How to add a popup form to your Weebly website
A step-by-step tutorial on how to embed a Flodesk popup form to a Weebly website
Flodesk forms help you capture your visitors’ email addresses so you can build your list and start regularly sharing your brand message.
Popup forms are the best way to convert website visitors to subscribers. They grab the attention of visitors to your website or blog and call them to sign up for your newsletter.
How to add a popup form to your Weebly website
Step 1. Create your Popup form in Flodesk.
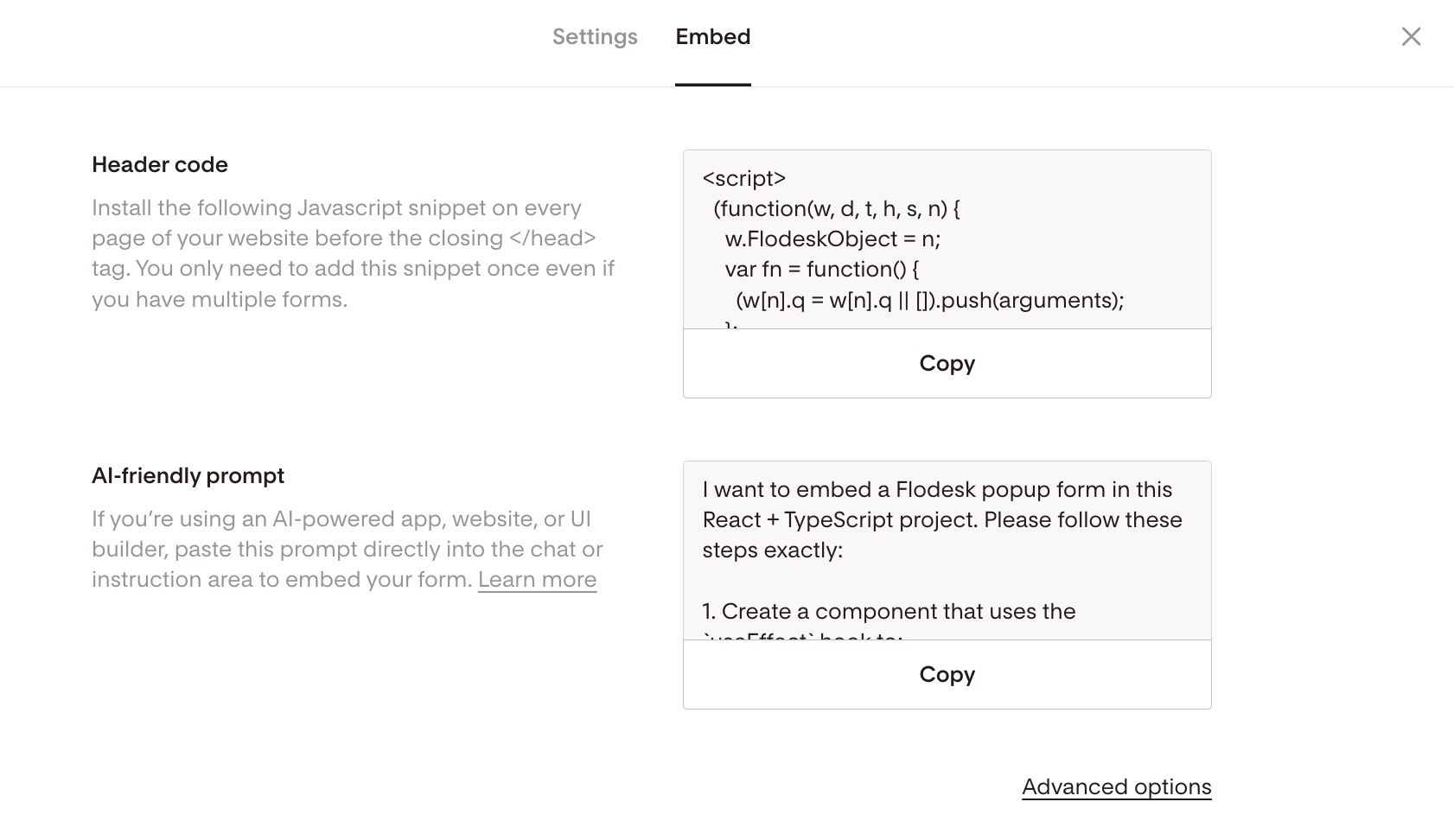
Step 2. After you create and customize your form, click the black Embed button in the top right corner and you will see the Header code that you need to copy. It will look something like the image below.
You need to add this code to your Weebly website so that the form gets displayed and your subscribers can sign up.
How to add the Flodesk popup form’s header code to your entire Weebly website (site-wide)
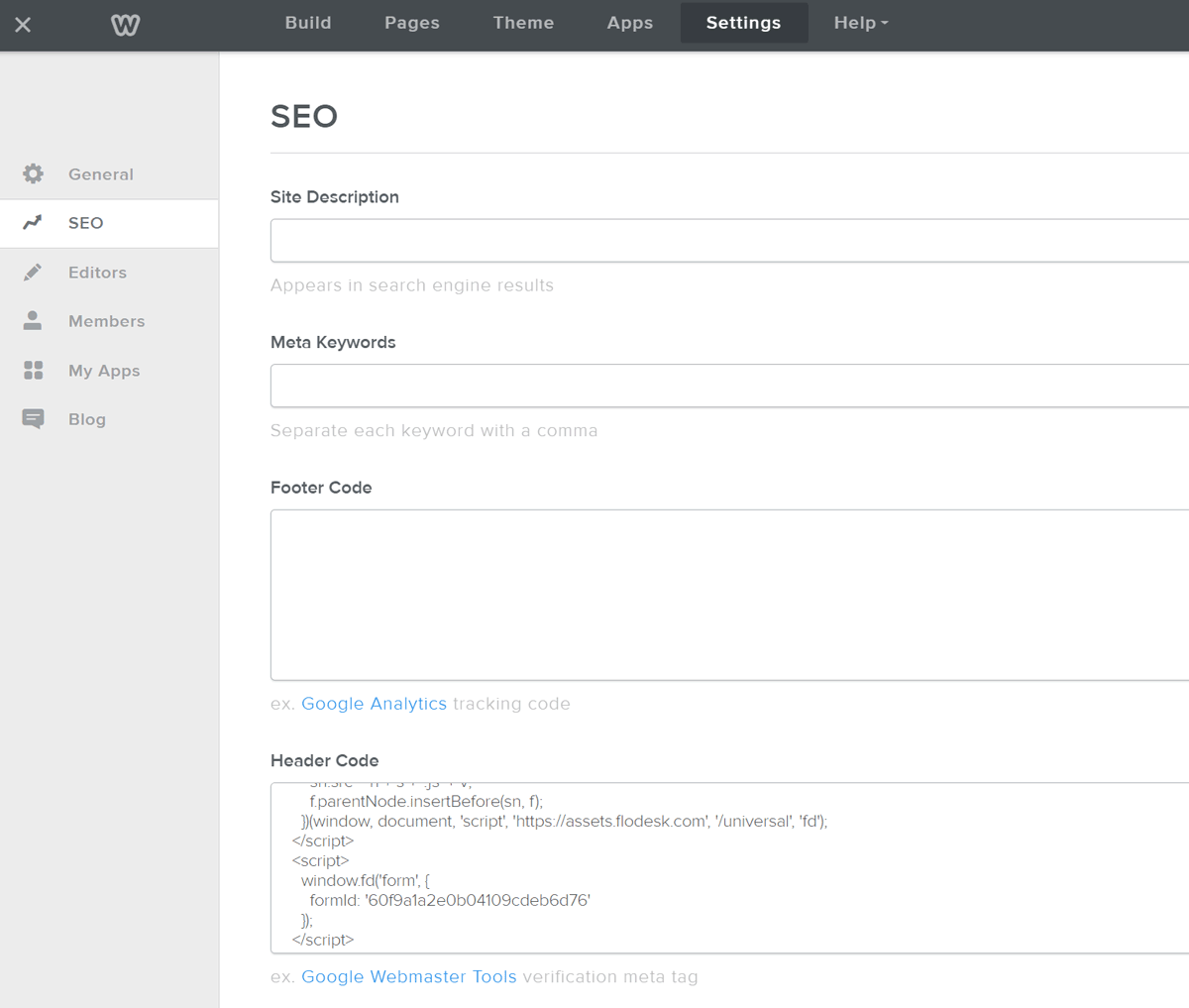
Step 3. Go to your Weebly site, click Settings > SEO, then paste the code into the "Header Code" field. Then click the Save button.
How to add the Flodesk popup form’s header code to a single page on your Weebly website
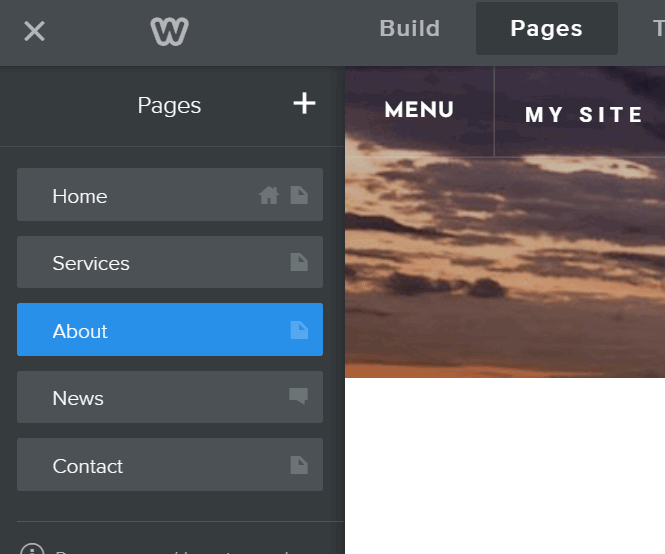
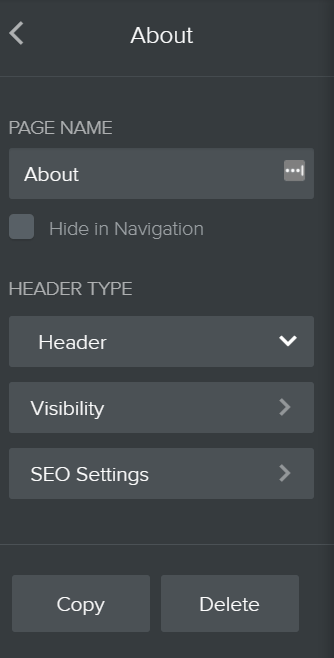
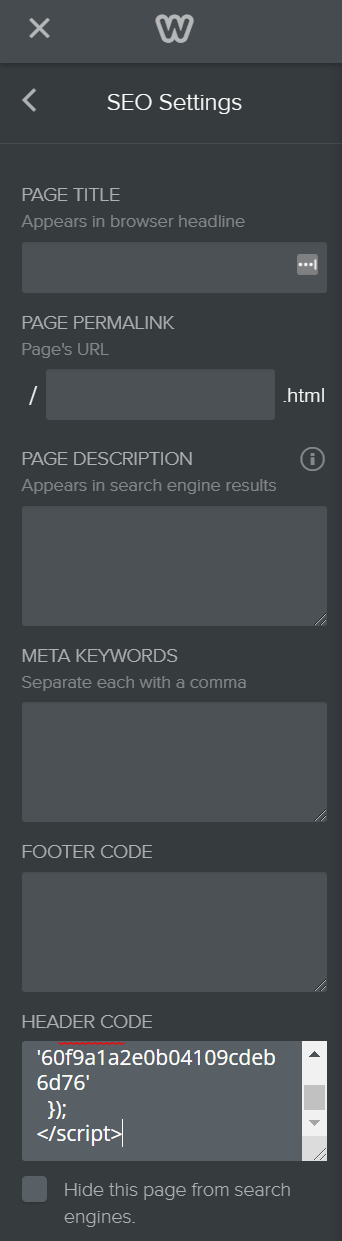
Step 1. In Weebly, click Pages, then select the page you want to add the popup. Click SEO settings. Finally, paste the code into the Header Code field.
In the below example, we selected the “About” page where we want the popup form to appear.
Summary
First, create a popup form in your Flodesk account.
Then copy the Flodesk header code snippet that’s generated for you and paste it to your Weebly website under Settings > SEO in the Header Code field.