How to use Flodesk Checkout with your existing website
Learn how you can connect Flodesk Checkout to your website
We often get asked how to use Flodesk Checkout with your existing website. This article will walk you through the process.
If I create a sales and checkout page on Flodesk, how do I integrate them into my existing website?
Think of Flodesk Checkout as a quick and easy way to create an offer with an optional upsell.
By turning on—or off—entire blocks or removing elements within a block, you can customize your sales page and checkout page to share your product or service with your audience.
As Flodesk Checkout seamlessly integrates with Flodesk Email, you can reach your customers even after the sale and nurture genuine relationships with your subscribers and customers.
Have an existing website? You can use Flodesk Checkout with your existing website as follows.
Using a full checkout flow with your website
In this scenario, you’ll create a full checkout flow, including a sales, checkout, and delivery page. After you hit Publish on your sales funnel, you’ll get a shareable URL.
Grab this link and use it anywhere on your existing website. For example, you can connect it to a call-to-action (CTA) button, use it for a navigation menu item, or simply place it as a text hyperlink on your webpage.
As visitors land on your website and click the link, they will be directed to your Flodesk Checkout sales page to learn more about your offer and complete their purchase.
Using a checkout-only page with your website
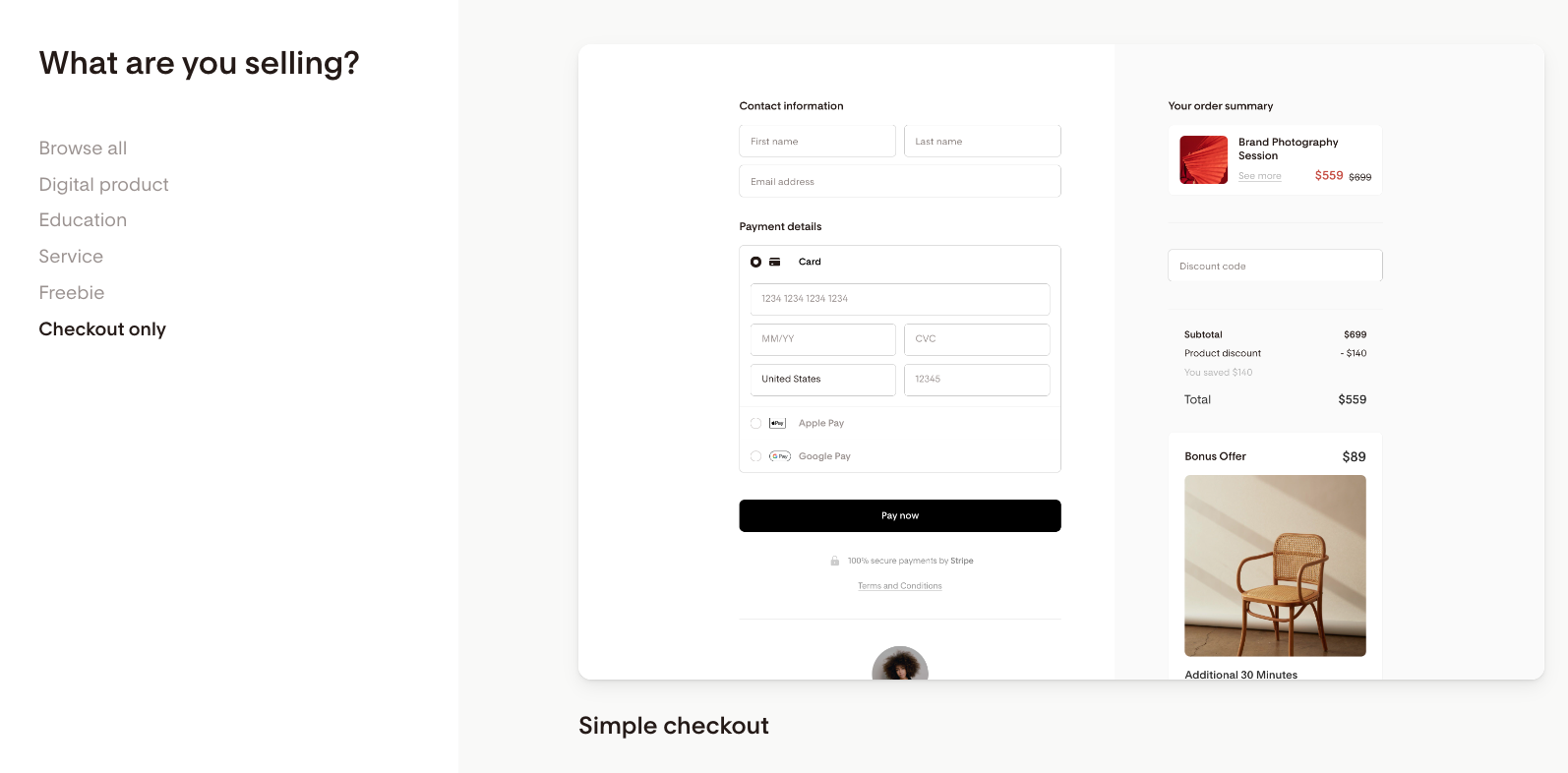
If you’ve already created a landing page on your website, start with the checkout-only template in Flodesk. You’ll find the checkout-only template at the bottom of the What are you selling? section within the checkout template categories.
The advantage of this template is that it bypasses the sales page, so you can focus on the checkout and delivery pages. After you hit Publish, it gives you a shareable URL for your checkout page.
Grab this link and use it anywhere on your existing sales page. For example, you can connect it to a CTA button or simply place it as a text hyperlink.
As visitors land on your website and click the link, they will be directed to your checkout page to enter their payment details.
Whether you decide to create a full checkout flow or go for the checkout-only template, take time to customize the delivery page. This is where you can share with your customers how to access their purchases and any additional information.
Summary
You can use Flodesk Checkout to create conversion-optimized sales funnels even if you have a website. Just grab the link to your published sales page—or checkout-only page—and link it to a CTA button on your website.