How to add an inline form to your CultivateWP theme
A step-by-step tutorial on how to embed a Flodesk inline form to the CultivateWP theme
A special thanks to Bill Erickson, Developer / Co-Founder of CultivateWP for bringing this to our attention.
Flodesk opt-in forms help you capture your visitors’ email addresses so you can build your list and start regularly sharing your brand message.
And adding them to your WordPress website with the CultivateWP theme couldn’t be easier.
In this article, you’ll learn how to add a Flodesk inline form to your CultivateWP theme (1) using a parent block—Flodesk Form block combination or (2) via a Flodesk Form block alone.
How to add an inline form to your CultivateWP theme
Create an inline form in Flodesk
Step 1. Start by creating and customizing your inline form.
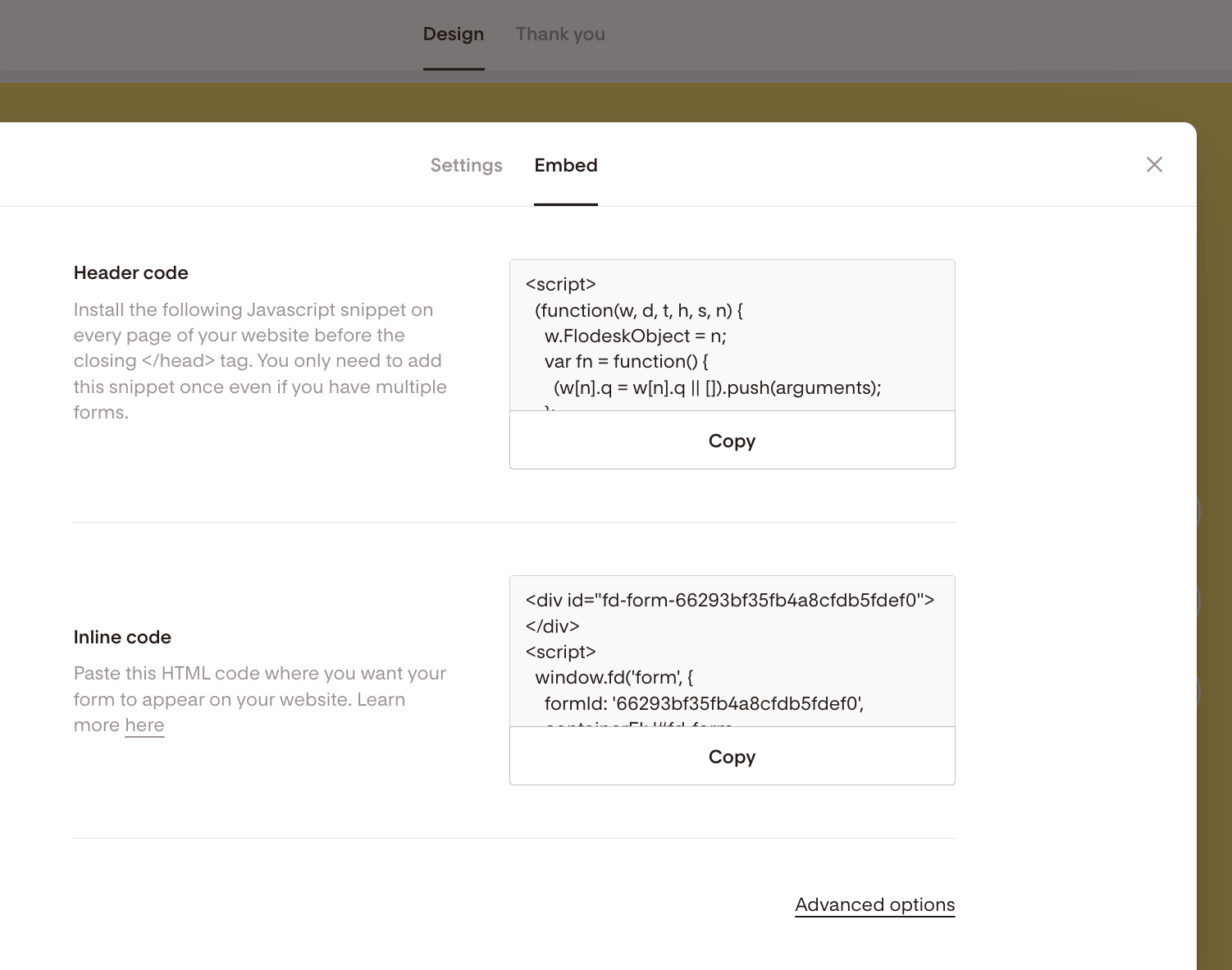
Step 2. Next, click the black Embed button in the top right corner and you’ll get two code snippets. It will look something like the below image.
Add a Flodesk Form block via the CultivateWP theme using a parent block
In the below example, we’re adding an Image block and a Flodesk Form block via a parent block.
Using a parent block is ideal when you want flexibility over image placement as you’re adding the image directly via CultivateWP and not the Flodesk form itself or if you’d like to set a patterned background as Flodesk form’s don’t have a native patterned background feature.
When using a custom parent block in CultivateWP,
Choose a ribbon style form template or an inline form without an image placeholder in Flodesk, as you’ll be inserting the image directly to the Image block on the page,
Set the Flodesk form to have a transparent background so the parent block's (patterned) background shows through.
Note: in our example, we added an Image block and a Flodesk Form block to the parent block. If you don’t want to show an image to go along with your form, only add a Flodesk Form block to the parent block.
Step 1. Add an Email Newsletter or Ebook block to act as the parent block to your page.
Step 2. Insert a Flodesk Form block next to the Image block in the parent block.
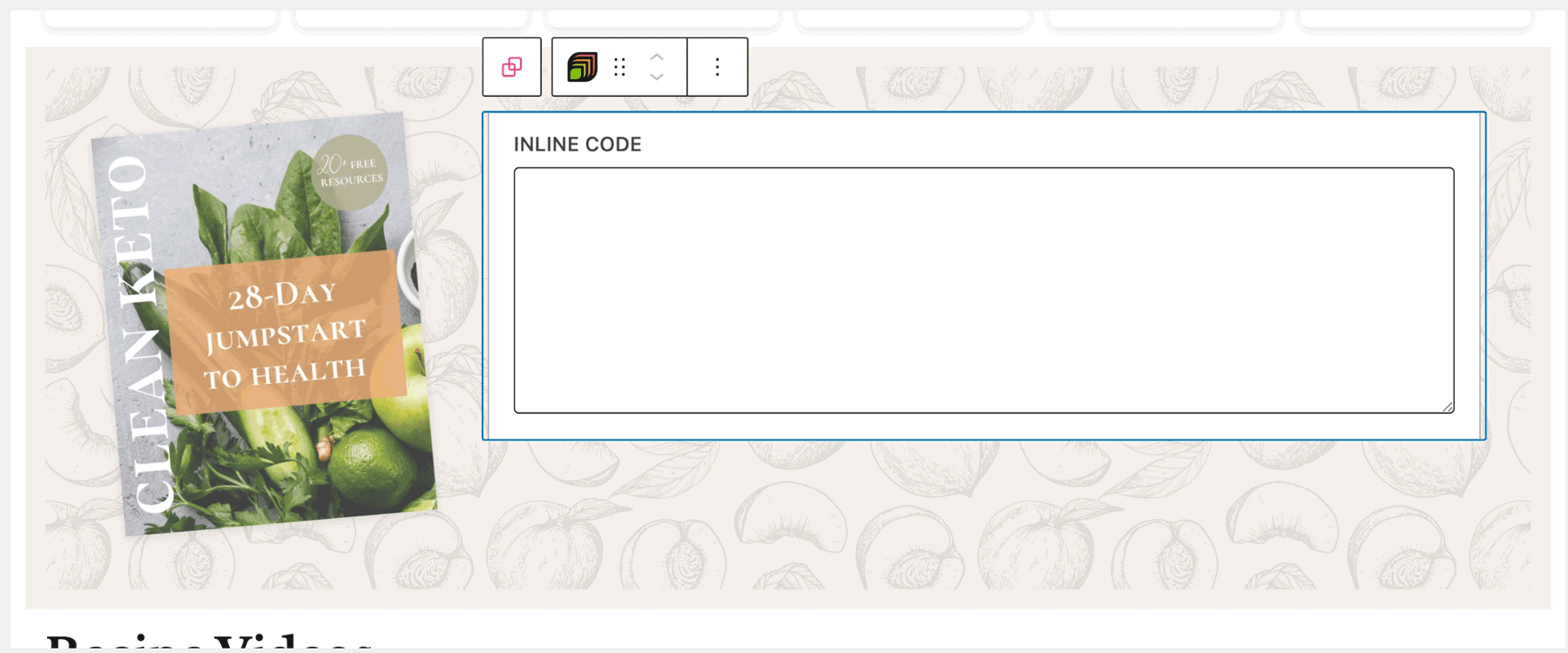
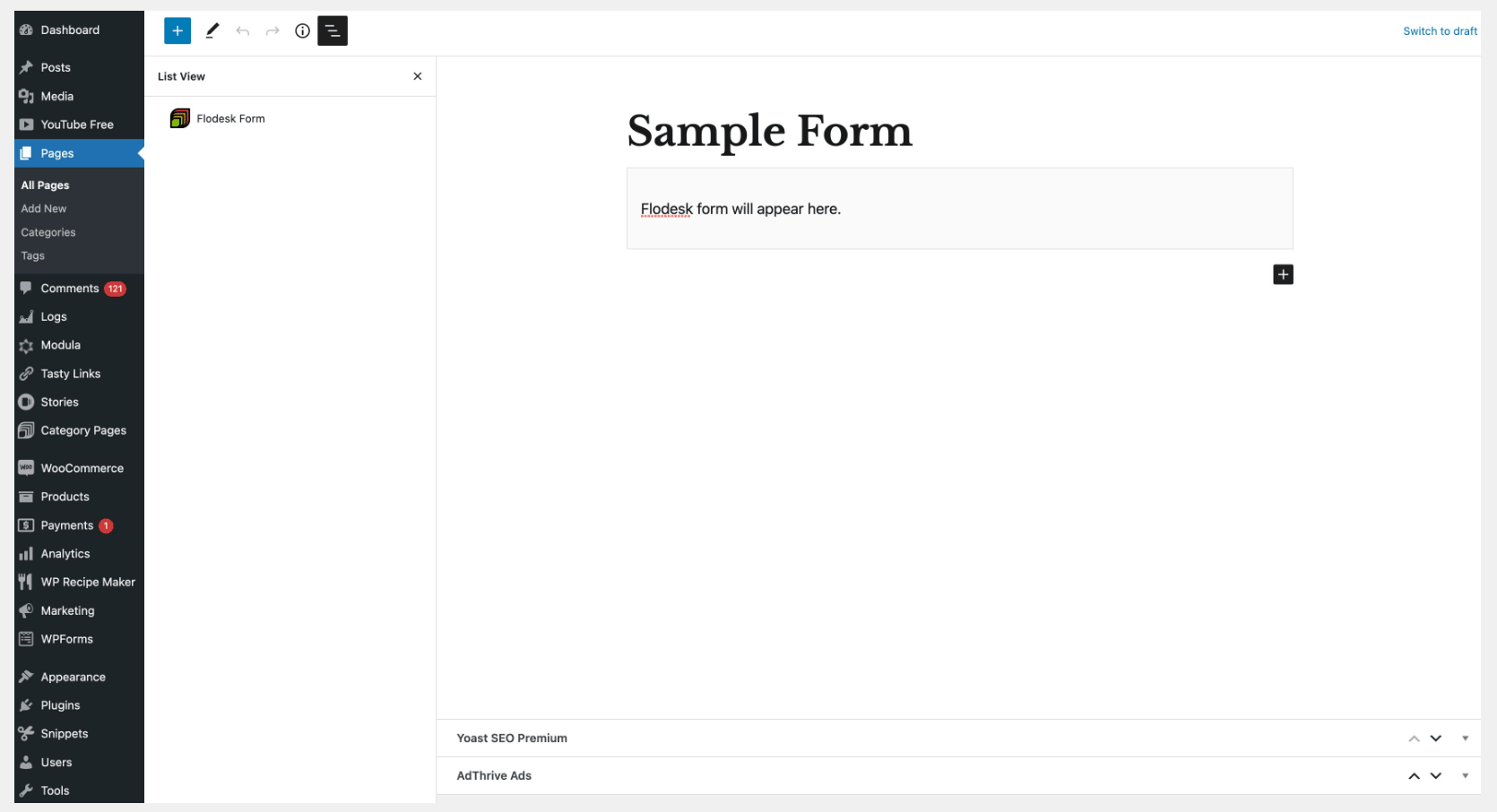
It will look similar to the below screenshot which shows the Flodesk Form block selected and ready to receive the Flodesk embed code.
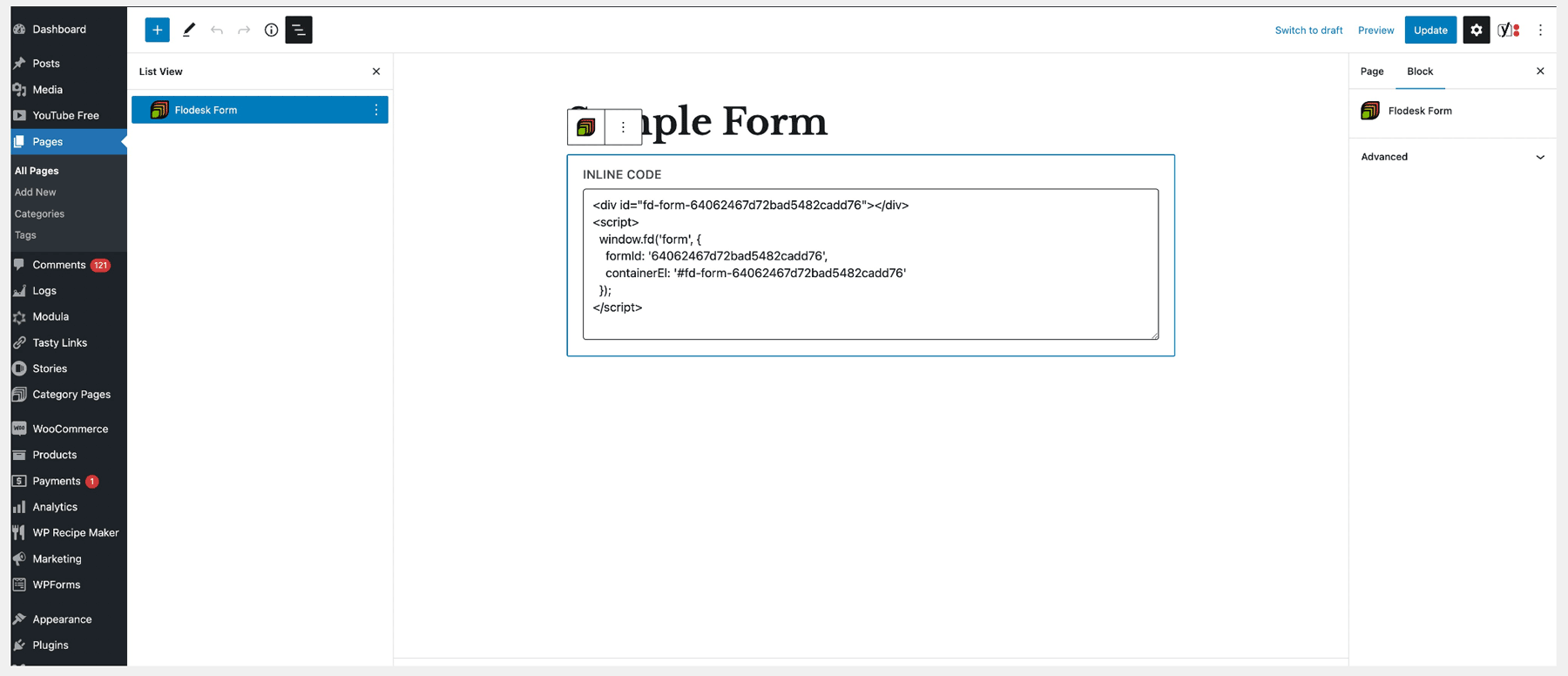
Step 3. Copy and paste the inline code snippet from Flodesk exactly as it is into the Flodesk Form block’s “inline code” area.
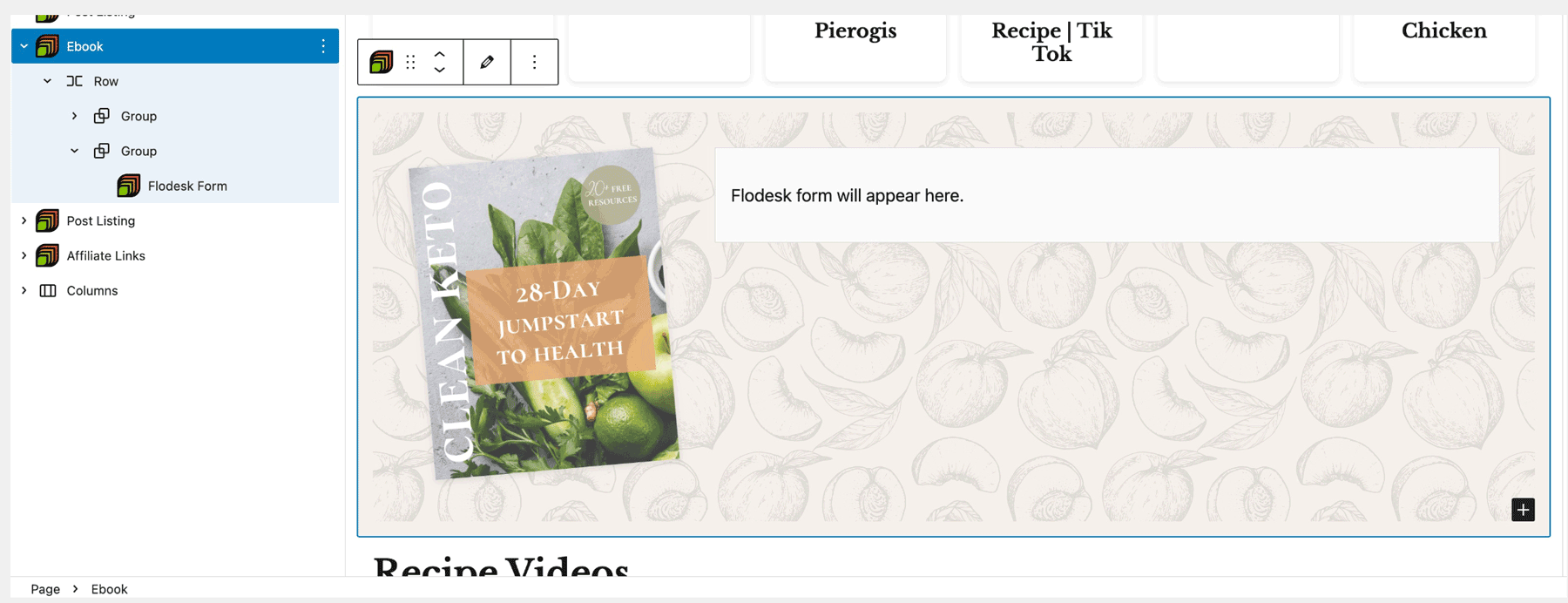
Note: Once you deselect the Flodesk Form block, it displays a placeholder in the backend showing where the form will appear. The form only loads on the frontend.
Step 4. After inserting the inline code, click "Publish" or "Update" in the WordPress editor's top right corner so those content changes will be saved.
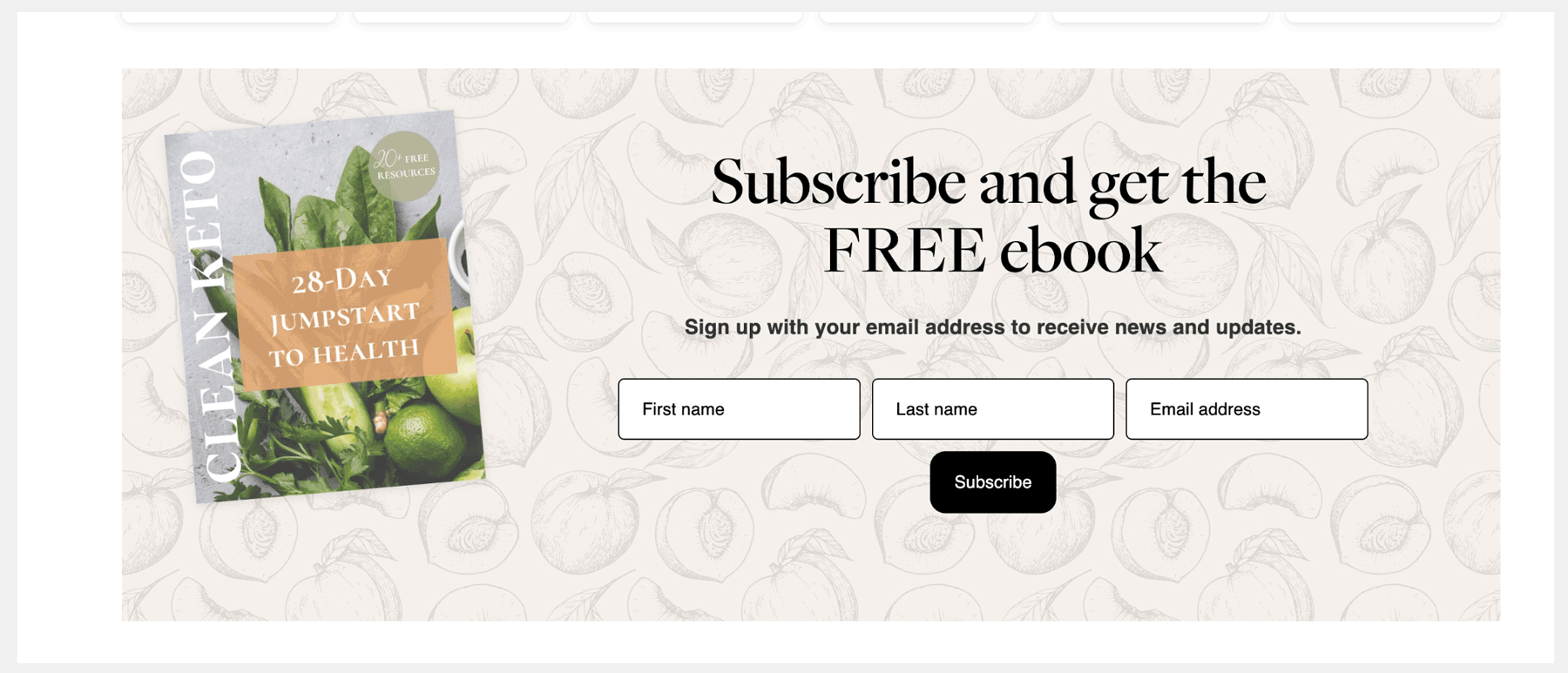
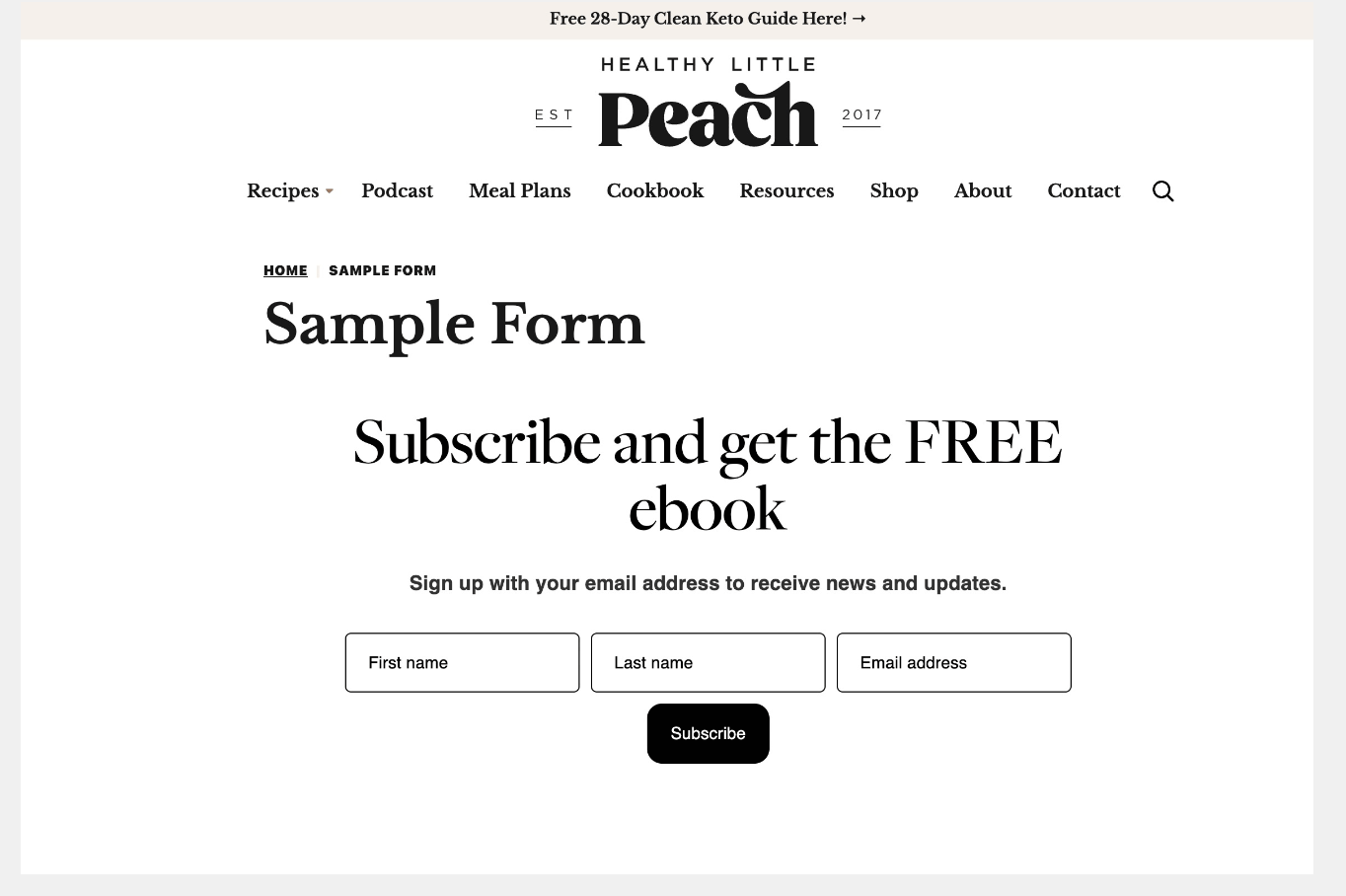
Here's a screenshot showing the end result on the frontend of the website:
Add a Flodesk Form block via the CultivateWP theme without a parent block
You can also add the Flodesk Form block directly to the page without any parent blocks and copy-paste the Flodesk inline code snippet into the block.
Use this method if you want to style all aspects of the form in Flodesk, including the form image.
In the below example, we’re embedding a Flodesk inline form without an image to the Flodesk Form block. If you want to have an image to go along with your form, choose and customize a Flodesk inline form template with an image placeholder.
Step 1. Add a Flodesk Form block to the page where you want the form to get displayed.
Step 2. Copy and paste the inline code snippet from Flodesk exactly as it is into the Flodesk Form block’s “inline code” area.
Note: Once you deselect the Flodesk Form block, it displays a placeholder in the backend showing where the form will appear. The form only loads on the frontend.
Step 3. After inserting the inline code, click "Publish" or "Update" in the WordPress editor's top right corner so those content changes will be saved.
Here's a screenshot showing the end result on the frontend of the website:
Summary
If you’re serious about increasing your sales, building your brand and positioning yourself as a thought leader, be sure to add an inline form to your website.
First, create an inline form in your Flodesk account.
Next, add a Flodesk Form block via a parent block or on its own anywhere on the page where you want your Flodesk inline form to be displayed.
Lastly, copy and paste the Flodesk inline code snippet to the Flodesk Form block and “publish” or “update” your changes.