Embedding a Flodesk inline form into LeadPages
A step by step guide to connecting LeadPages with your Flodesk account without using Zapier
LeadPages is a platform that helps small businesses to connect with an audience, collect leads and close sales. They provide options to create and customize landing pages, pop-up forms, alter banners and even full sites.
You can quickly and easily create a variety of options to share with your audience, but you’ll need somewhere for these subscribers and customers to be collected.
That’s where Flodesk comes in.
Flodesk & LeadPages together can become a powerhouse for growing your list and making money with beautiful on brand designs and emails. You can connect LeadPages to Flodesk using Zapier, but if you’re looking for a free solution instead, great news, we have it.
LeadPages provide several widget options to set up forms that directly integrate. While you can connect these to Flodesk via Zapier, many users want to be able to do this without the need for extra programs.
To add your Flodesk form to a LeadPages template you're customizing without Zapier, you’ll need to remove any pre-set form and add a HTML in its place. Many of the LeadPages landing pages use a two step sign up process, where visitors need to click a button to complete the opt-in form.
If you’re building your LeadPages designs from scratch, it’s up to you whether you’d like to have a one step opt-in where the form is on the first page visitors see, or if you’d like to use a two step opt-in, where visitors need to click a button to complete your form. In both instances you can add the HTML widget straight to your design instead of the ‘form’ option.
Editing a LeadPages template
This step-by-step guide will show you the basic steps to connect LeadPages and Flodesk using a HTML Widget.
In the steps below, we'll be using a LeadPages Landing Page template, but the steps apply to LeadPages Pop-Ups, Landing Pages or Sites.
Note: If you’re looking to use LeadPages Alert Banners with Flodesk you’ll need to utilize Zapier.
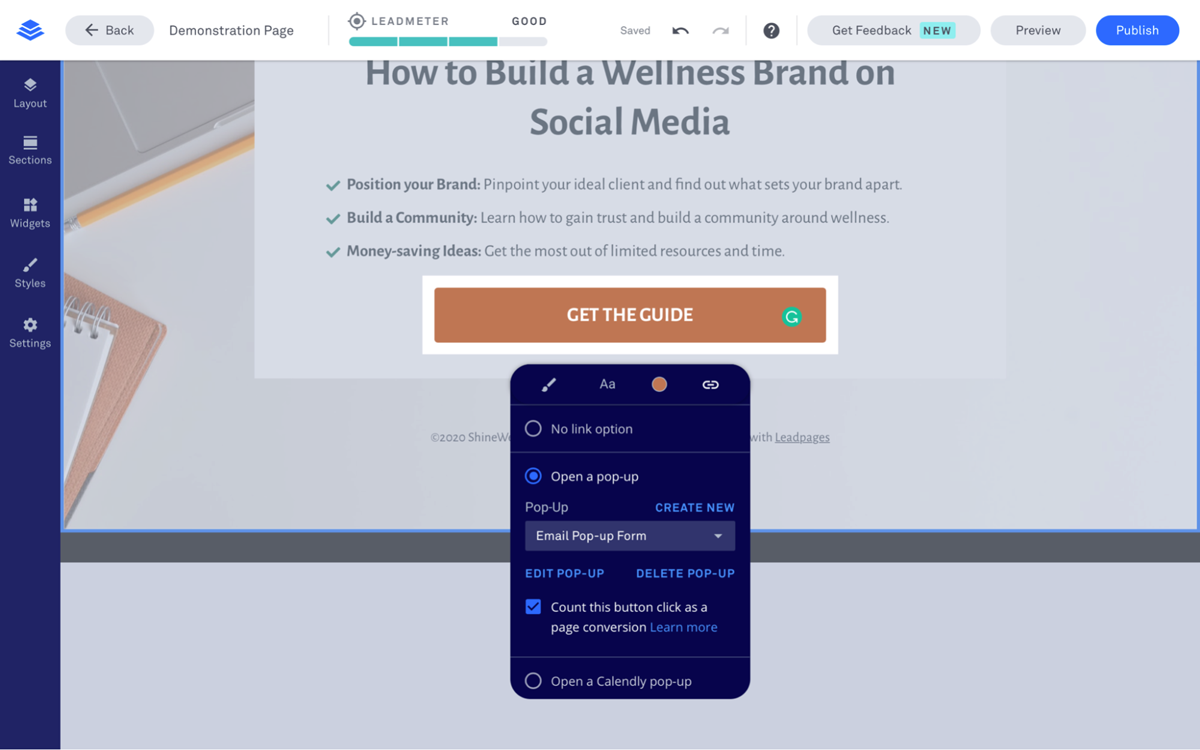
Step 1. Hover over the Call To Action button and click ‘Edit Click Event’. You’ll want to check the box to count a click of your button as a conversion.
As you’re adding your Flodesk Form to your LeadPages instead of integrating directly between the platforms, this is the only way you can track on page conversions.
Step 2. Next, click out of these settings and hover over the Call To Action button again. This time click ‘Edit Pop-Up’.
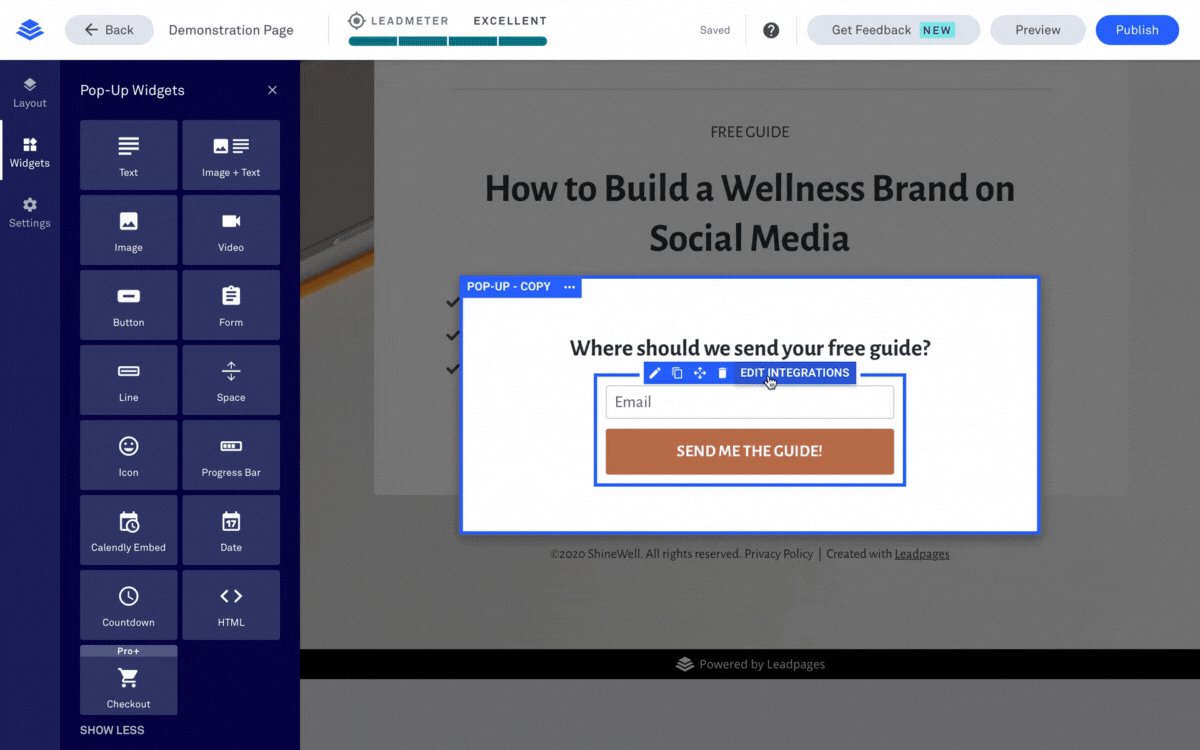
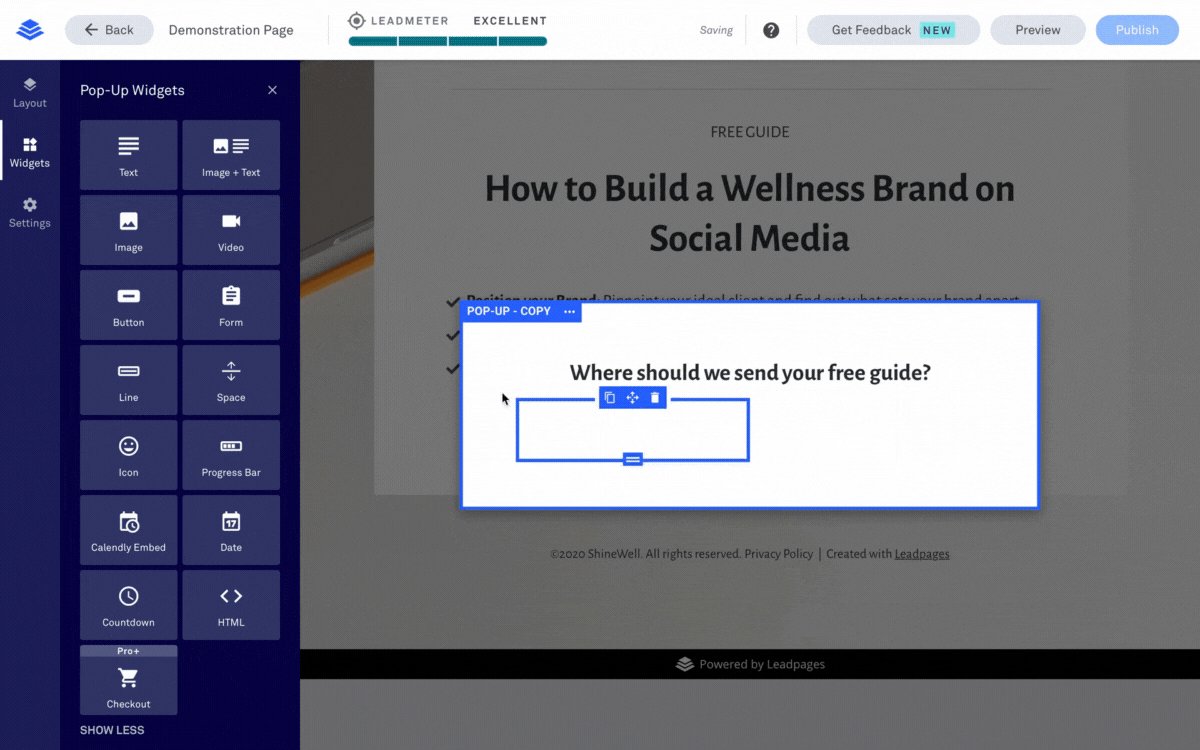
When the ‘Pop-Up’ submission form appears, hover over it and delete the form option that is preset.
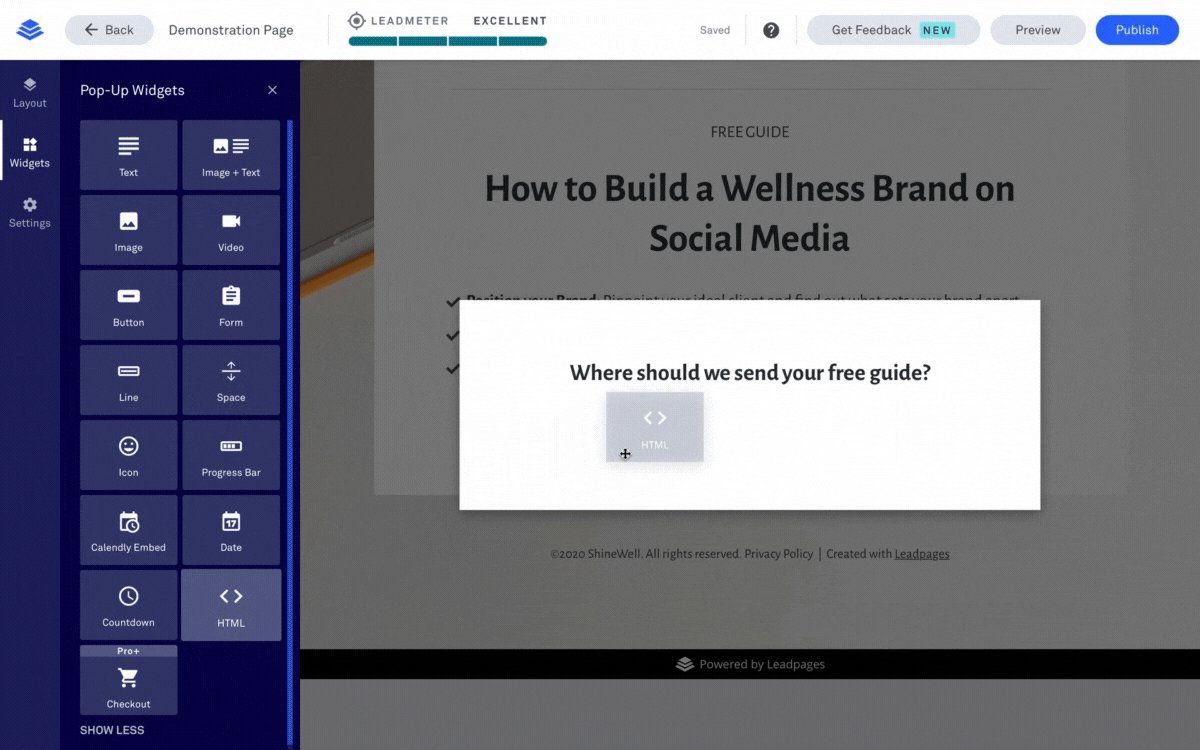
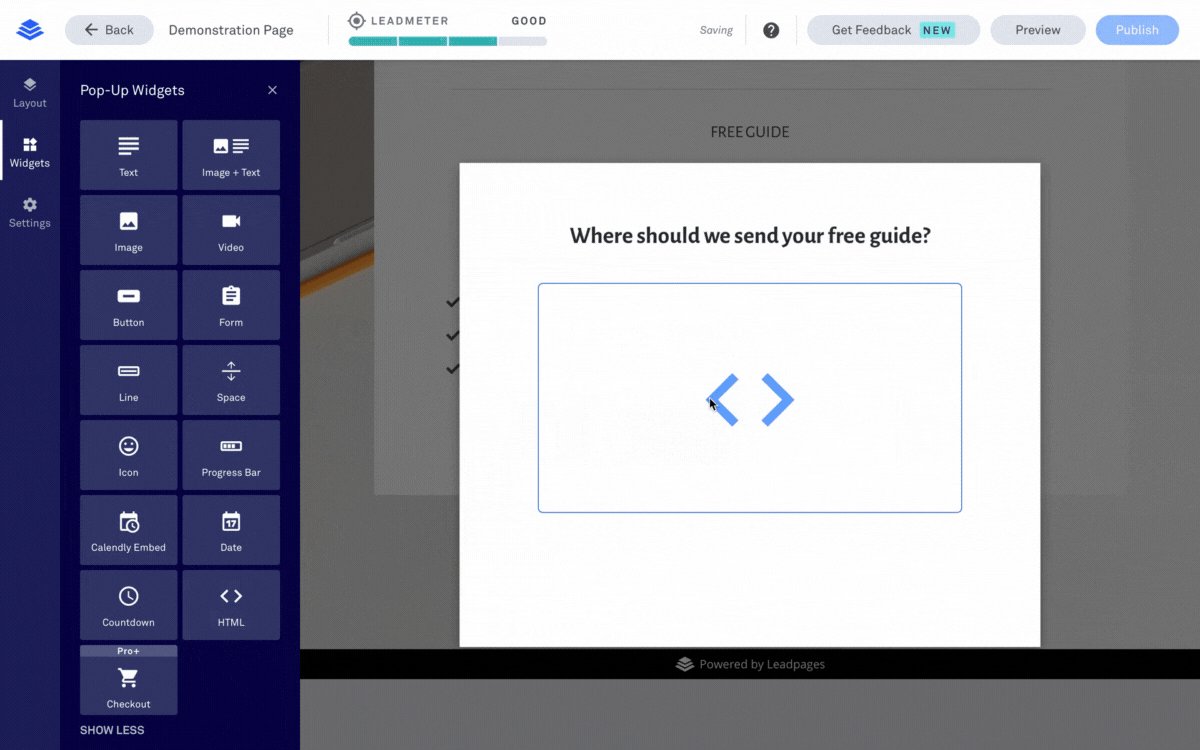
Step 3. Open ‘Widgets’ on the left and drag and drop the HTML widget into your design where you’d like your form to display.
If you’re designing your own page from scratch, just ensure you’ve added a HTML widget in place where you’d like your Flodesk Form displayed, whether you’re using a one step or two step process. You can read more about creating an on page pop-up form in LeadPages help center.
Step 4. Head over to your Flodesk account to create your Form.
Step 5. Go to the Forms dashboard and click on the create +New from button.
Customize an inline Ribbon Banner form in your Flodesk account.
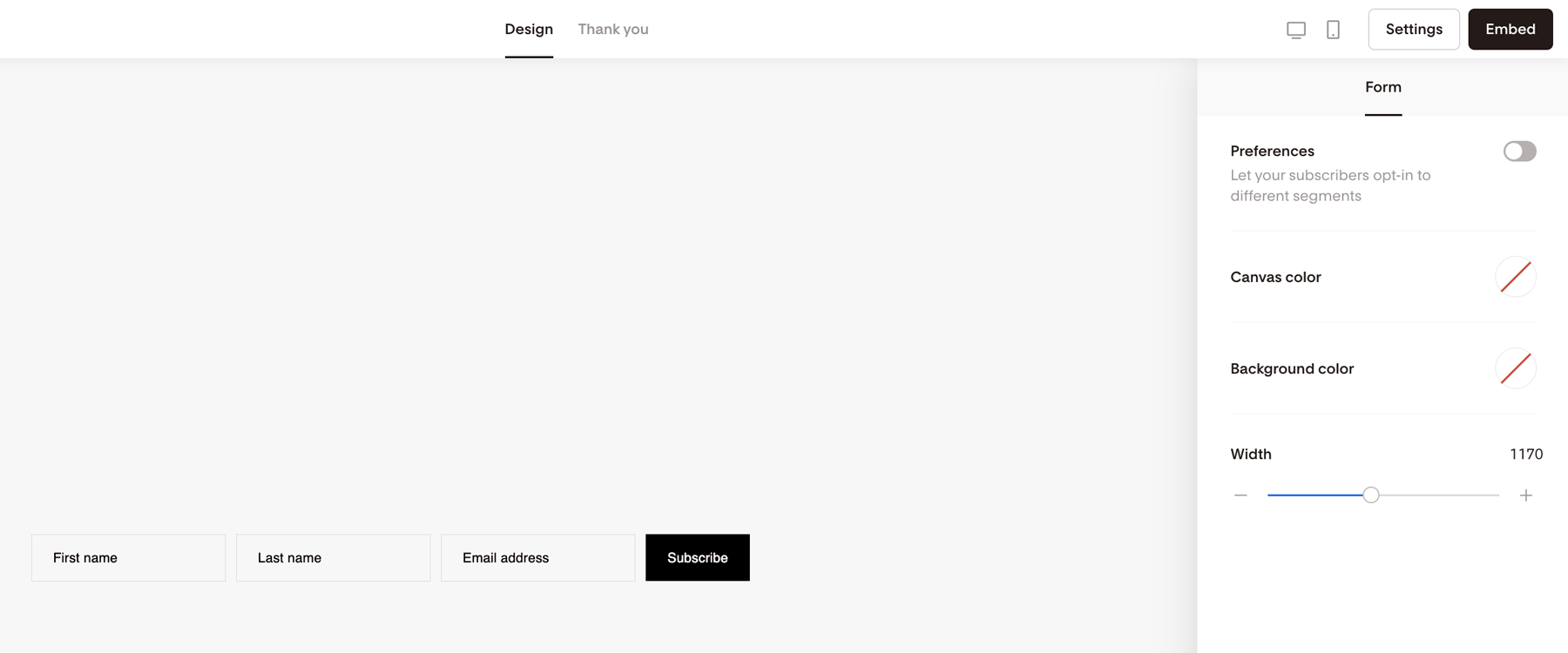
If you only need the submission forms and submit button, remove the text from the top section of the form. This will leave you with the fields you need.
You can make your form transparent so when added to your LeadPages, your background designs are displayed instead of the plain colors of the Flodesk Form.
To do this click anywhere outside of the form areas and then select the background color on the right sidebar. Click the ‘no color’ option and then repeat this step for the Canvas color. This will create a transparent form.
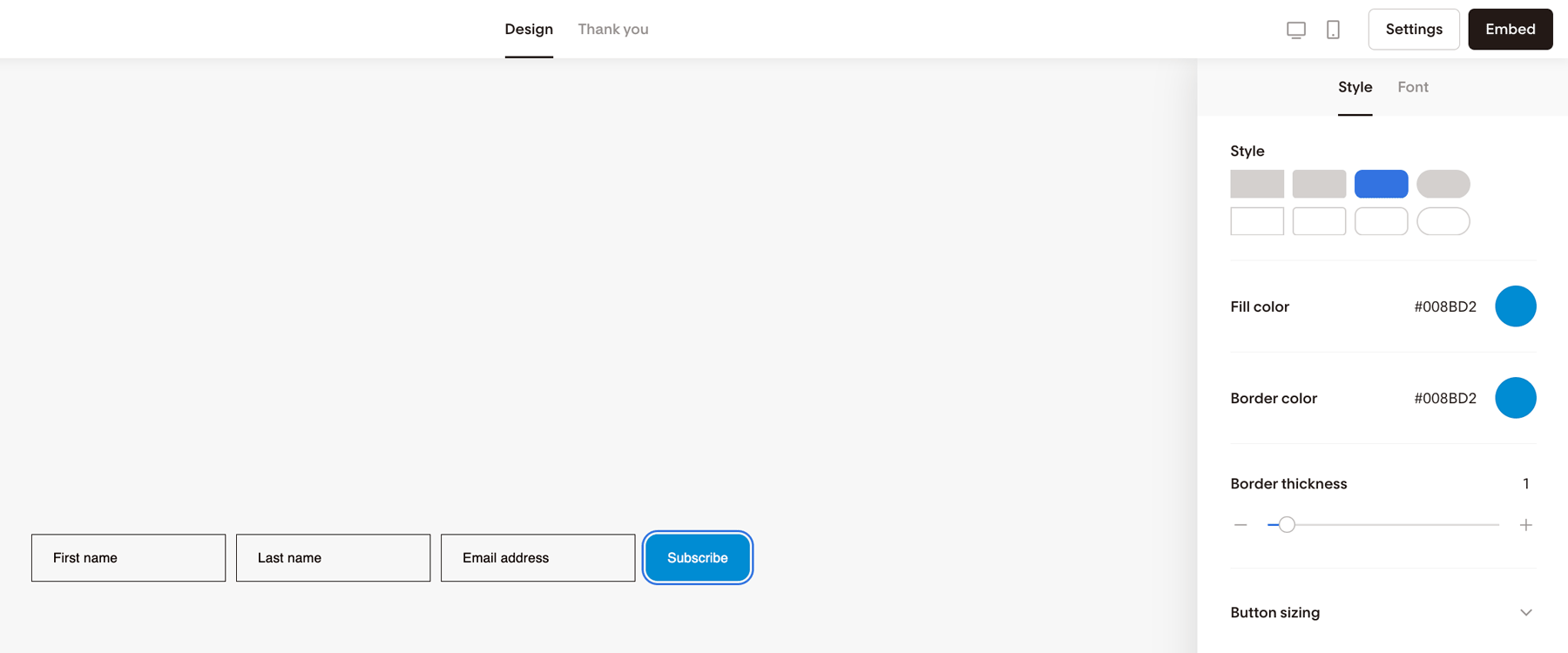
You can edit the outline of the fields as well as the color and shape of the submit button by clicking onto one of these elements and selecting your preferred styles.
Step 6. When you’re happy with your form, click the Settings button to customize your form.
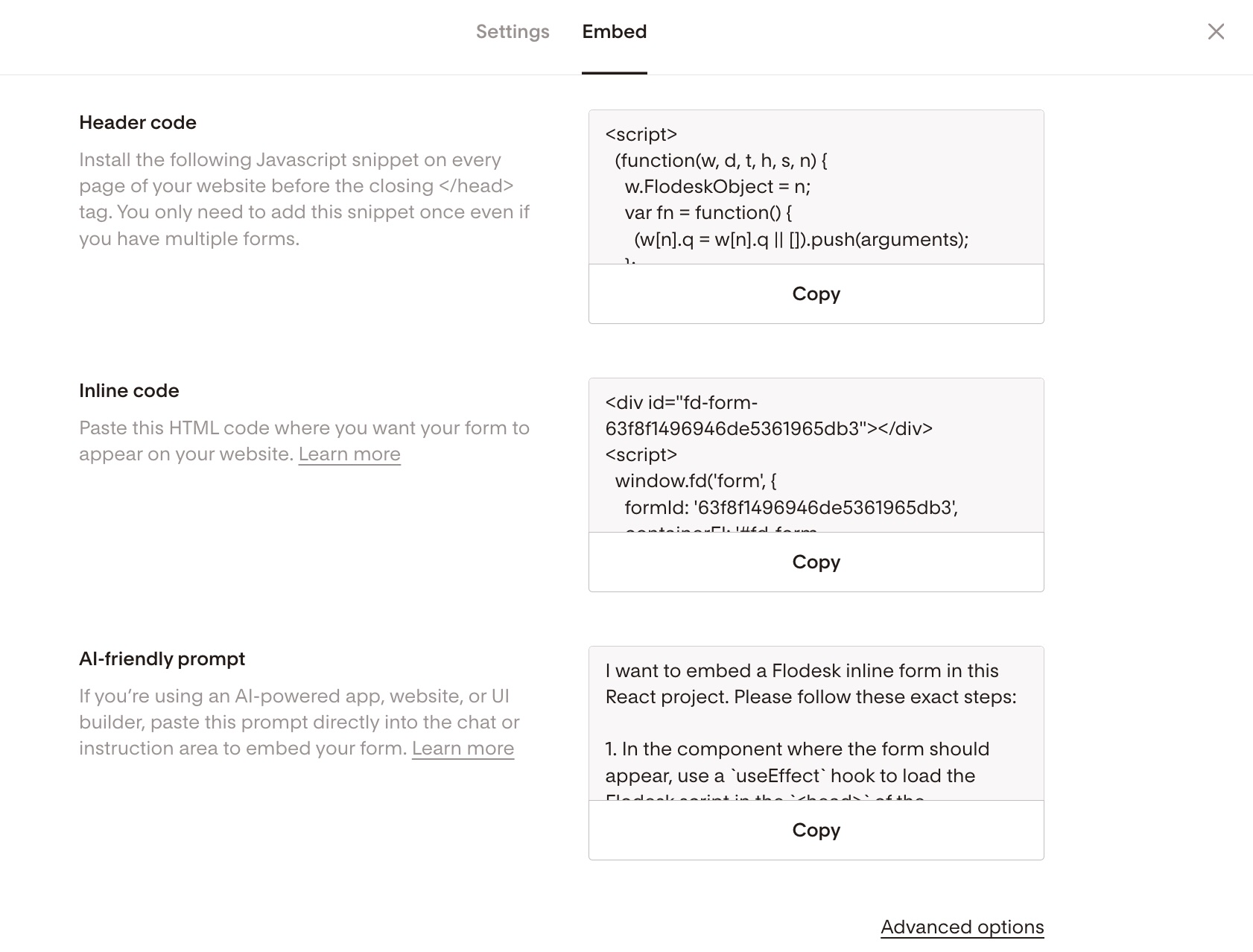
Step 7. Lastly, click the Embed button and copy the header code and inline code into the HTML block you added to your LeadPages form.
You’ll need both the header and inline snippets together in order for your form to be displayed, unlike when you add a form to a web page where you only need to embed the inline code snippet to the HTML block.
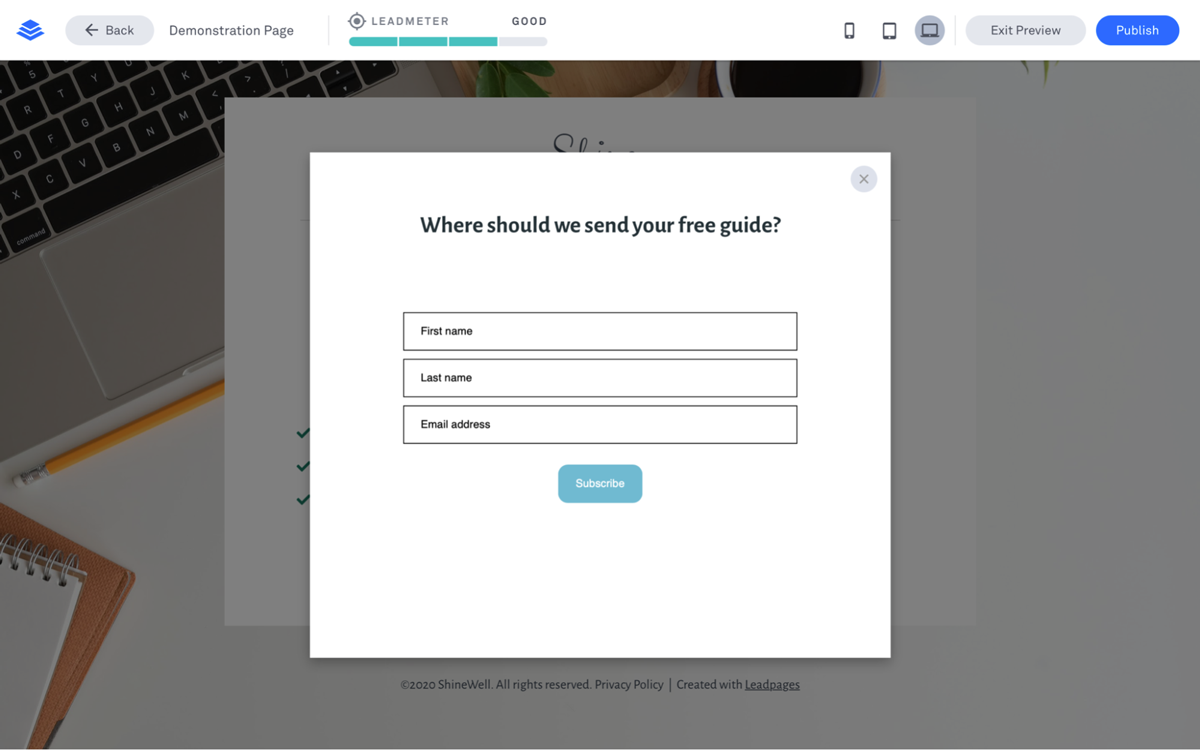
Once you’ve embedded your Flodesk inline form codes onto your LeadPages you can preview your design. It should look something like the image below:
Your Flodesk Inline Form has now been successfully added to your LeadPages design, making it easy for potential subscribers to sign up and be added straight into your Flodesk audience, without using Zapier.
You can replicate this in any LeadPages design where you can add a HTML block (including Pop-Ups and sites!) making your Landing Pages cohesive and on brand for your business!
Summary
LeadPages is a platform for designing landing pages, pop-ups and websites. Connecting your LeadPages to Flodesk is as easy as embedding your form into a HTML widget block.
Once your form is embedded onto your LeadPages design, your audience will be able to sign up directly through a Flodesk form!