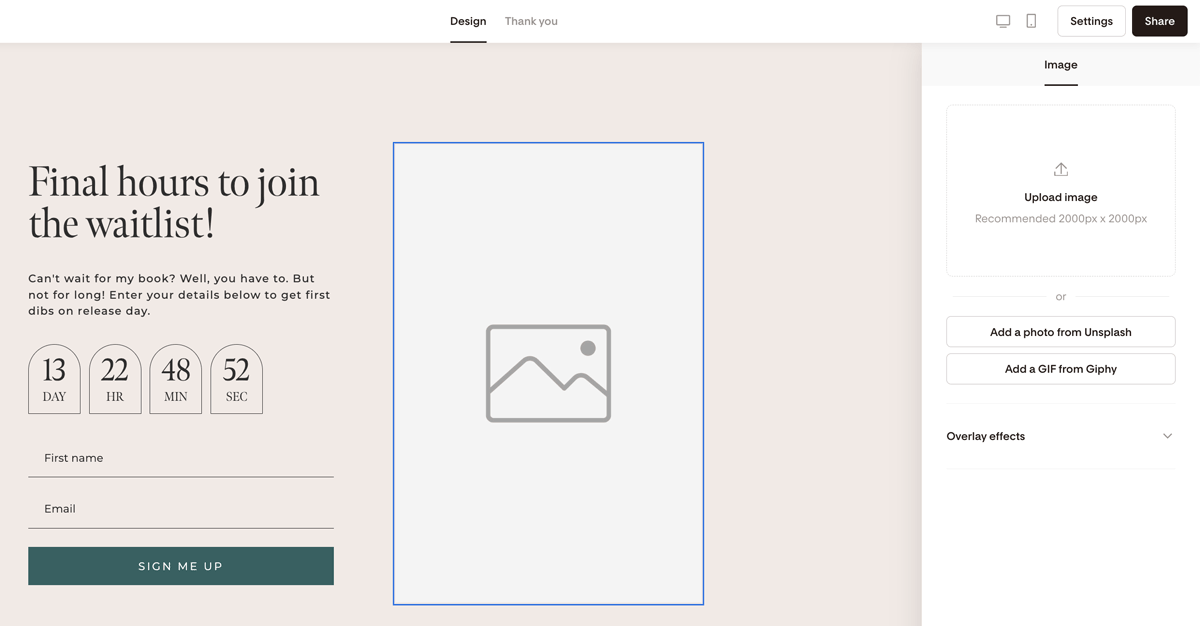
Step 9. Click the image placeholder to
Upload an image from your device
Add a photo from Unsplash
Add a GIF from Giphy
You can further customize your form image using the Overlay effects, including Overlay color and Opacity.
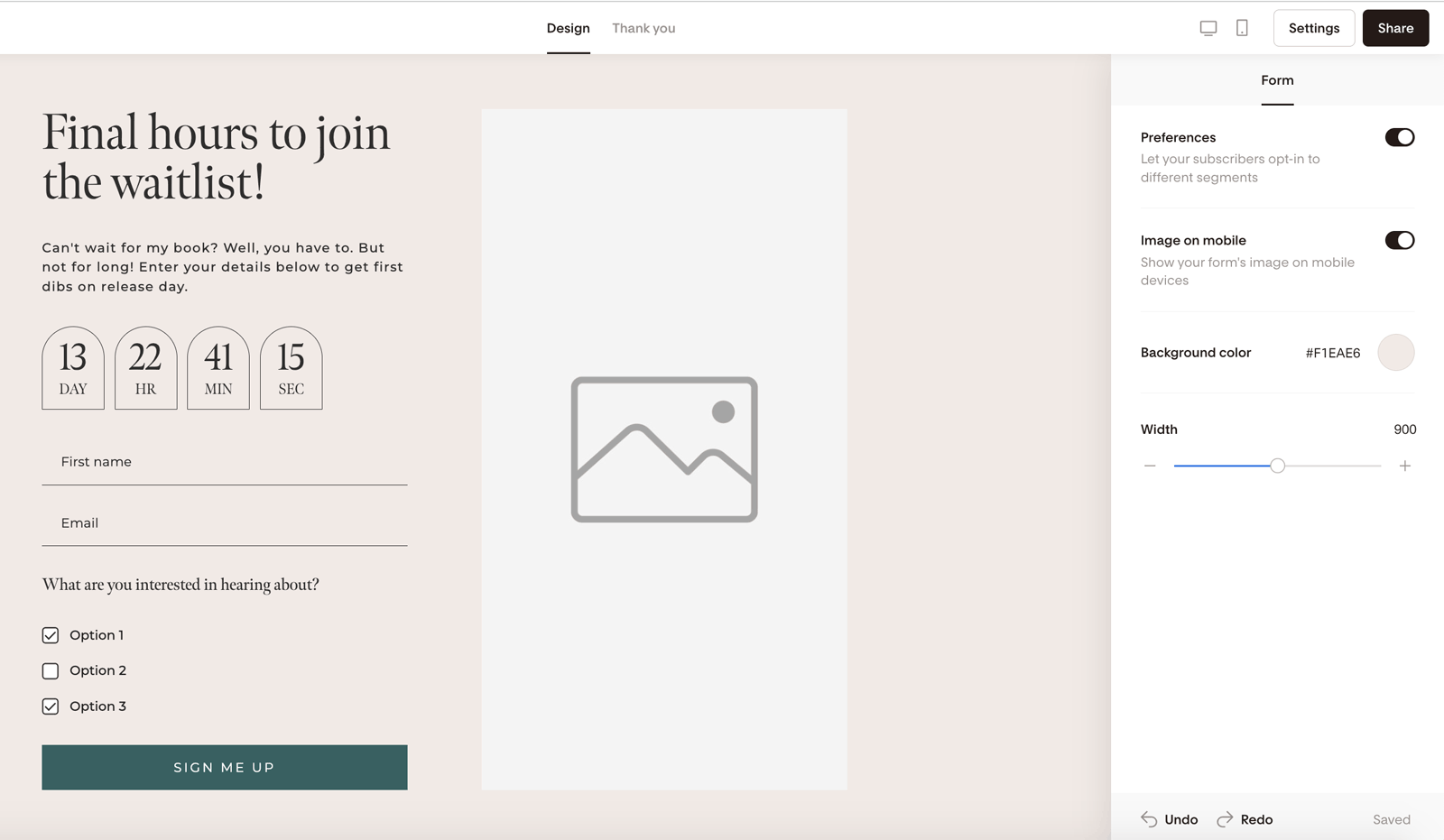
Step 10. When you click on the background area outside of the form editor, you can access the Form options, including:
Preferences: When turned on, preferences let your subscribers opt-in to different segments.
Image on mobile: You can turn the form image on mobile on/off.
Background color and form width
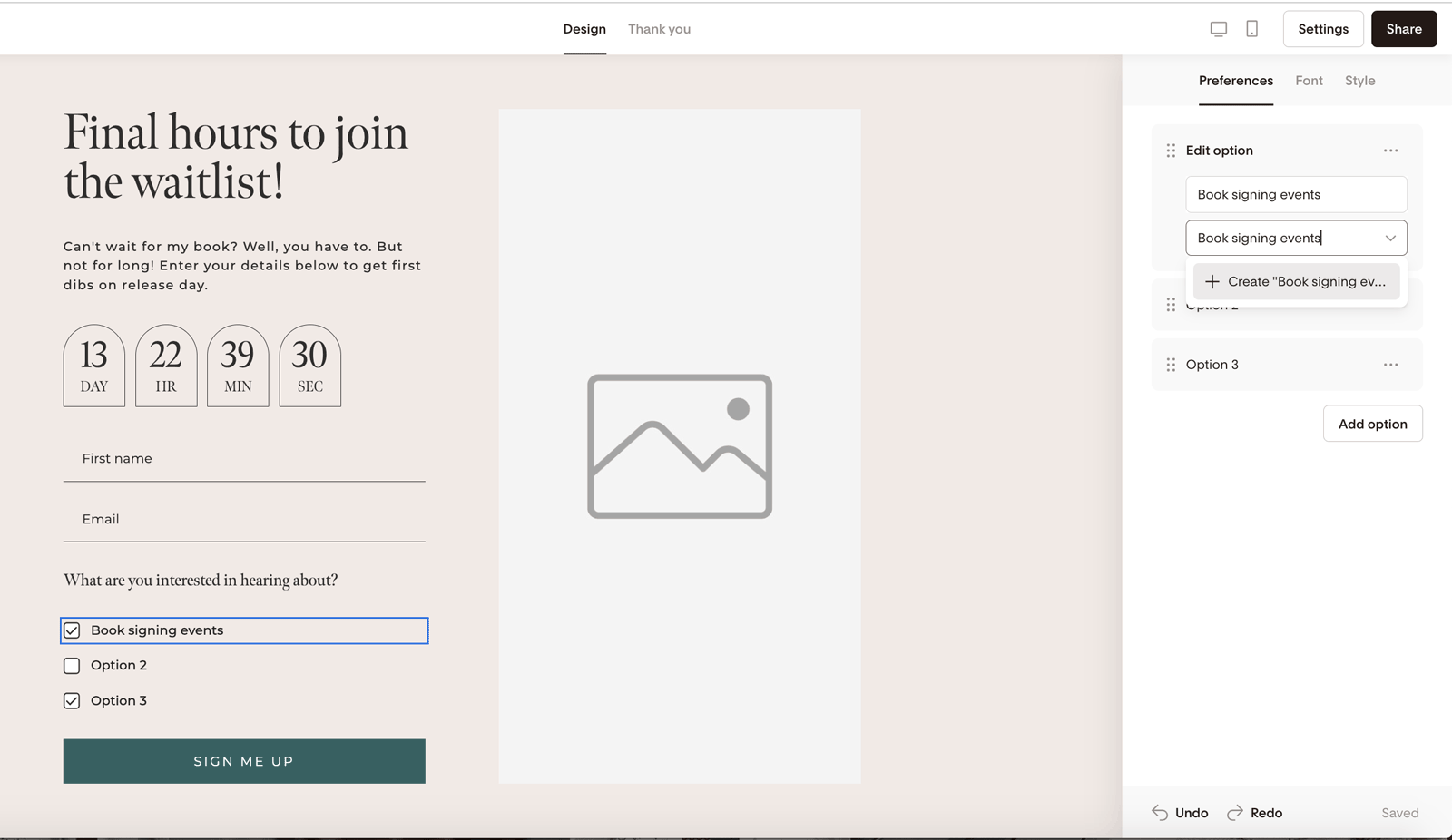
Step 11. To customize the preference options, click a preference option on the main screen and edit its details on the right-side panel. You will need to map each preference option to a unique segment.
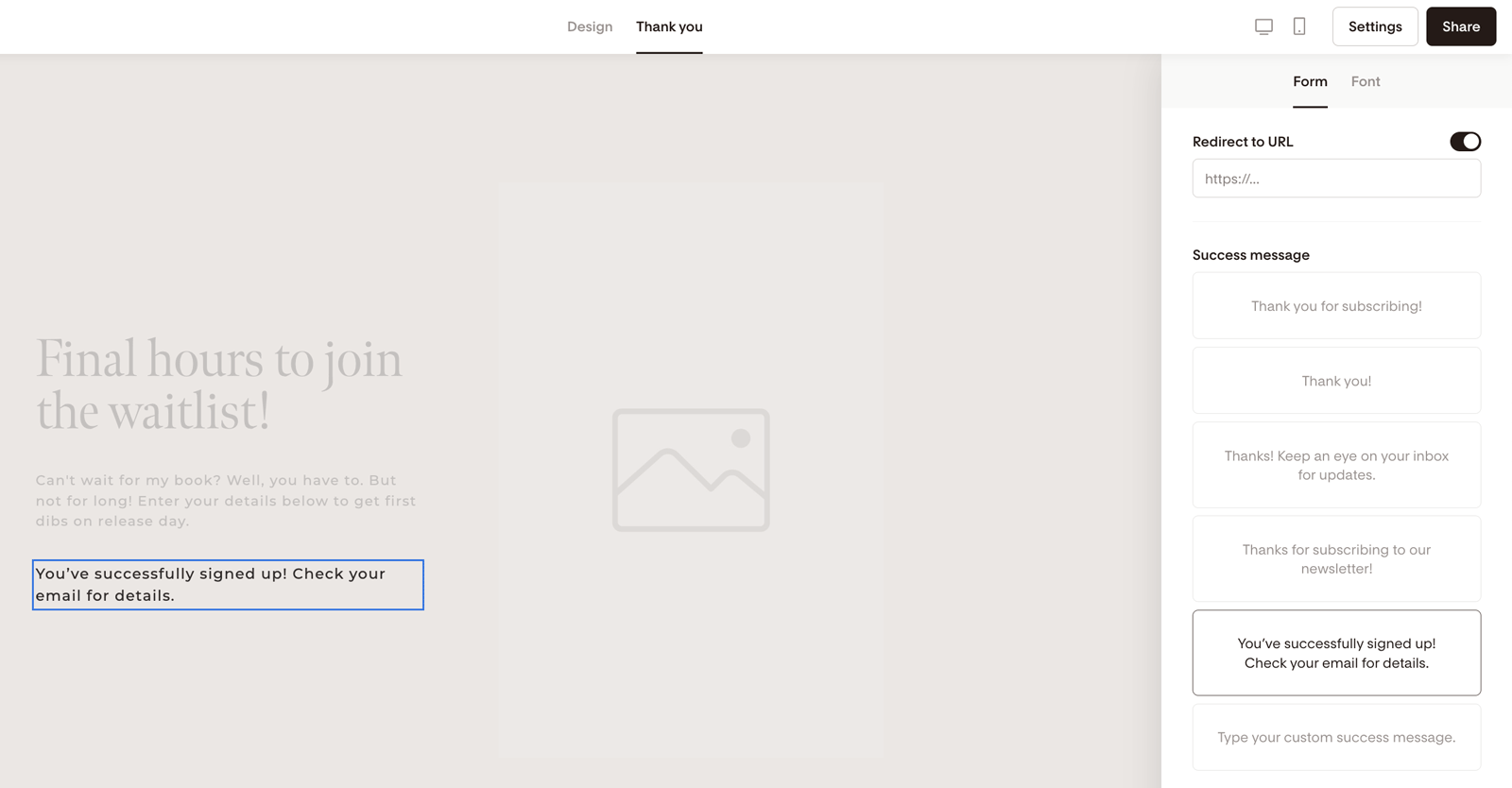
Once you're happy with your form design, click the Thank you tab at the top of the form editor screen. Here, you can add a URL where subscribers will be redirected after they submit your opt-in form (Redirect to URL toggle). Alternatively, choose one of the pre-written success messages or write your own custom success message.
To edit your success message's font and font style, click the Font tab in the right-side panel to access all the font options.
How to access the Countdown timer form settings and shareable URL (for full-page forms)
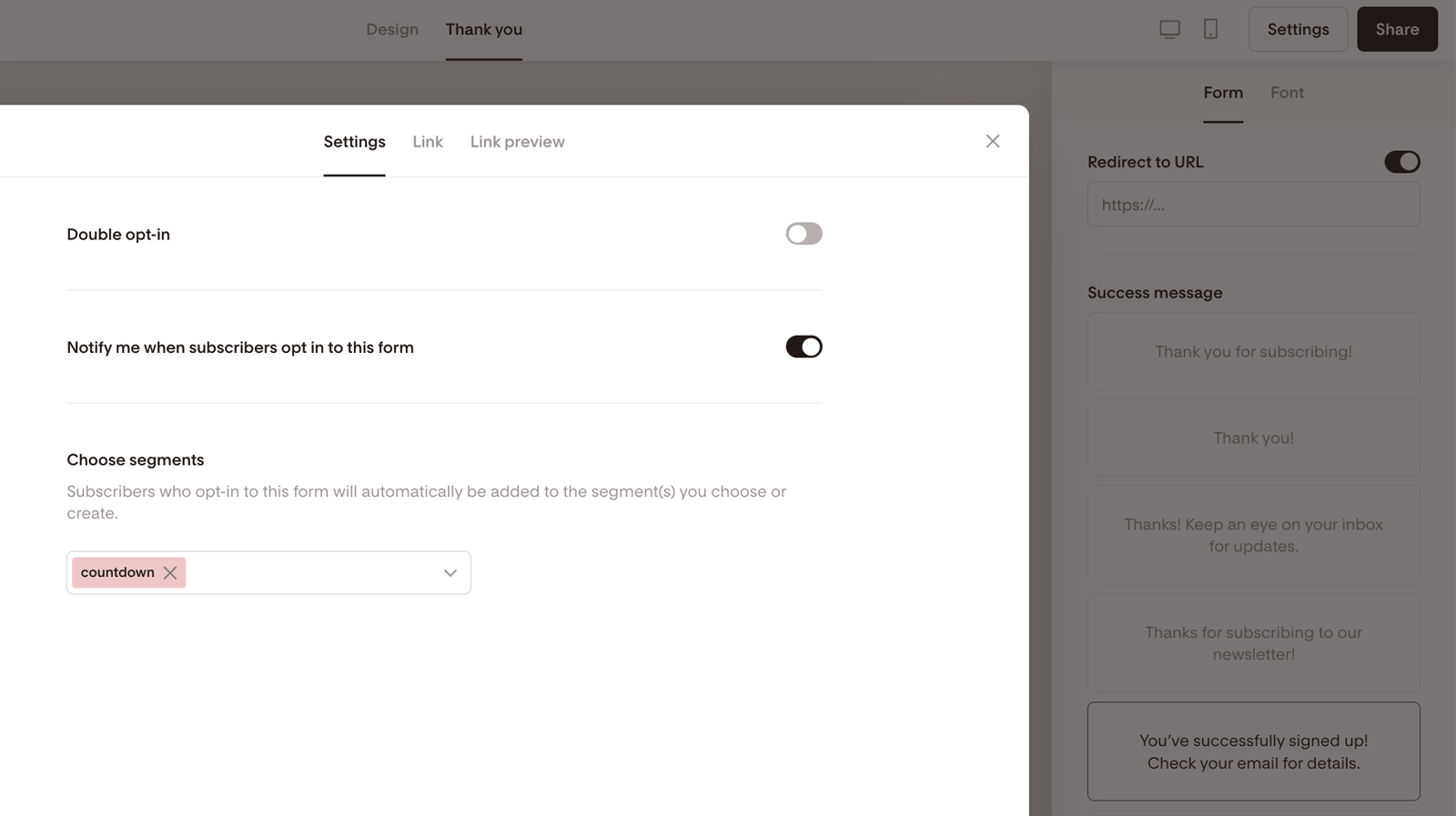
Once you have customized your Countdown timer form to match your brand and needs, click the Settings button at the top right corner.
Decide if you want to turn on the Double opt-in for the form or be notified when subscribers opt in to this form. In this case, Flodesk will send you a subscriber notification email, including the number of your active subscribers.
Also, you can edit and choose the segments connected to this form.
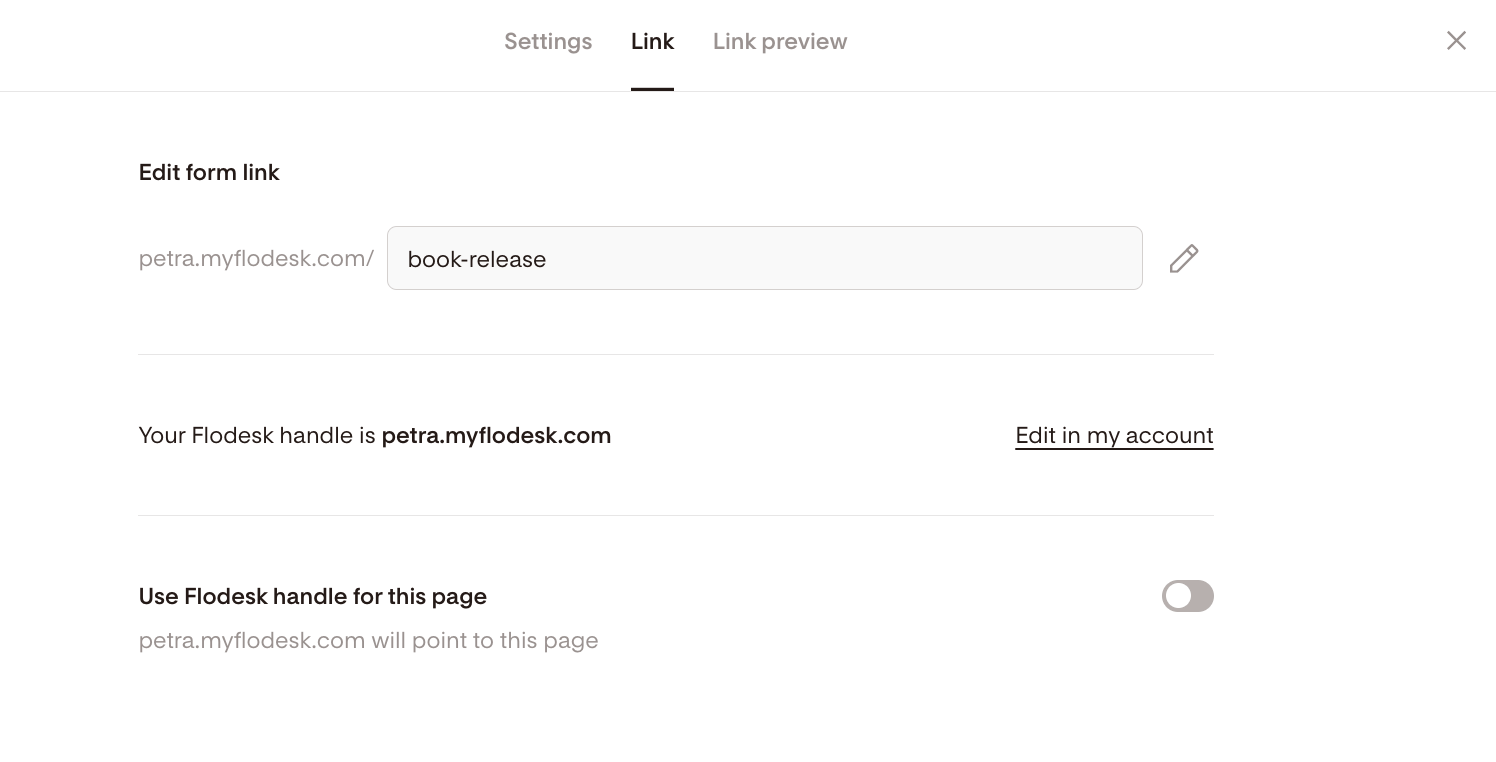
You can edit the form link (slug) on the Link tab and toggle on to use your Flodesk handle for this page.
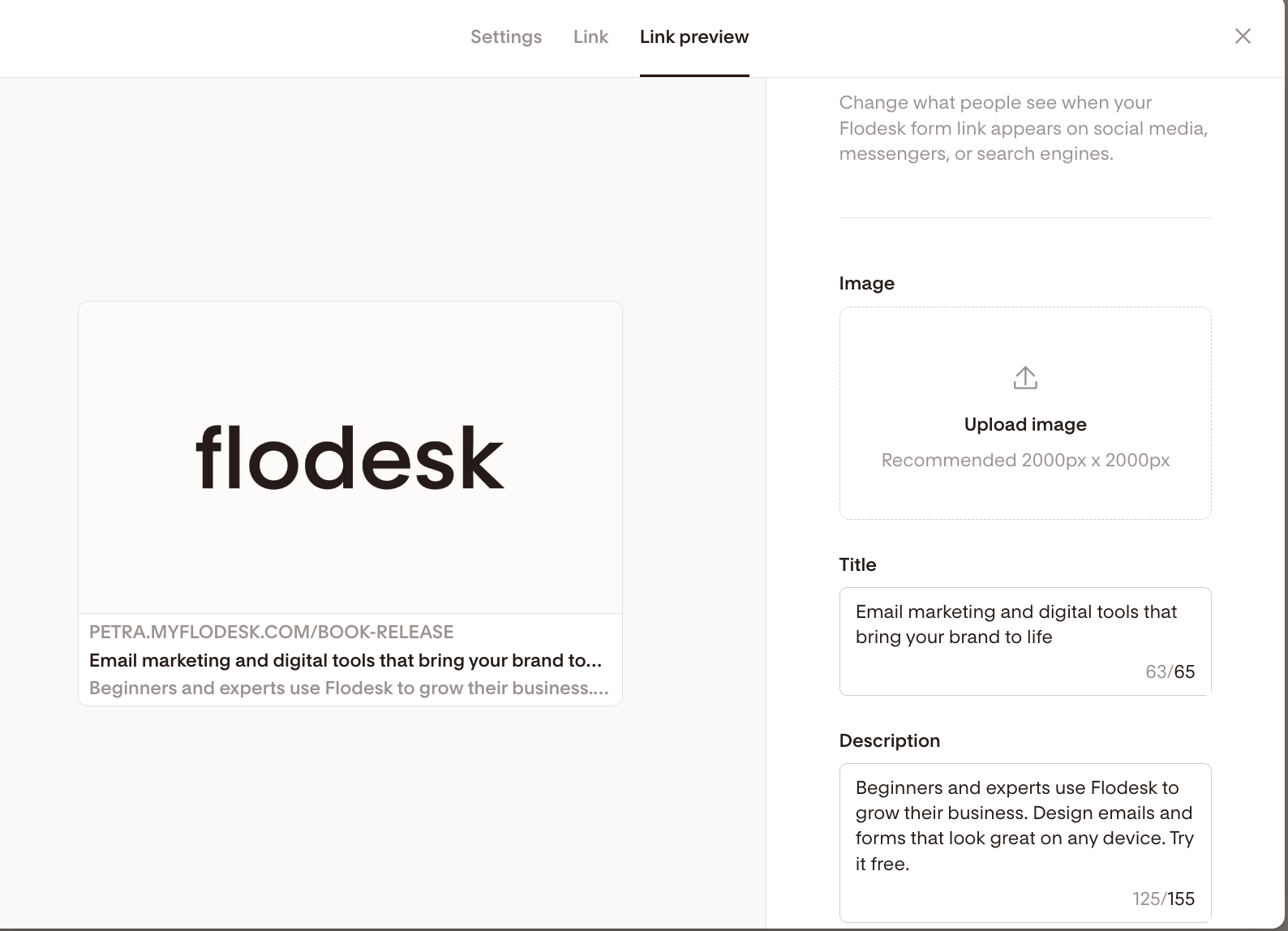
On the Link preview tab, you can change what people see when your Flodesk form link appears on social media, messengers, or search engines.
You can customize the form meta image, meta title and description.
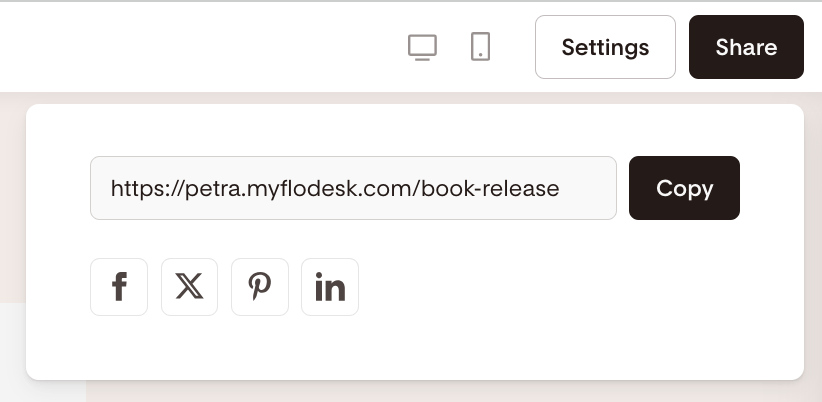
All is left to click the Share button, copy the form’s URL and start sharing it wherever you want.
Summary
You can create Countdown timer forms by navigating to the Forms dashboard, clicking the create +New form button and choosing the form template under the Countdown forms category.
Countdown timer forms are available as full page, popup, and inline forms.