How to add an inline form to your WordPress website with the Genesis eNews extended widget
A step-by-step tutorial on how to embed a Flodesk inline form to a WordPress website using the Genesis eNews extended widget
Flodesk opt-in forms help you capture your visitors’ email addresses so you can build your list and start regularly sharing your brand message.
And adding them to your WordPress website with the Genesis eNews extended widget couldn’t be easier.
The most common sign-up forms you find on websites are inline forms. They’re the ones that are embedded into website pages, blog posts, sidebars or footers. Unlike popup forms, they appear as a natural, built-in part of the web page and are displayed at all times.
How do you embed an inline form to your website?
Just add two code snippets.
How to add an inline form to your WordPress website
Step 1. Start by creating and customizing your inline form.
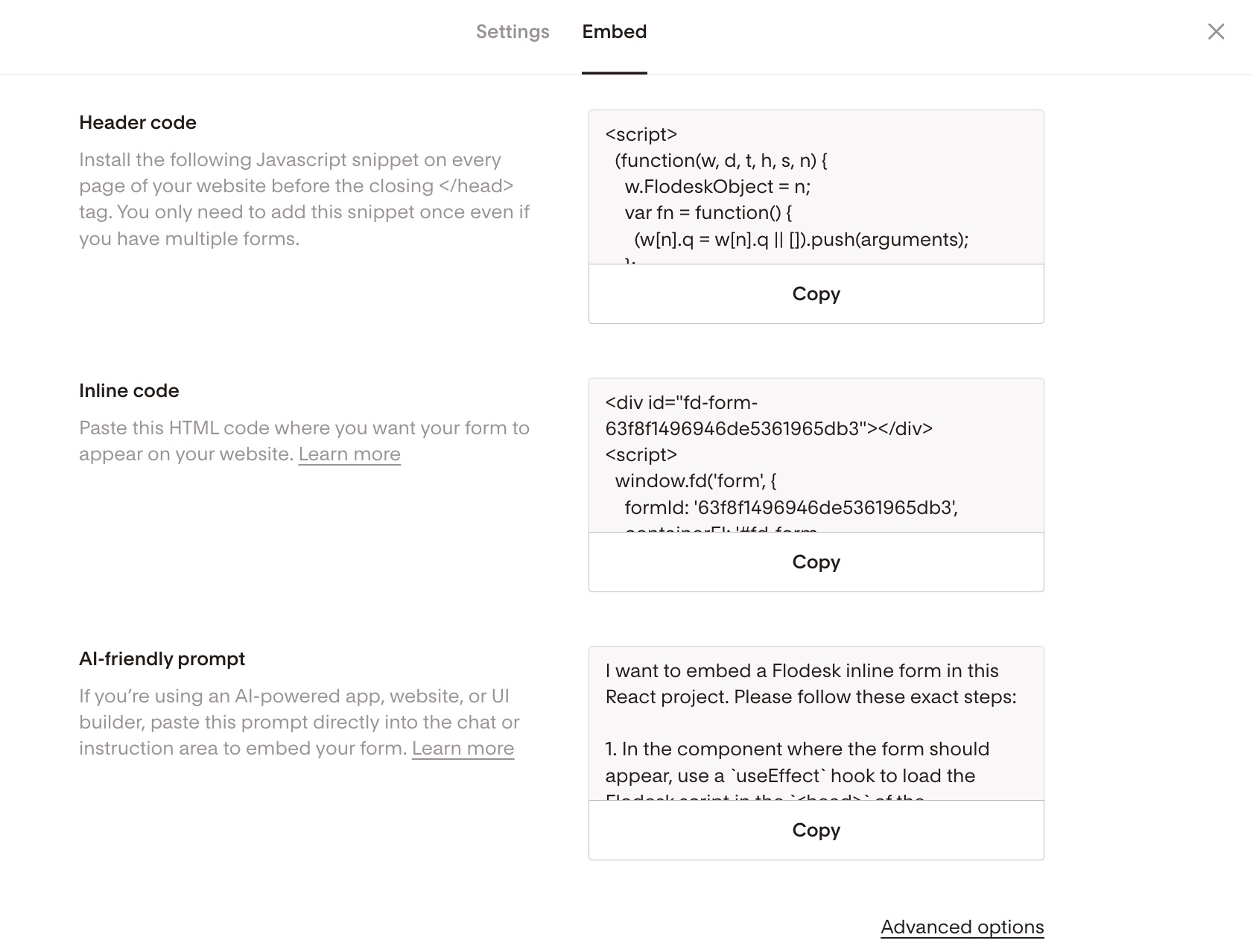
Step 2. Next, click the black Embed button in the top right corner. You'll see the two embed codes that you need to add to your WordPress website so that the form gets displayed and your subscribers can sign up. It will look something like the image below.
Note: Both the header code and the inline code have to be added to your website. It’s not enough to add only one of them.
How to add the Header code to your WordPress website
You can add the header code to your website either with the help of a plugin or manually.
Adding the header code with a plugin
The easiest way to add the Flodesk header and inline code snippets to your website is to install a plugin from the WordPress plugin library. It helps you add code snippets to your website’s header and footer section.
Step 1. Login to your WordPress Dashboard
Step 2. Go to Plugins > Add new
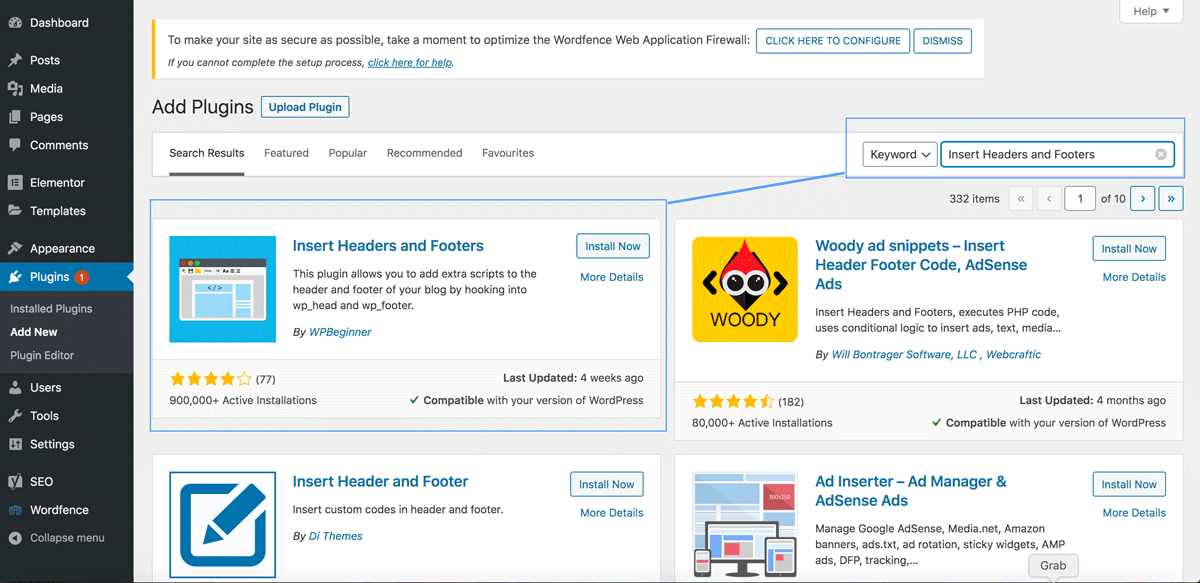
Step 3. In the Search plugins field on the top right, run a search for the “Insert Headers and Footers” plugin
Note: You can use any other suitable plugins, it does not have to be one in our example.
Step 4. Click on Install Now next to the “Insert Headers and Footers” plugin then click Activate
Once you’ve installed and activated the plugin it will appear under Settings.
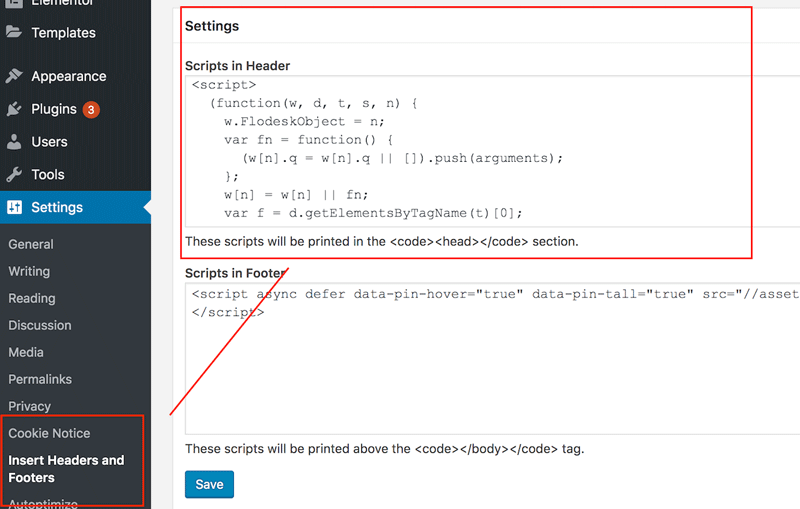
Step 5. Click on Settings, then click on "Insert Headers and Footers" in the left side panel—see the example screenshot below—and copy-paste the Flodesk header code into the "Scripts in Header" box
Note: your options under Settings may look somewhat different from the below screenshot example—depending on what additional plugins you have already installed. This is normal. Just locate the "Insert Headers and Footers" plugin, click on it and paste the header code from Flodesk into the "Scripts in Header" box.
Step 6. Save your changes
Adding the header code manually
This is an advanced method and would require you to write code directly into your theme’s functions.php file.
Learn how to add code to your theme's functions.php file here.
How to add the Inline code snippet to your WordPress website using the Genesis eNews extended widget
Once the header code is added to your WordPress website—either via a plugin or manually—the next step is to add the Flodesk inline code where you want the form to show on the page.
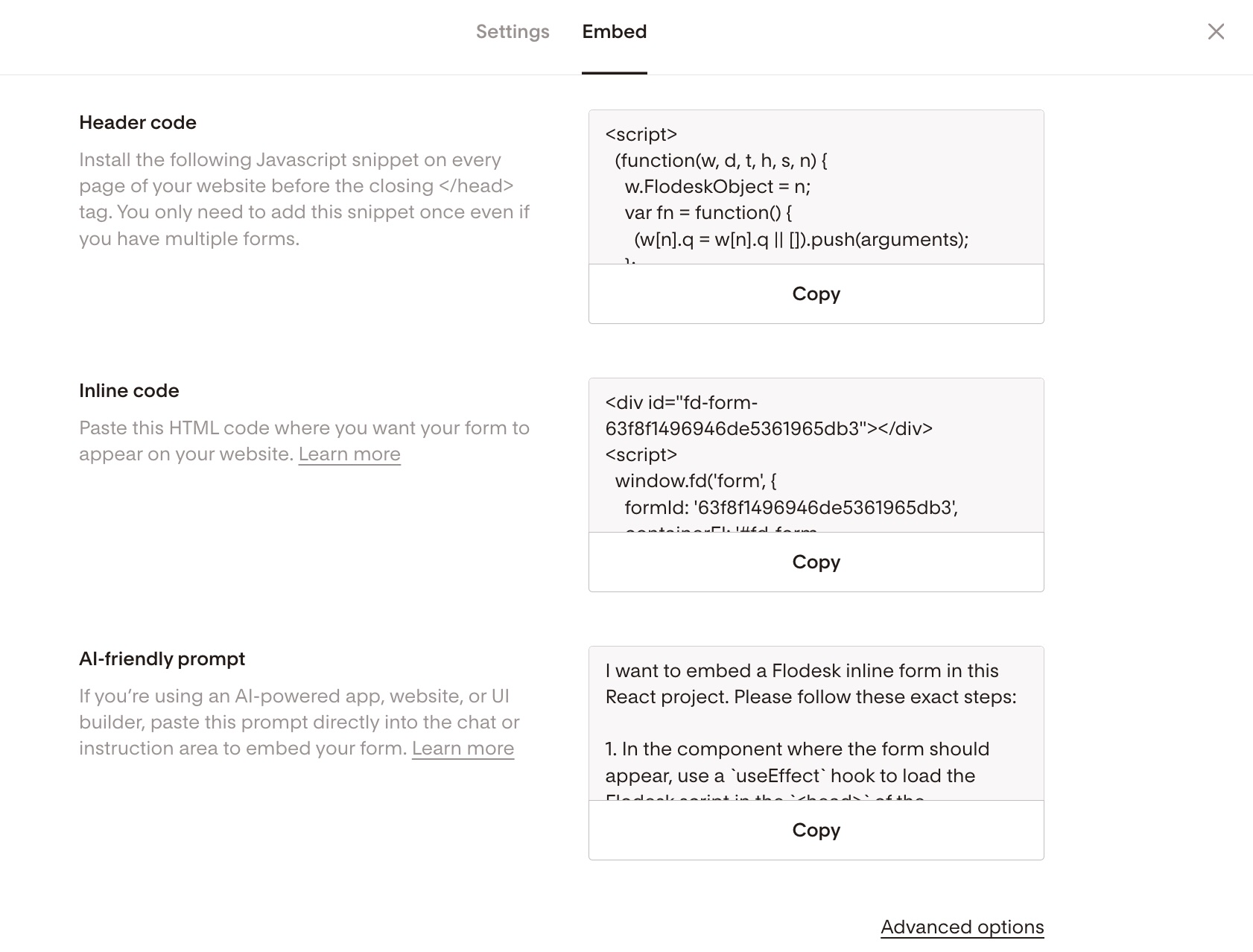
Step 1. Grab the Flodesk inline code for the Genesis eNews extended widget. Under the Embed tab, go to Advanced Options found at the bottom right corner below the inline code.
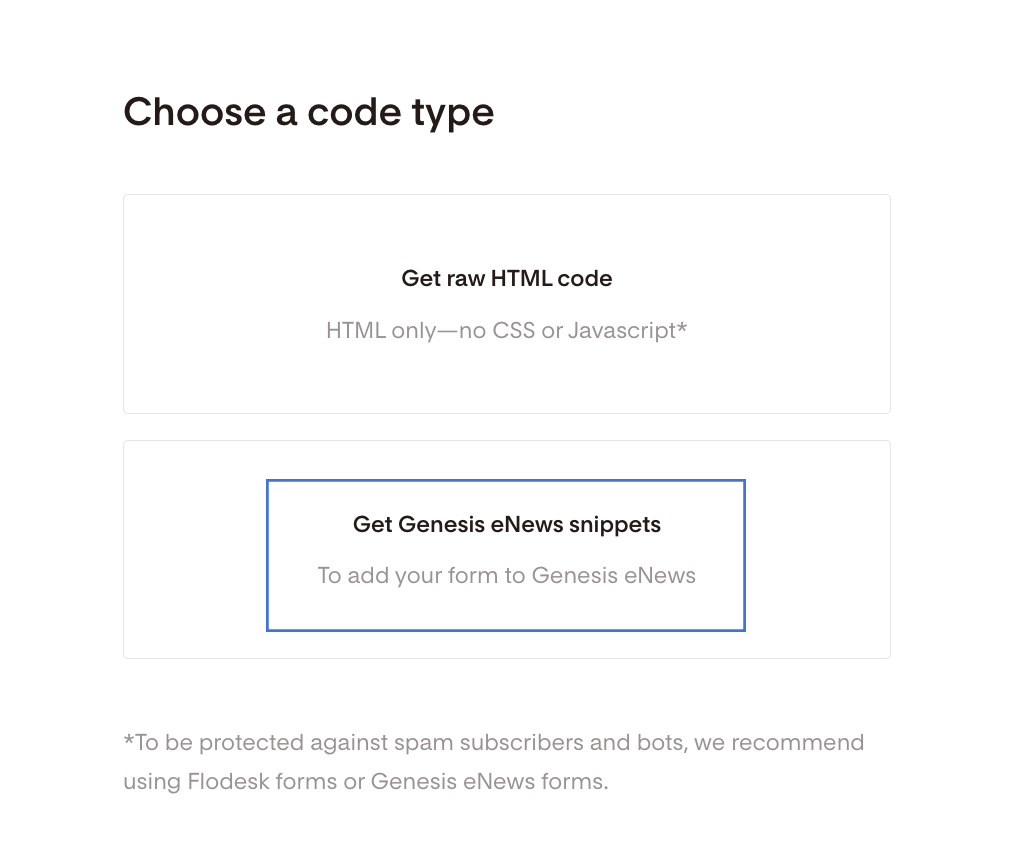
Step 2. On the next screen, select the Get Genesis eNews snippets option.
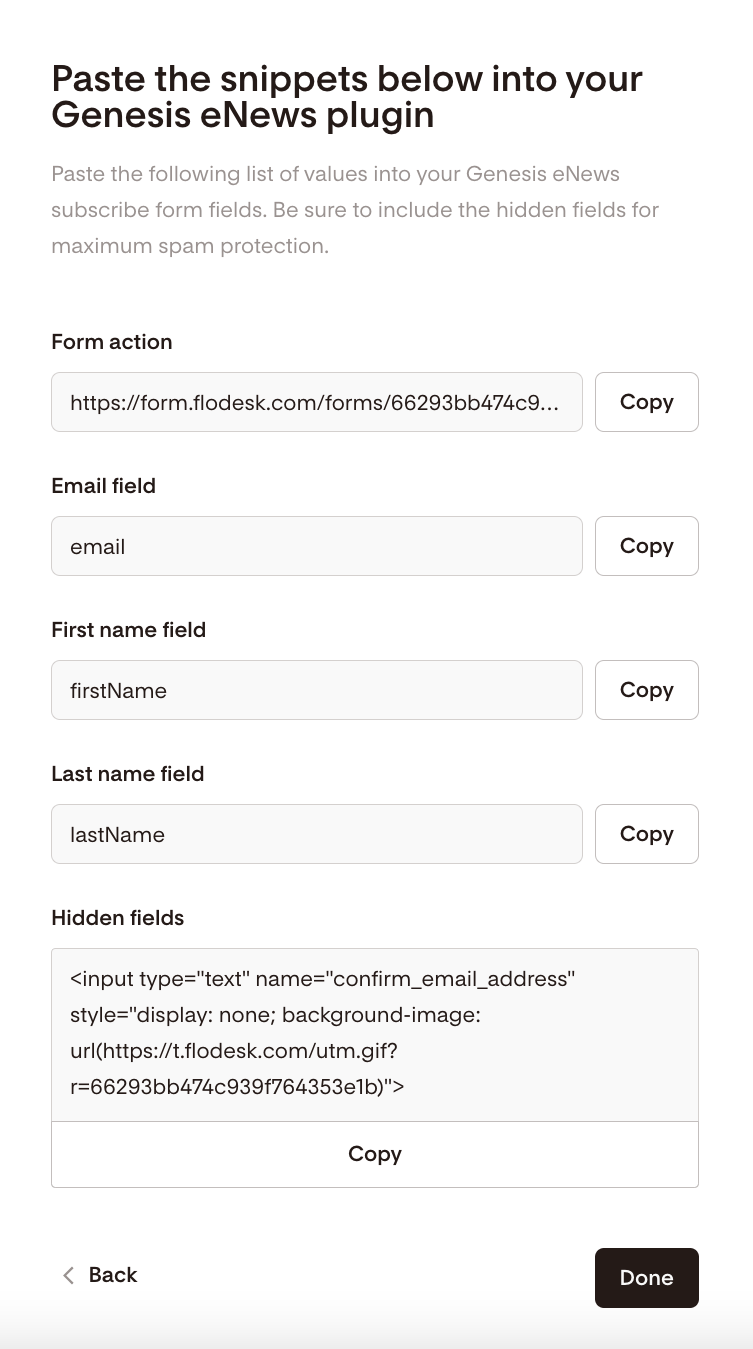
Step 3. Click Copy next to each field and then paste the values from Flodesk into the corresponding Genesis eNews widget fields. Once done, click the Save button on your widget.
Note: this is only an example screenshot below. Your values may look slightly different.
Summary
If you’re serious about increasing your sales, building your brand and positioning yourself as a thought leader, be sure to add an inline form to your website.
First, create an inline form.
Copy the header code snippet and add it to your website with the help of a plugin in WordPress or by adding the code directly into your theme’s functions.php file.
Copy the inline code snippets (specifically created for your Genesis eNews widget) and paste them into the corresponding Genesis eNews widget fields where you want the form to show up on the page.