How to Customize the Delivery Page in Flodesk Checkout
After your customer completes a purchase, they’re taken straight to your delivery page—a built-in thank-you page where they can access their product, view order details, and get next steps.
Flodesk makes it easy to personalize every part of this experience to match your brand and product type.
What is the delivery page?
The delivery page appears immediately after checkout and serves as the hub for:
Product access/download
Order confirmation and summary
Bonus items or upsells
Custom messages or instructions
You can turn most blocks on or off and customize the layout to suit your product—whether it’s an eBook, a workshop, a digital template, or a service.
How to edit your delivery page
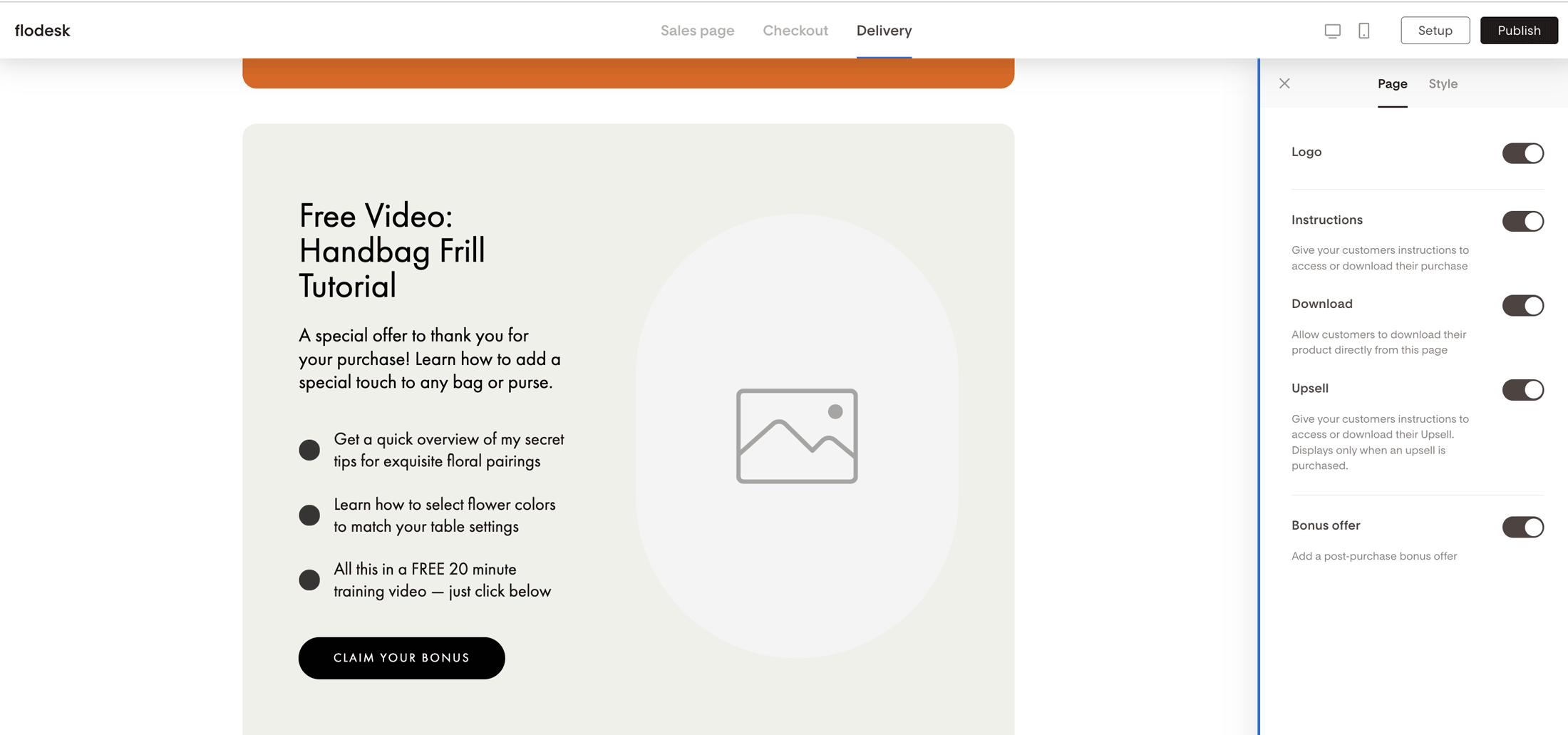
To begin, navigate to the Delivery tab at the top of your checkout editor.
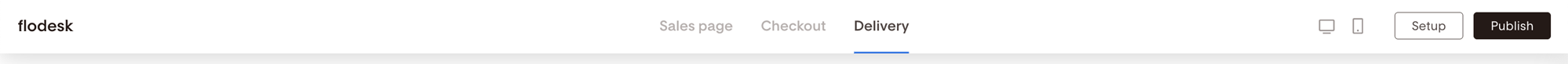
1. Add or remove your logo
Click the logo block at the top of the page
Upload your logo (max image size 10mb)
Resize using the width slider
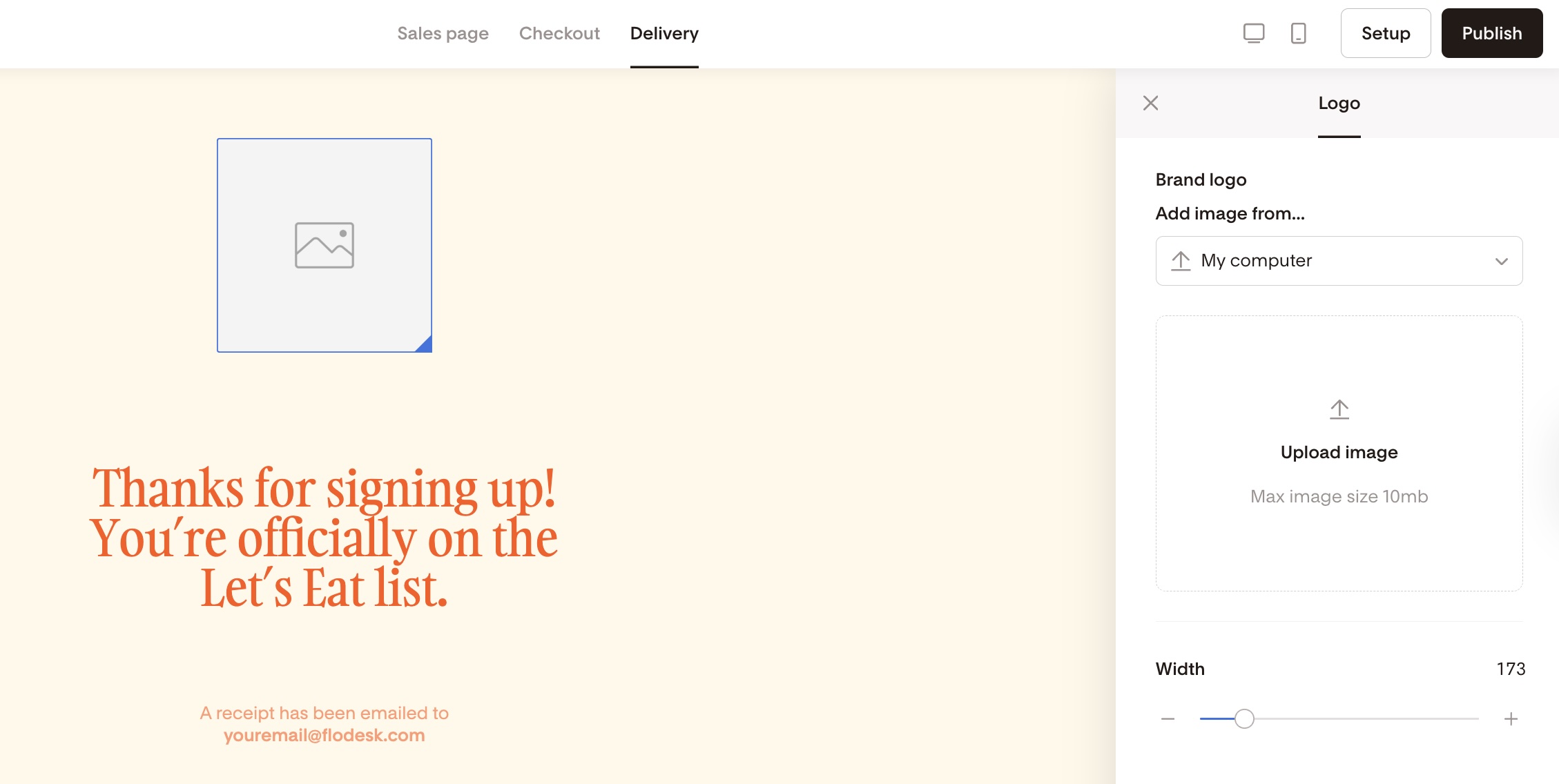
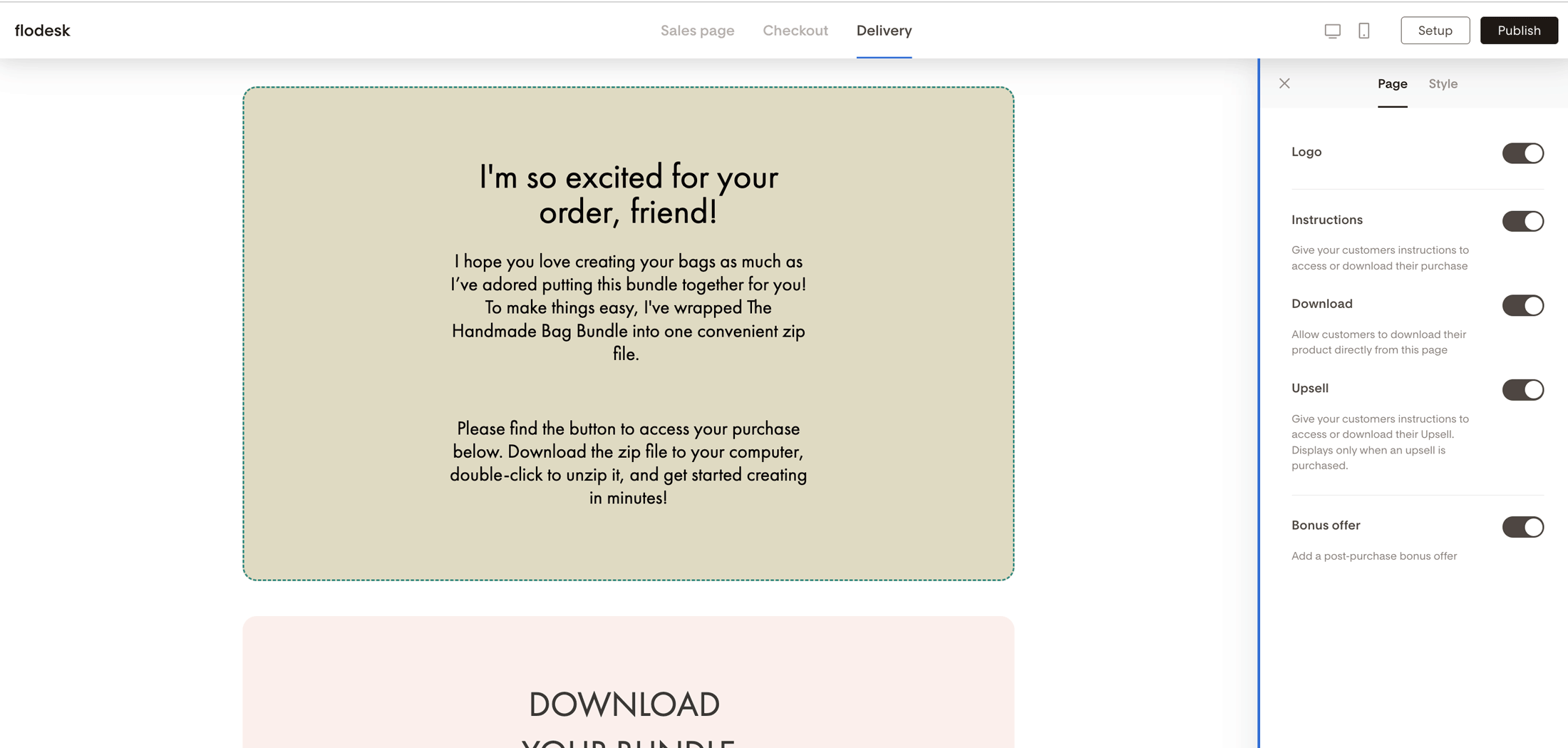
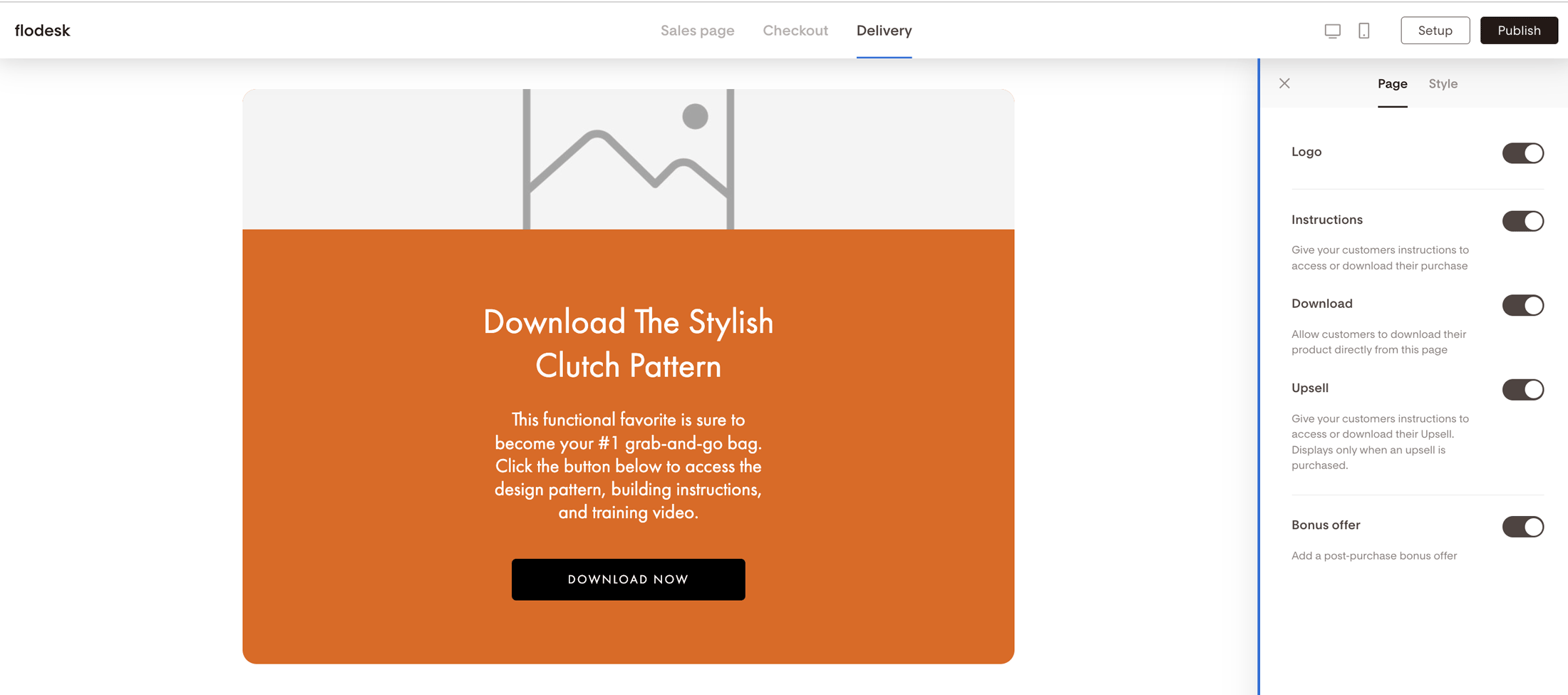
Want to hide the logo? Click the background area to access the Page settings and toggle it off.
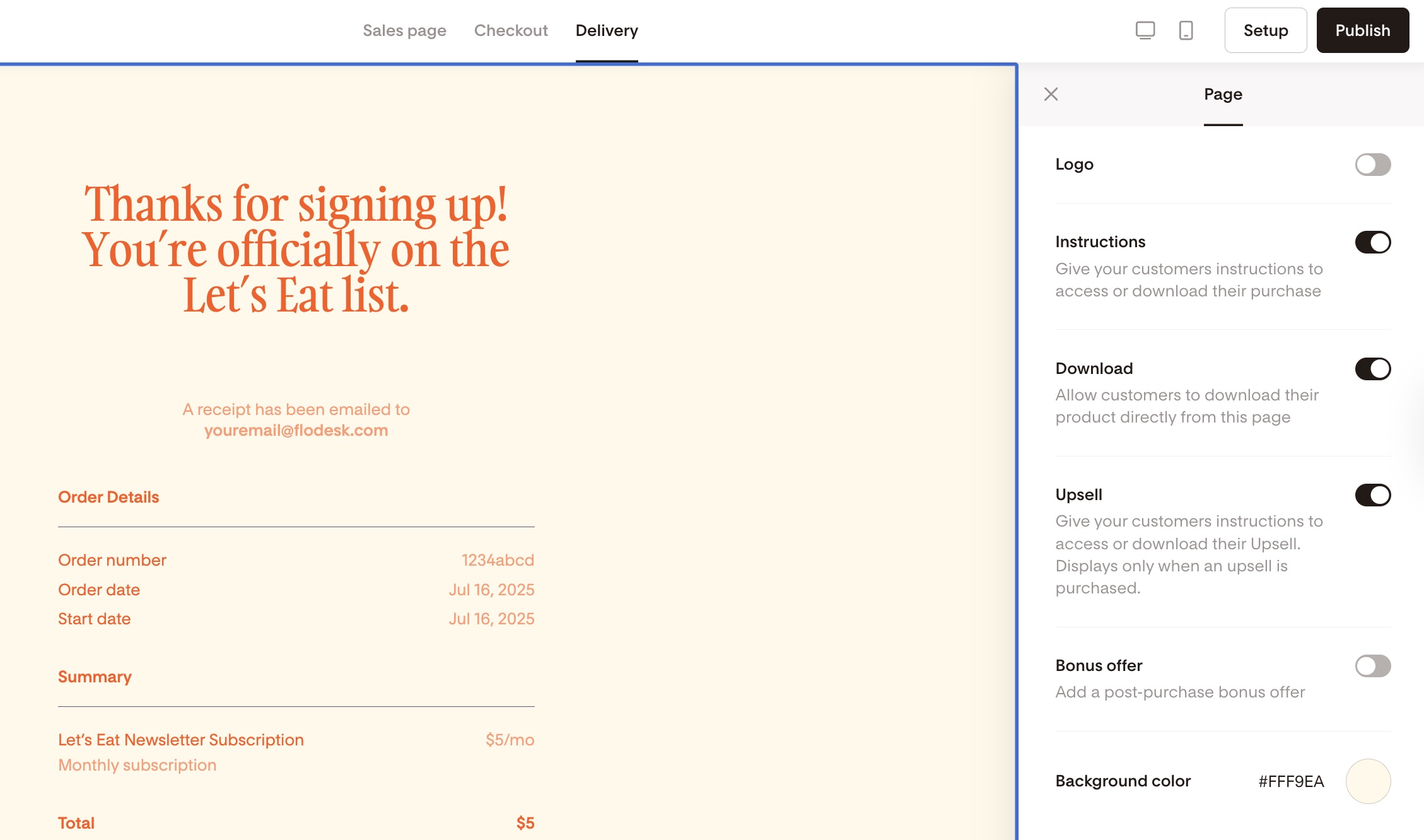
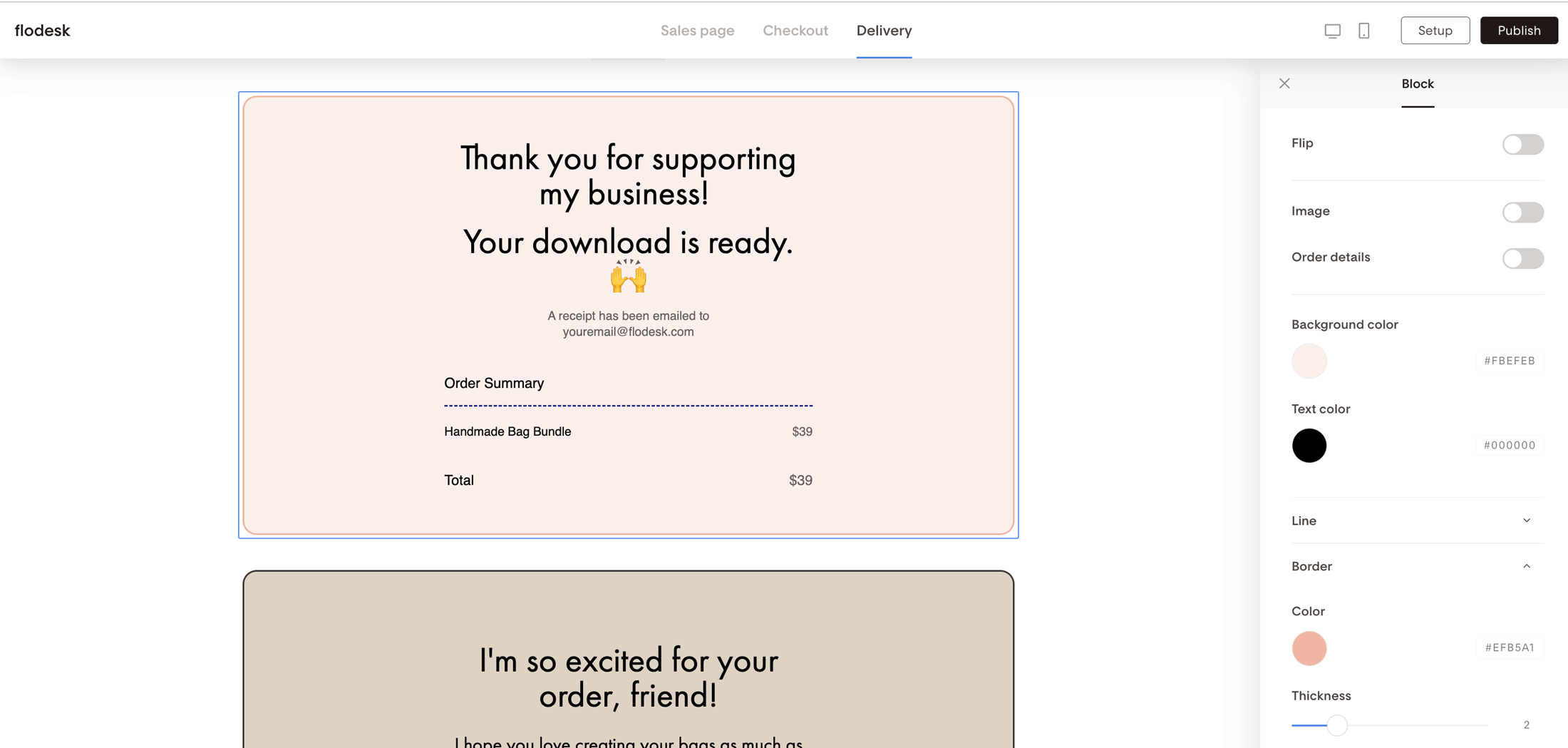
2. Customize the Receipt block
This section confirms the customer’s order and includes:
Product image (optional)
Order summary (auto-generated)
Itemized pricing details (non-editable)
Note: You can’t remove the Receipt block—this section is required.
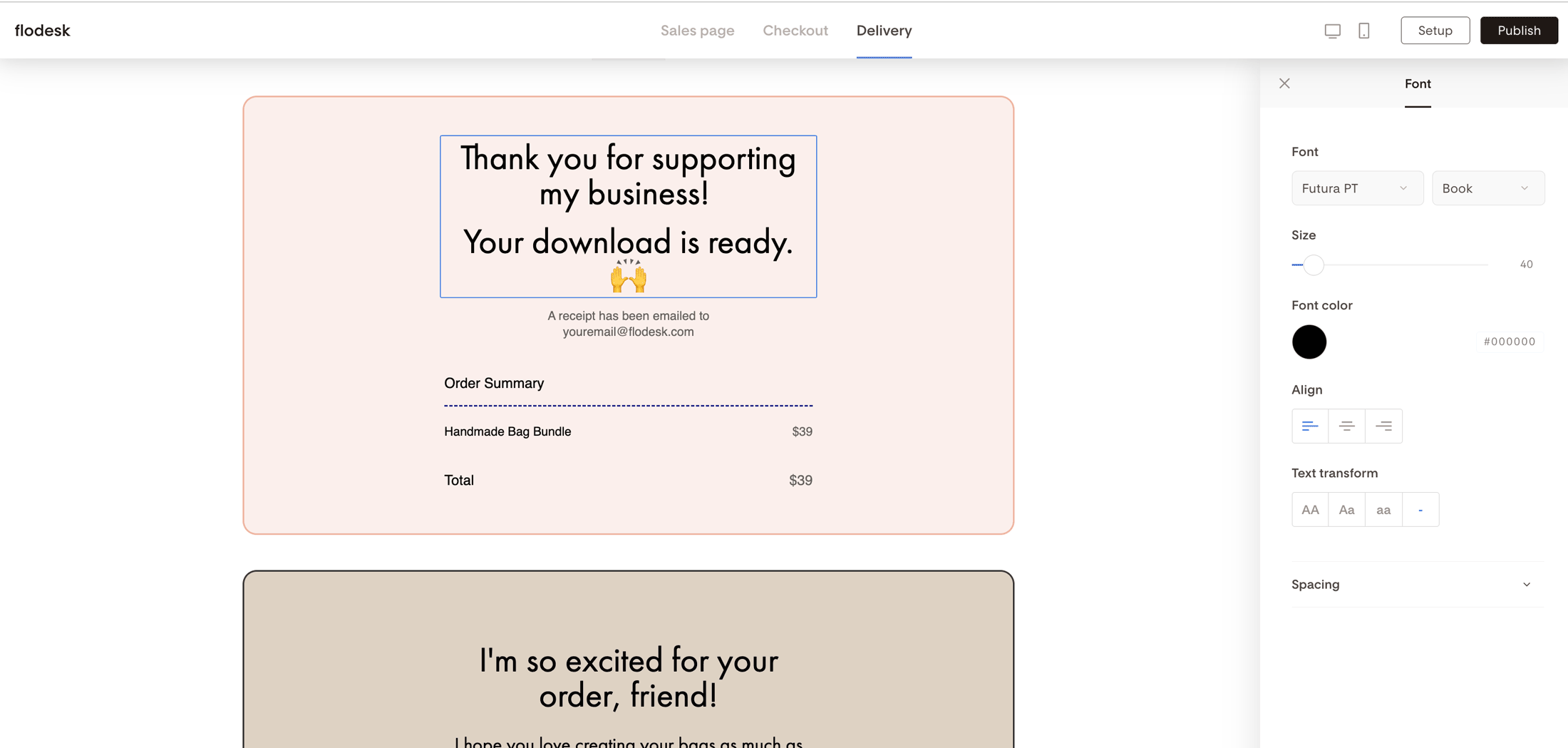
Customize:
Background and text color
Block border and divider line
Section title font, size, and alignment
Toggle off the image under the Block settings
Remember to update the placeholder text based on your brand voice.
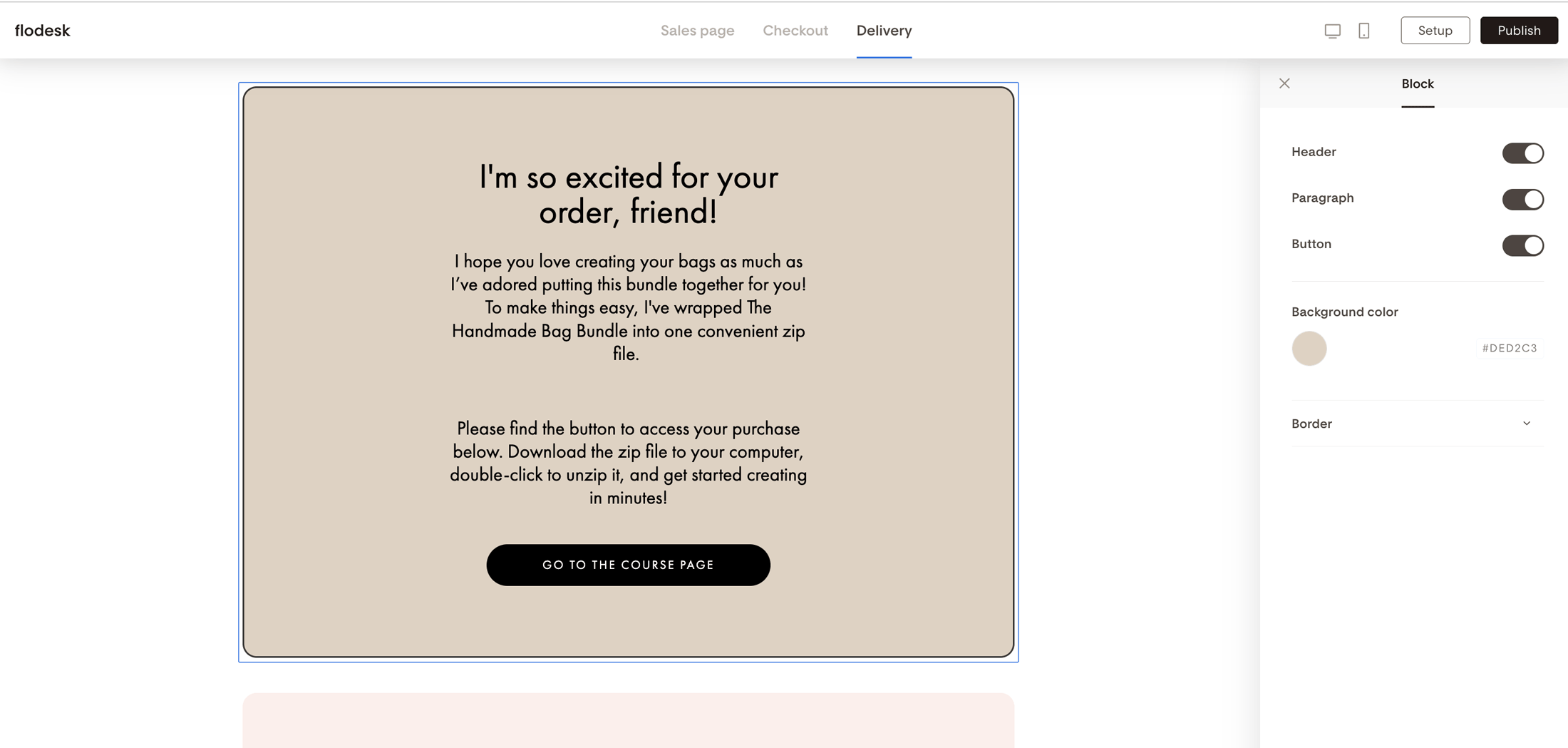
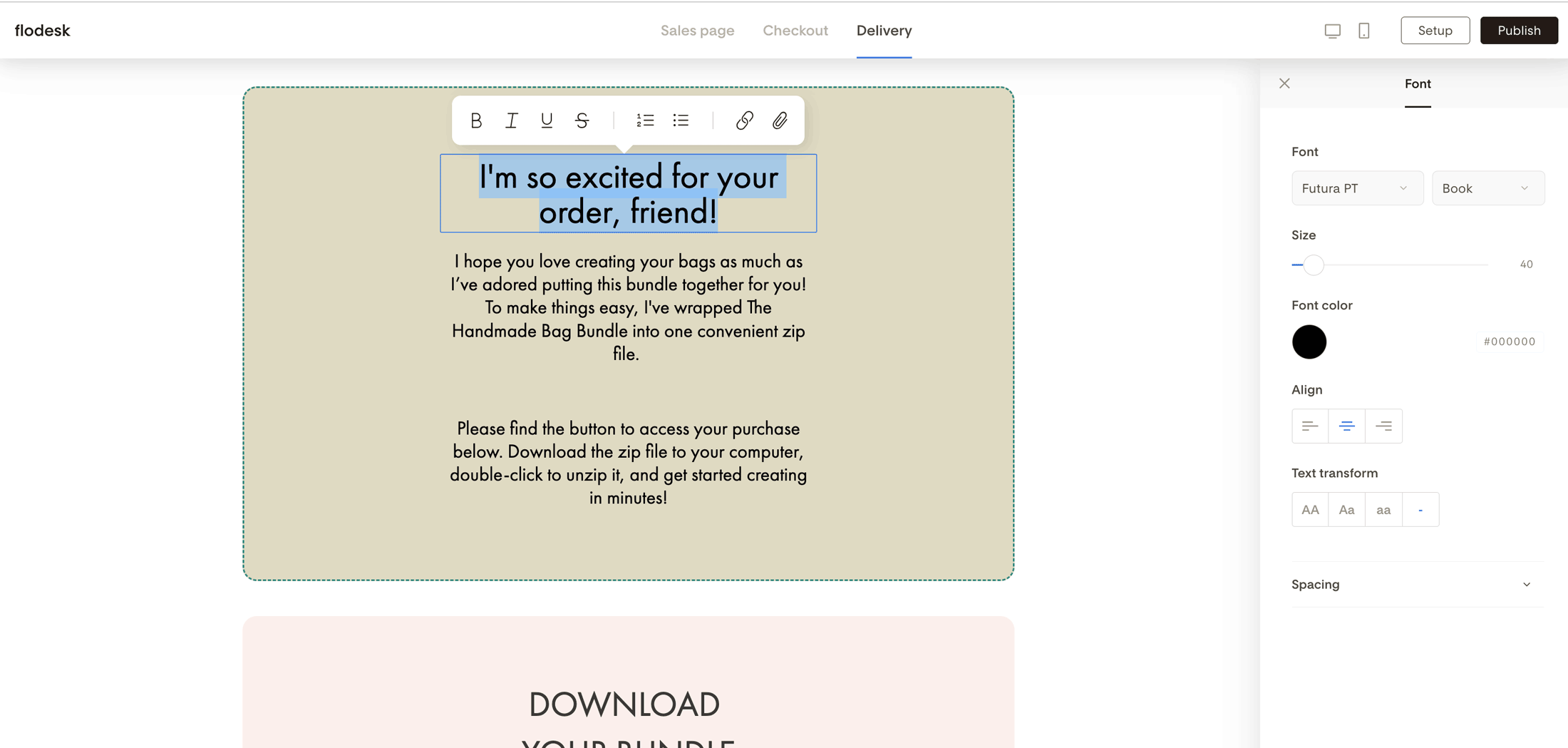
3. Edit the Instructions block
Use this block to give customers important info on what to do next.
Examples: how to join a webinar, log in to a course portal, or download a toolkit.
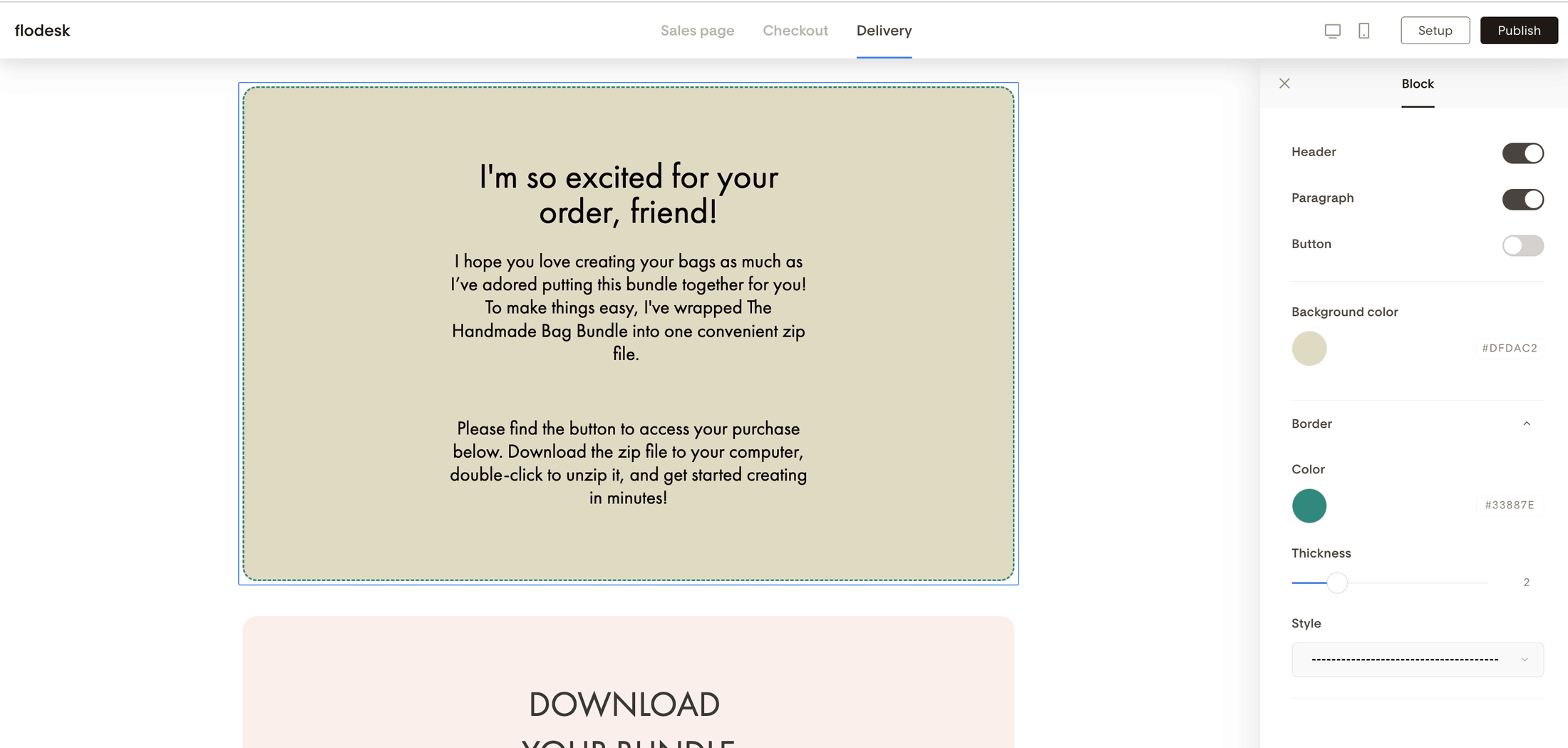
The instructions block consists of a header, paragraph and button element. You can remove any of them if you don’t need them under the Block settings.
The block includes:
Header
Paragraph
Button
You can:
Change fonts and colors
Toggle off elements you don’t need
Edit the placeholder text to match your voice
Note: You can hide the entire Instructions block on your delivery page by toggling it off under Page settings.
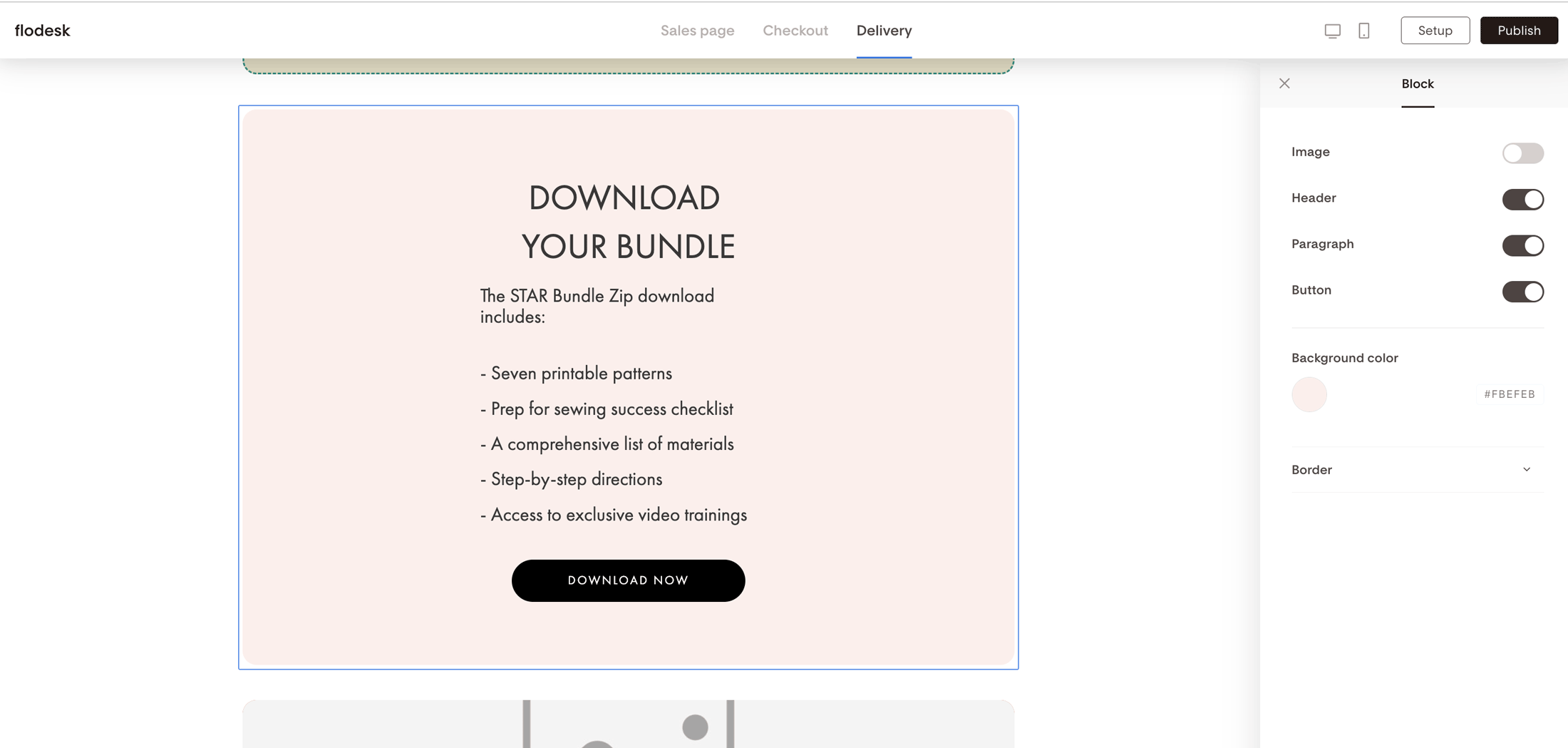
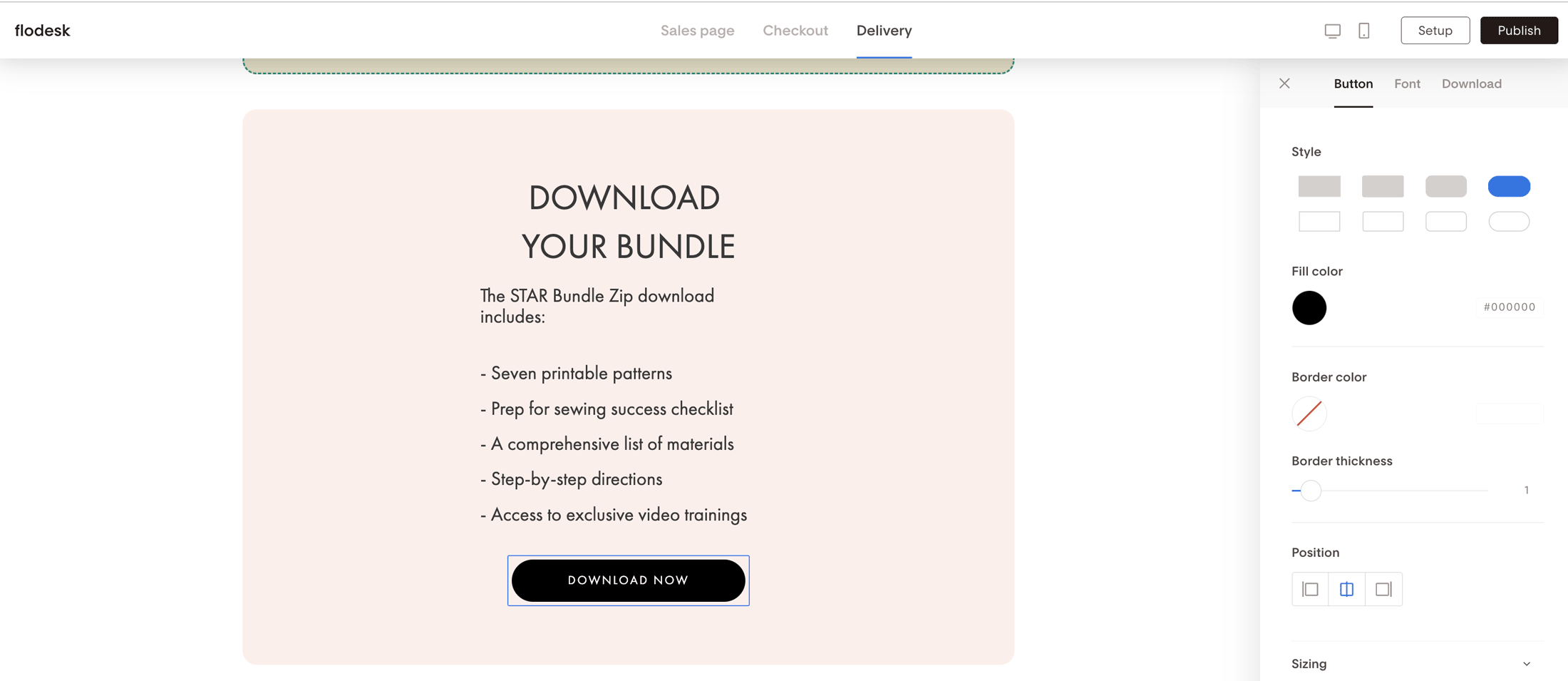
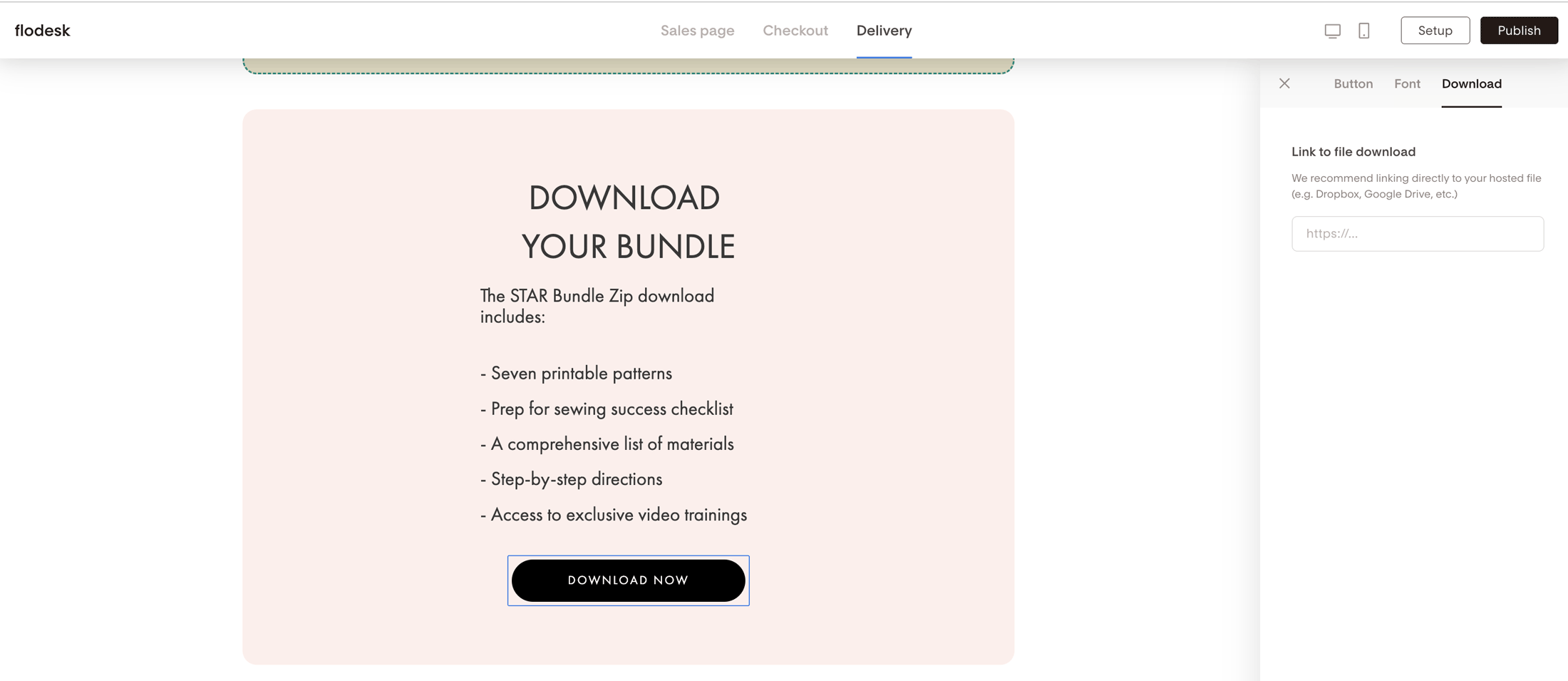
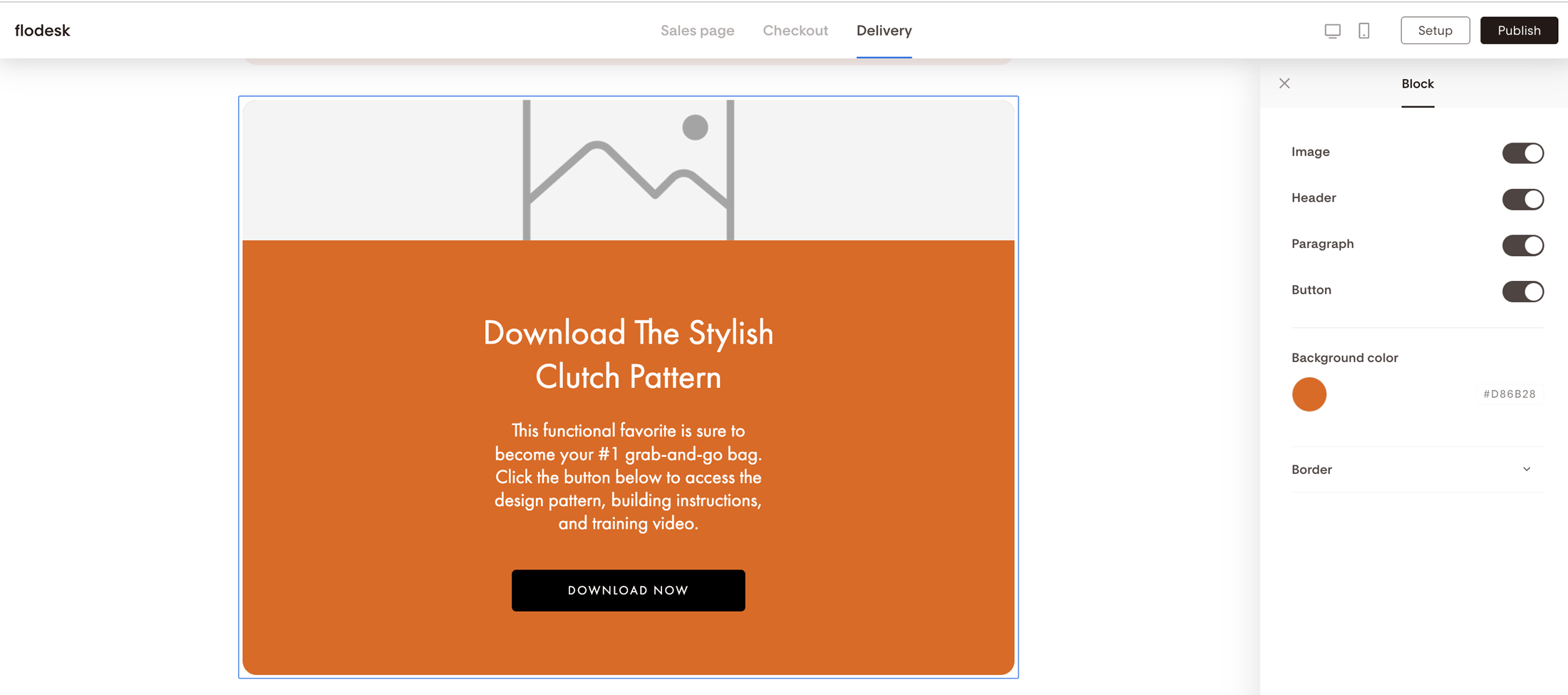
4. Customize the Download block
Let your customers download the product directly from the page.
The block includes:
Product image
Header and paragraph
Call-to-action button
Customize:
Fonts and styling
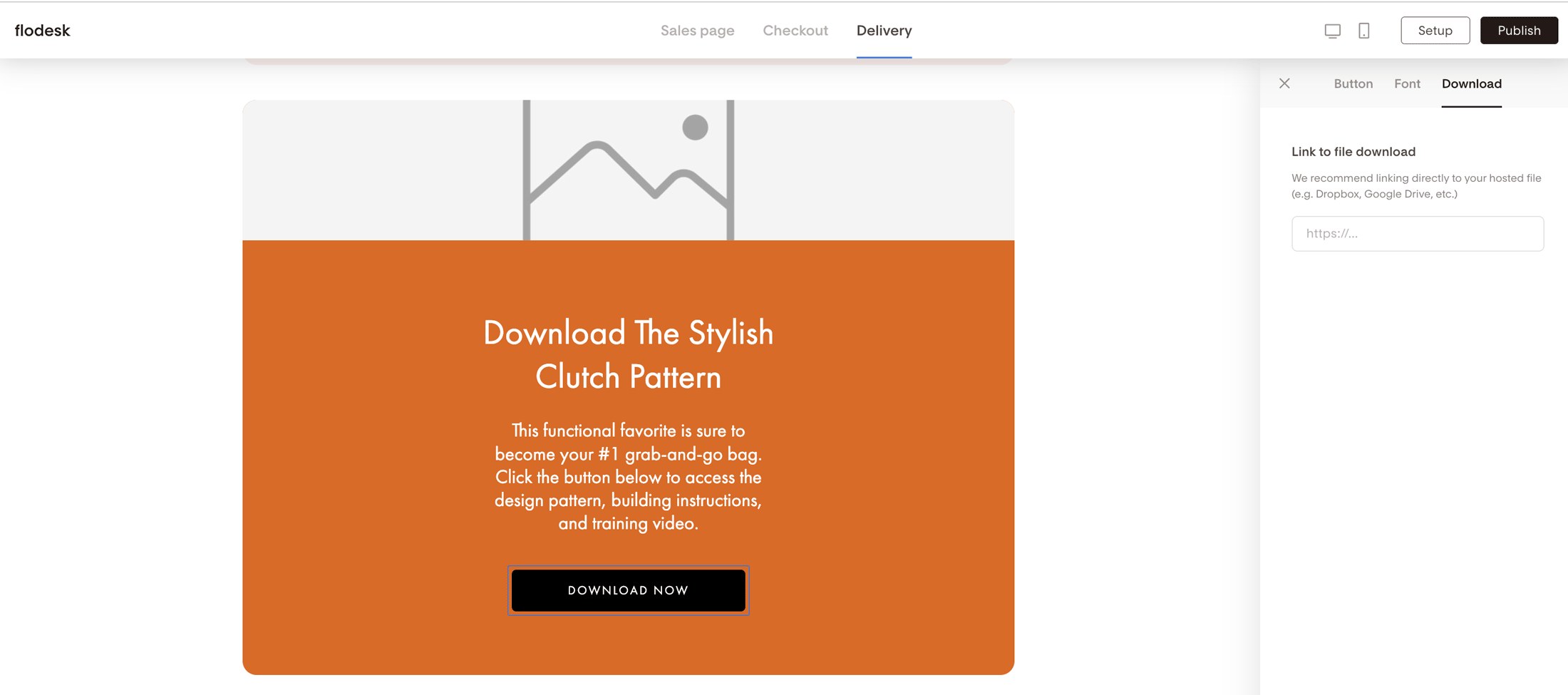
Link the Download button to your hosted file (e.g., Dropbox or Google Drive)
Remove unnecessary elements in Block settings
Make sure your download link starts with https://
5. Show an Upsell block (optional)
If a customer buys an upsell, this section appears automatically. If a customer only buys your main product, this section won’t be visible to them.
Use it to deliver bonus content, onboarding instructions, or a thank-you message just for upsell buyers.
Includes:
Image
Header and paragraph
Button (linked to upsell download)
Remember to link your upsell file under the CTA button’s Download tab.
Style it just like the Download block
Only visible if an upsell was purchased
You can disable this block via Page settings if unused
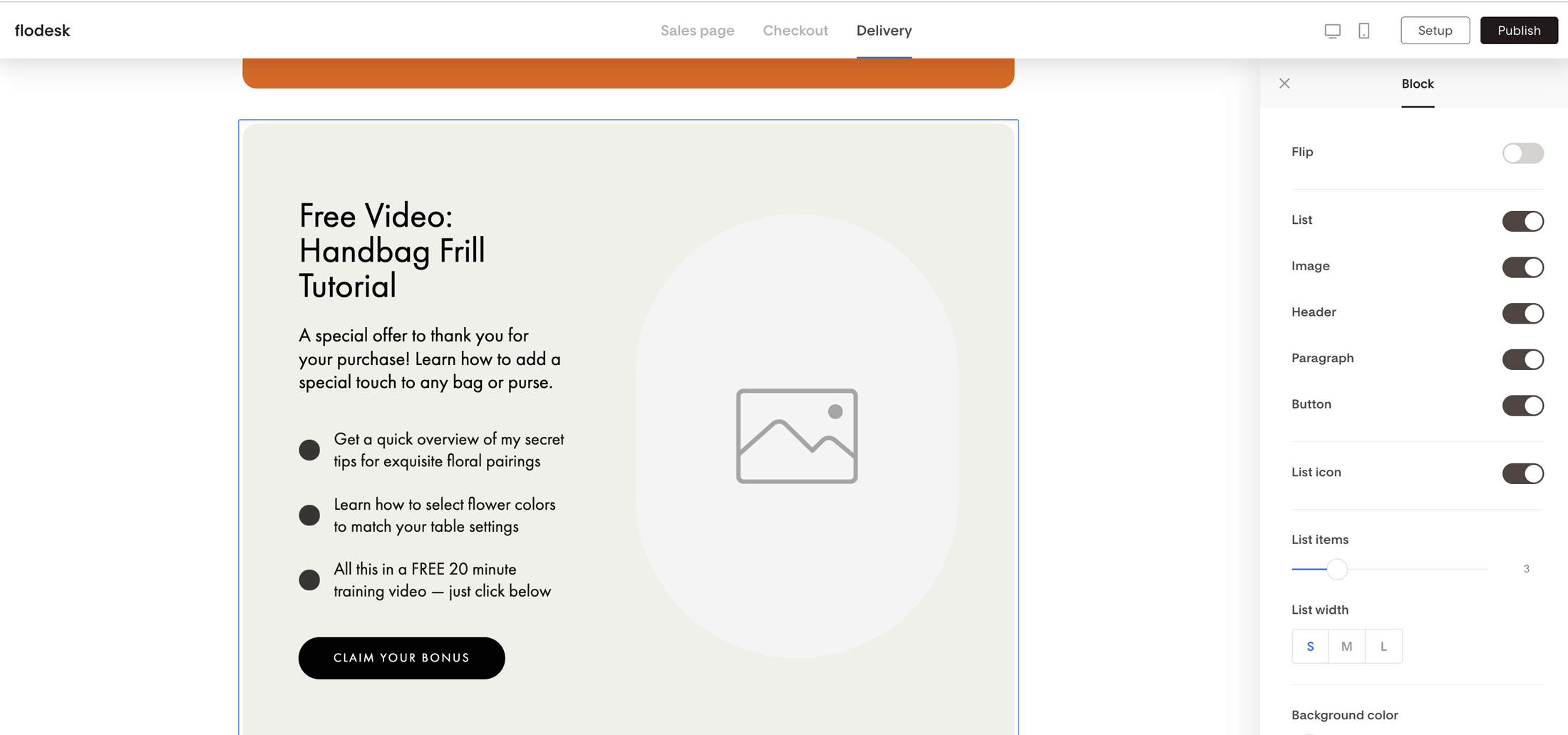
6. Offer a Bonus item (optional)
The Bonus offer block is a great way to surprise and delight your customers—think exclusive free guides, playlists, or bonus content.
This block includes:
Header and paragraph
List of items (customizable count and style)
Image and button
You can:
Customize list design and width
Link a button to your bonus content
Turn this block off anytime in Page settings
Summary
Once a customer completes checkout, they’ll land on the delivery page—customized by you.
You can include or remove the following sections:
✅ Logo block
✅ Instructions block
✅ Download block
✅ Upsell block (visible only when an upsell is purchased)
✅ Bonus offer block
❌ Receipt block (always required)
Design your delivery experience to be as seamless and delightful as your checkout—and turn buyers into repeat customers.