How to add a popup form to your Shopify website
A step-by-step tutorial on how to embed a Flodesk popup form to a Shopify website
Flodesk forms help you capture your visitors’ email addresses so you can build your list and start regularly sharing your brand message.
Popups are the best way to convert website visitors to subscribers. They grab the attention of visitors to your website or blog and call them to sign up for your newsletter.
How to add a popup form to your Shopify website
Step 1. Start by creating and customizing your popup form.
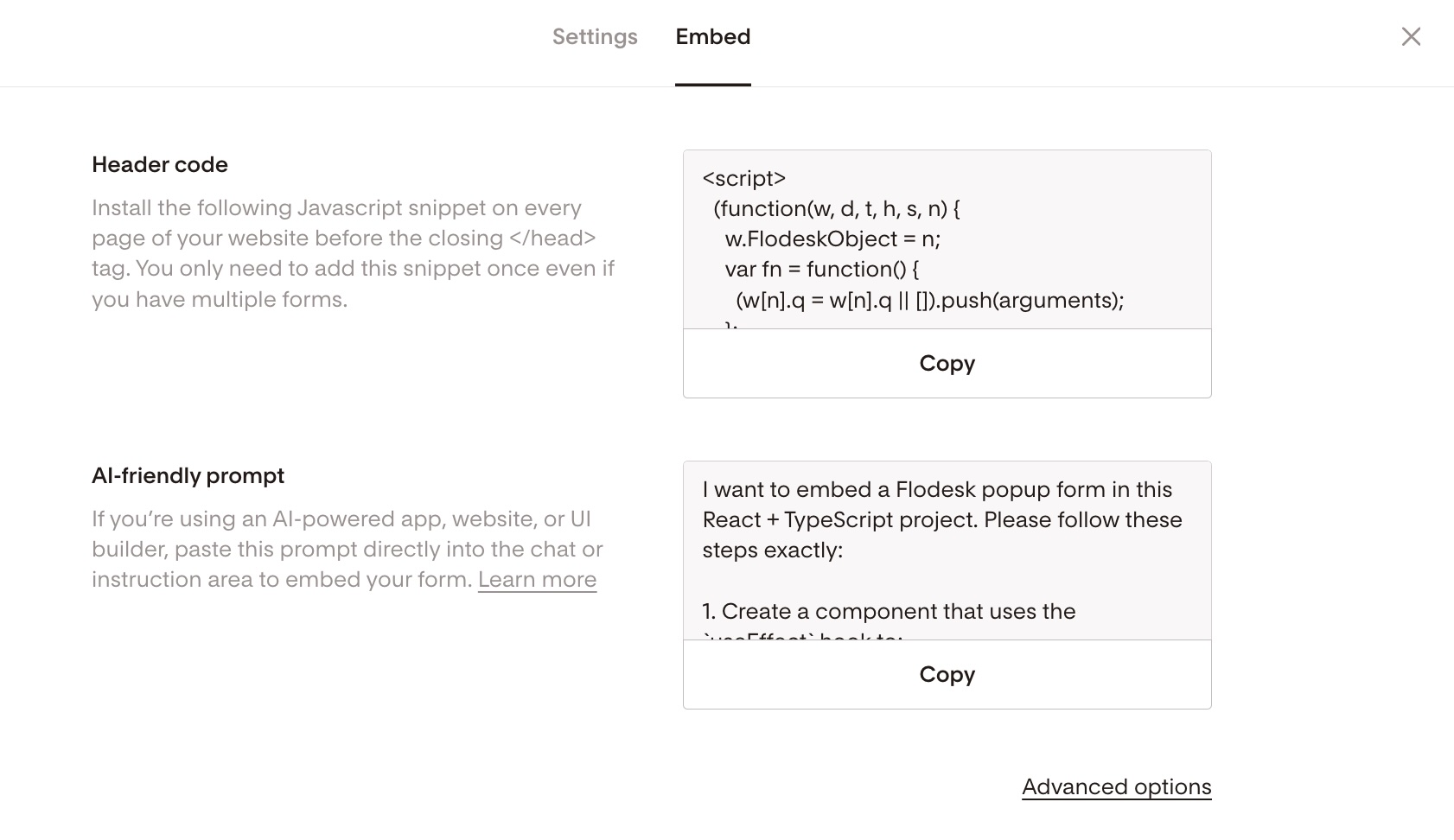
Step 2. After you create and customize your form, click the black Embed button in the top right corner and you will see the Header code that you need to copy.
How to add the popup form’s header code to your Shopify website
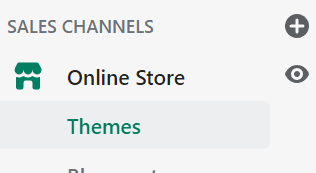
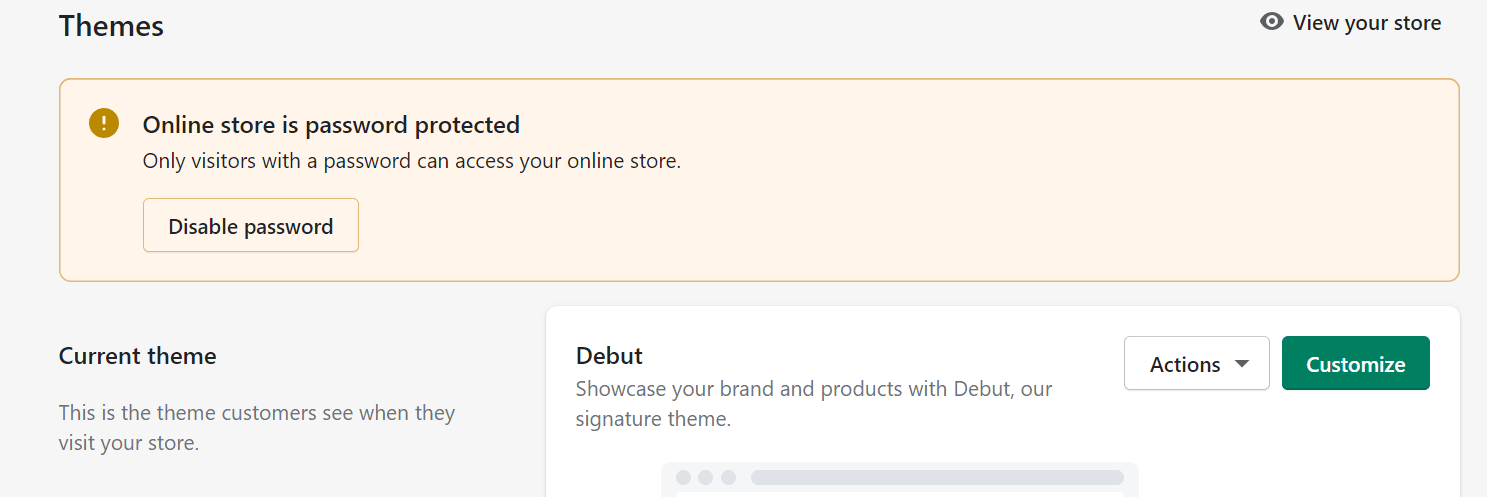
Step 3. From your Shopify dashboard, click Online store then select Themes > Current theme > Customize.
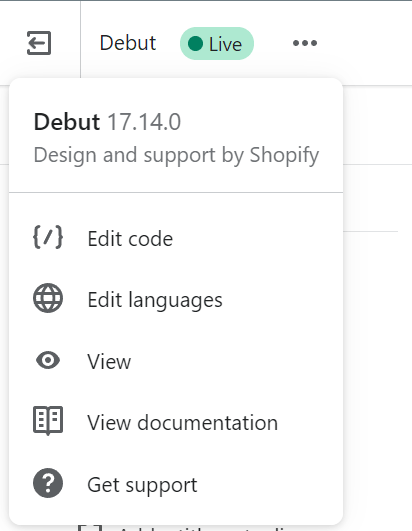
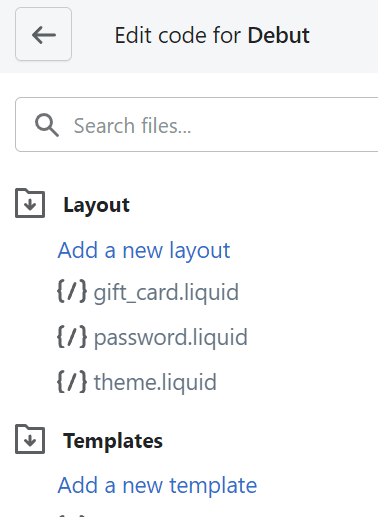
Step 4. Next, click the three dots in the upper left corner and select Edit code from the drop-down.
Step 5. Under Layout, click theme.liquid.
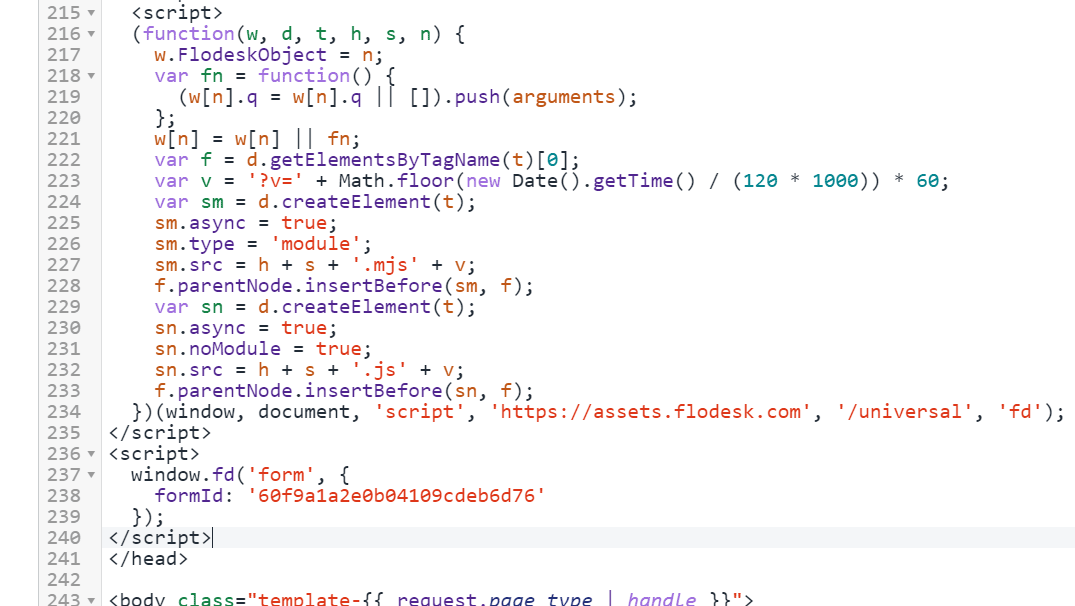
Step 6. Paste the popup code snippet immediately before the </head> tag.
See the below screenshot as a reference.
Step 7. Click the Save button in the top right corner. Then go back to your Theme.
Summary
First, create a popup form.
Next, copy the Flodesk header code snippet that’s generated for you and paste it at the end of the Header section of your Shopify website under Theme > Current theme > Customize > Edit code > theme.liquid.