How to add an inline form to your Shopify website
A step-by-step tutorial on how to embed a Flodesk inline form to a Shopify website
Flodesk opt-in forms help you capture your visitors’ email addresses so you can build your list and start regularly sharing your brand message.
And adding them to your Shopify website couldn’t be easier.
The most common sign-up forms you find on websites are inline forms. They’re the ones that are embedded into website pages, blog posts, sidebars or footers. Unlike popup forms, they appear as a natural, built-in part of the web page and are displayed at all times.
How do you embed an inline form to your website?
Just add two code snippets.
How to add an inline form to your Shopify website
Step 1. Start by creating and customizing your inline form.
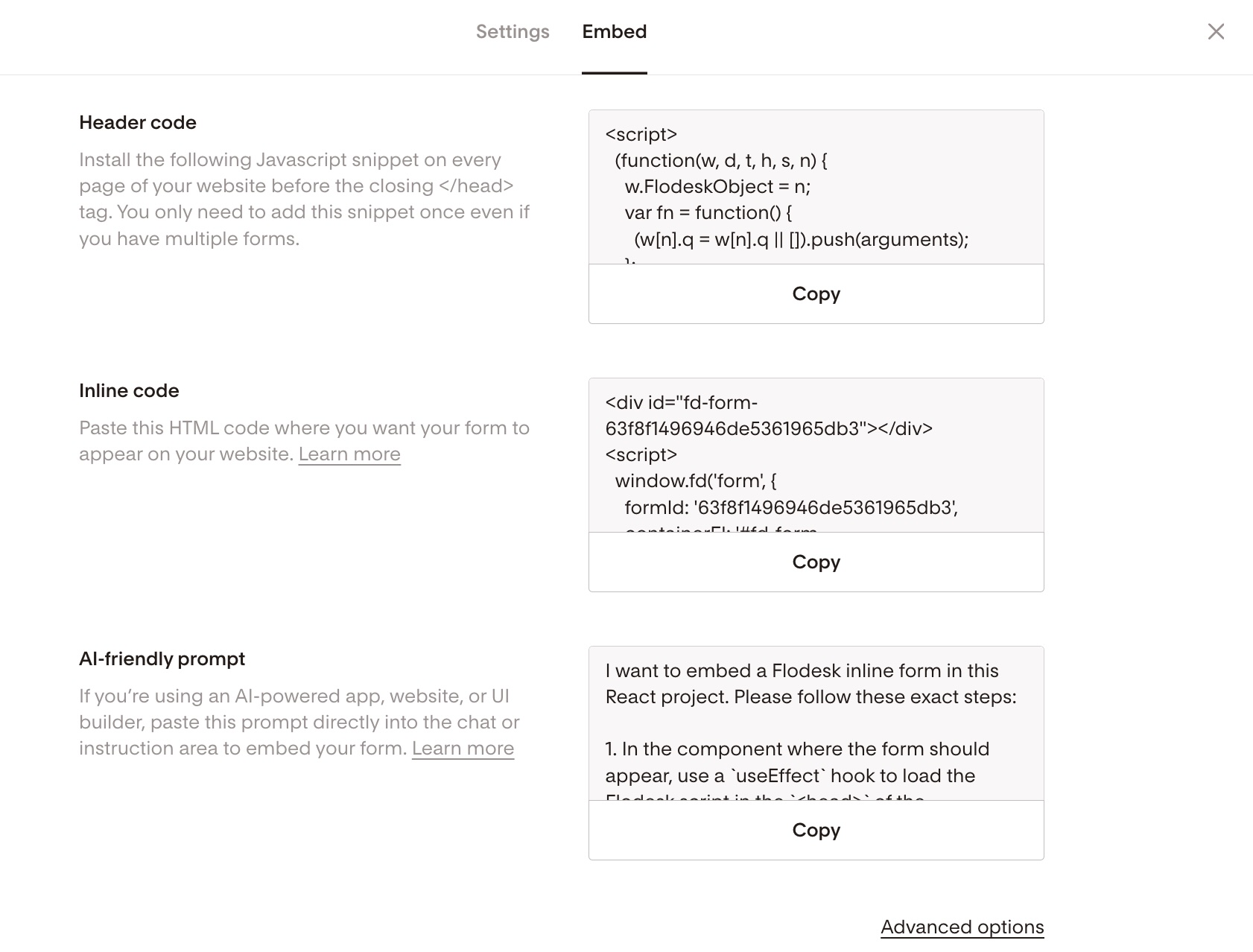
Step 2. Next, click the black Embed button in the top right corner. You'll see the two embed codes that you need to add to your Shopify website so that the form gets displayed and your subscribers can sign up. It will look something like the image below.
Note: Both the header code and the inline code have to be added to your website. It’s not enough to add only one of them.
How to add the header code and inline code to your Shopify website
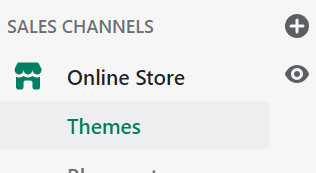
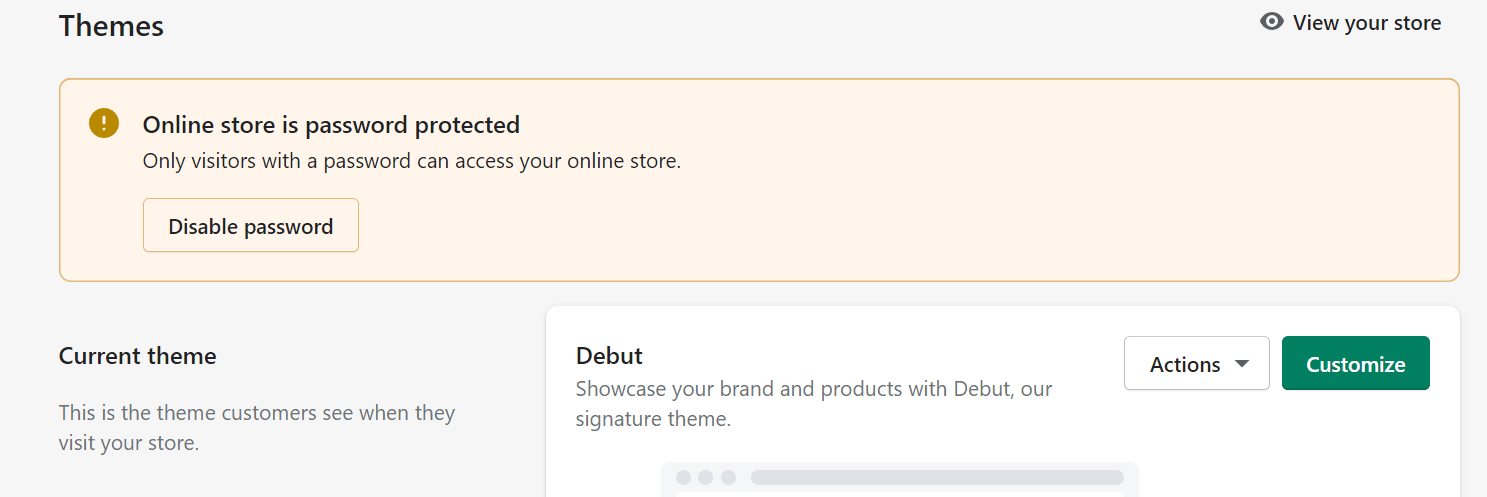
Step 3. From your Shopify dashboard, click Online store then select Themes > Current theme > Customize.
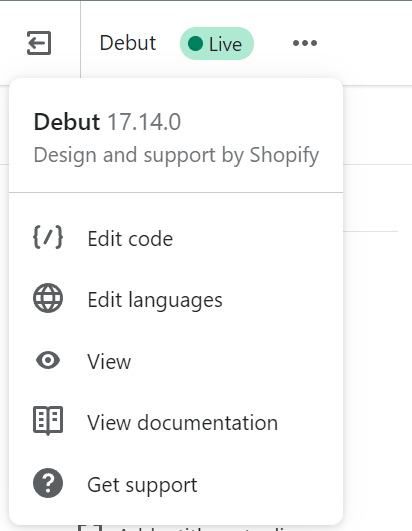
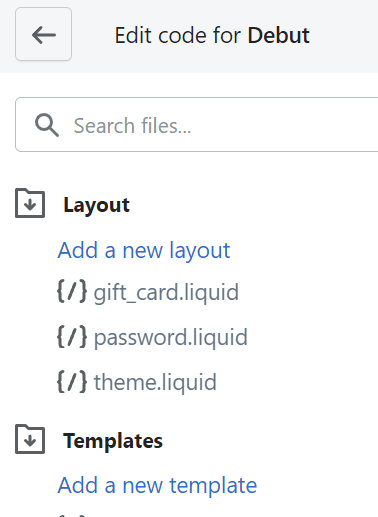
Step 4. Next, click the three dots in the upper left corner and select Edit code from the drop-down.
Step 5. Under Layout, click theme.liquid.
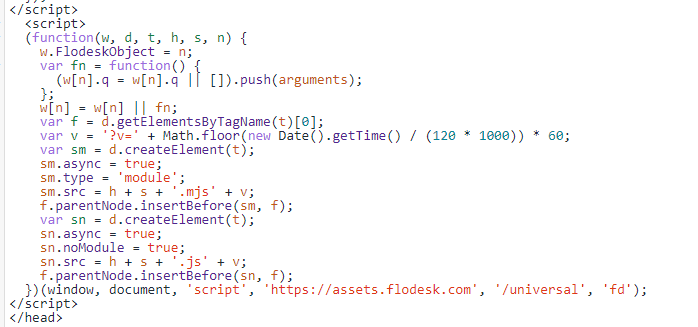
Step 6. Paste the inline form’s header code snippet immediately before the </head> tag. See the below screenshot as a reference.
Step 7. Click the Save button in the top right corner. Then go back to your Theme.
Next, we’ll add the Flodesk inline code to your Shopify site.
The inline code snippet needs to be added where you want the form to appear on your webpage.
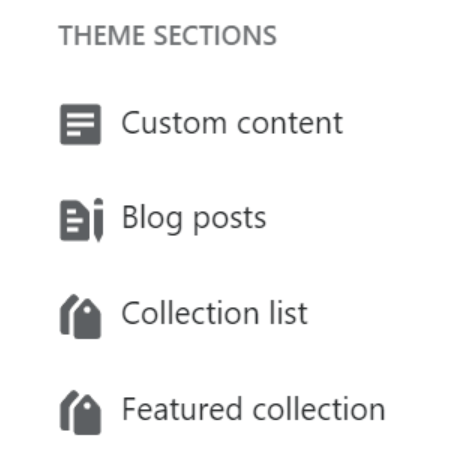
Step 8. Click Add section> Custom content> Custom HTML block.
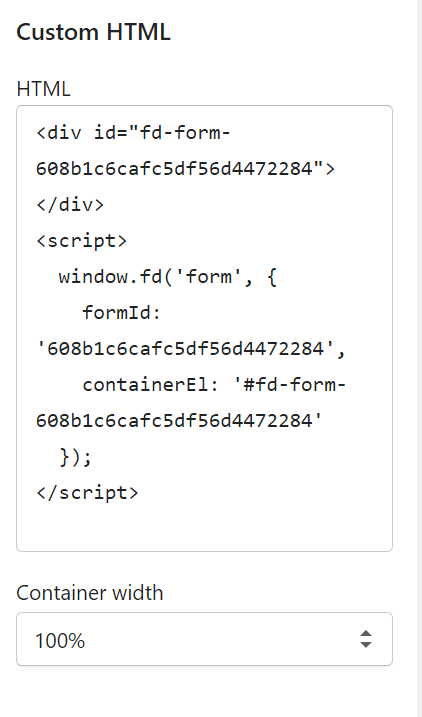
Step 9. Click your Custom HTML block, then add your inline snippet to the HTML field in the panel on the right. Setting the container width to 100% will ensure the form is centered on your page.
Step 10. Move the Custom Content section wherever you like on your page, then save the changes.
Summary
If you’re serious about increasing your sales, building your brand and positioning yourself as a thought leader, be sure to add an inline form to your website.
First, create an inline form.
Copy the Flodesk inline form's header code snippet that’s generated for you. Paste it into the Header section of your Shopify website under Theme > Current theme > Customize > Edit code > theme.liquid.
Next, copy the Flodesk inline code snippet that’s generated for you. Paste this into a custom HTML block on the page where you want the form to appear on your site.