How to add a popup form to your Showit website
A step-by-step tutorial on how to embed a Flodesk popup form to a Showit website
Flodesk forms help you capture your visitors’ email addresses so you can build your list and start regularly sharing your brand message.
Popups are the best way to convert website visitors to subscribers. They grab the attention of visitors to your website or blog and call them to sign up for your newsletter.
How to add a popup form to your Showit website
Step 1. Start by creating and customizing your popup form.
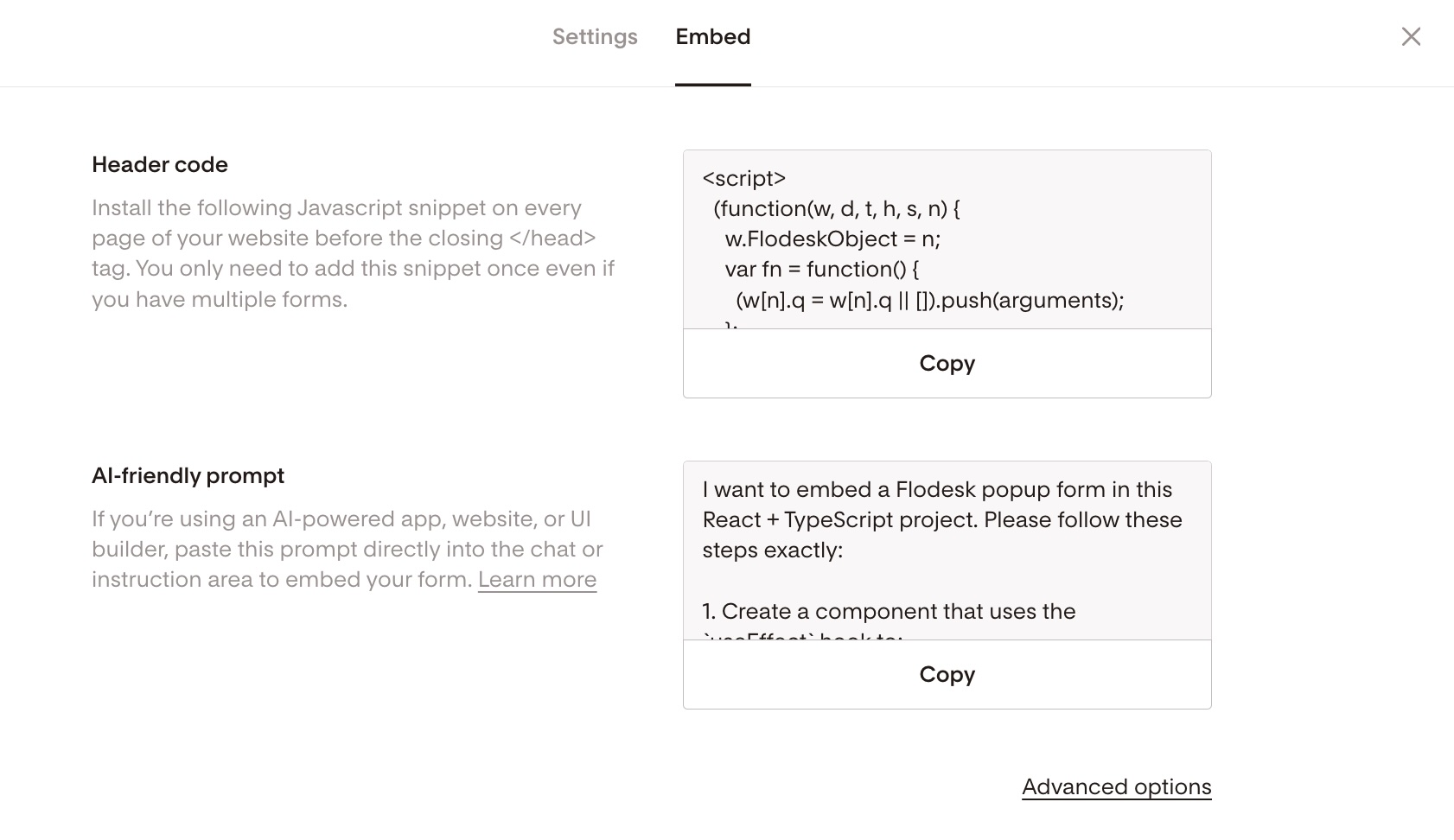
Step 2. After you create and customize your form, click the black Embed button in the top right corner and you will see the Header code that you need to copy. It will look something like the below image.
You need to add this code to your Showit website so that the form gets displayed and your subscribers can sign up.
How to add the popup form’s header code to your Showit website
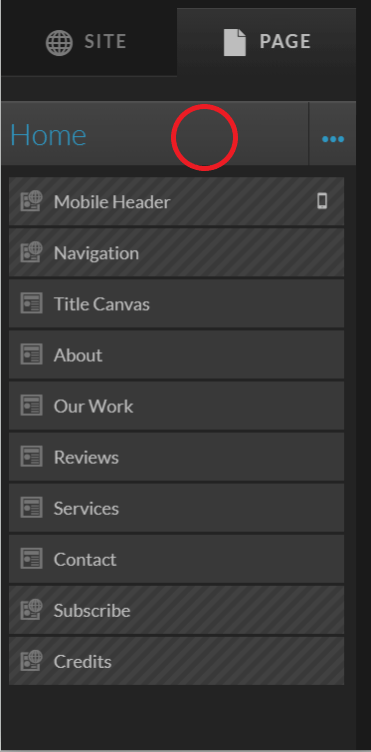
Step 3. Go to your Showit site, and select the page you’d like the popup to appear on. Make sure all the canvasses are minimized, and you’ve clicked the page bar at the top.
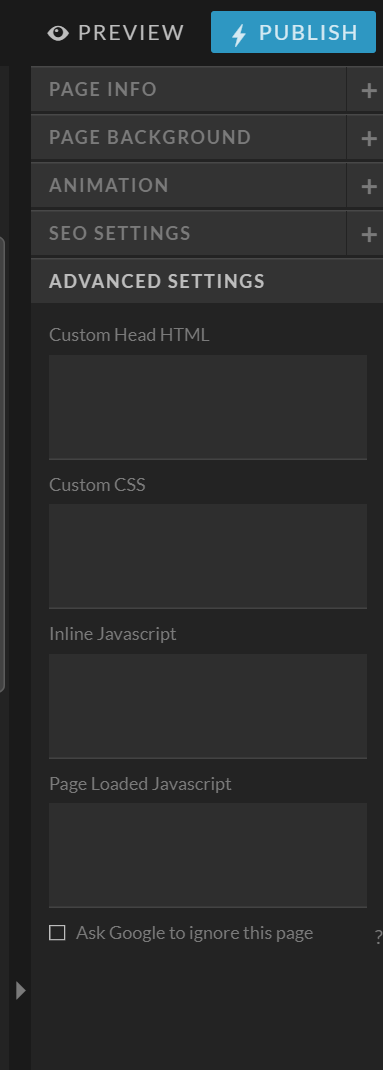
Step 4. In the panel on the right, you’ll want to click on Advanced Settings > Custom Head HTML.
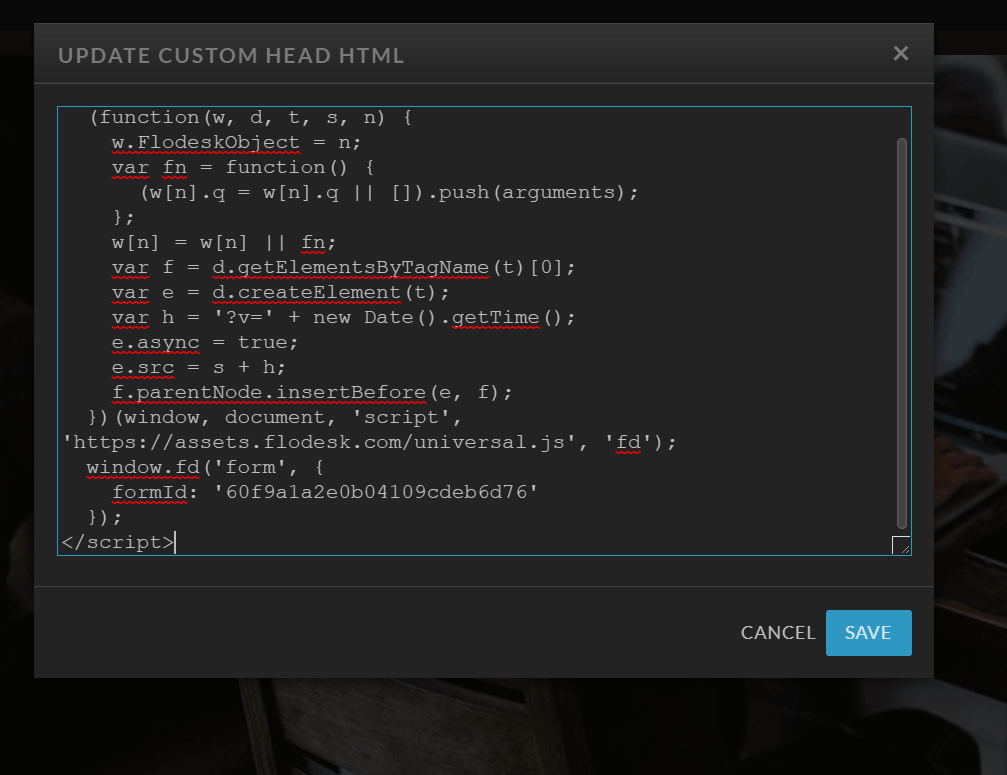
Step 5. Paste your popup form's header code in the custom head HTML.
See the below screenshot as a reference.
Step 6. Click Save.
Now you can preview your site to see the form in action and publish it when you’re done editing.
Summary
First, create a popup form.
Next, copy the Flodesk header code snippet that’s generated for you and paste it to your Showit website under Advanced Settings > Custom Head HTML.