How to add an inline form to your Wix website
A step-by-step tutorial on how to embed a Flodesk inline form to a Wix website
Flodesk opt-in forms help you capture your visitors’ email addresses so you can build your list and start regularly sharing your brand message.
And adding them to your Wix website couldn’t be easier.
The most common sign-up forms you find on websites are inline forms. They’re the ones that are embedded into website pages, blog posts, sidebars or footers. Unlike popup forms, they appear as a natural, built-in part of the web page and are displayed at all times.
How do you embed an inline form to your website?
Just add two code snippets.
How to add an inline form to your Wix website
Step 1. Start by creating and customizing your inline form
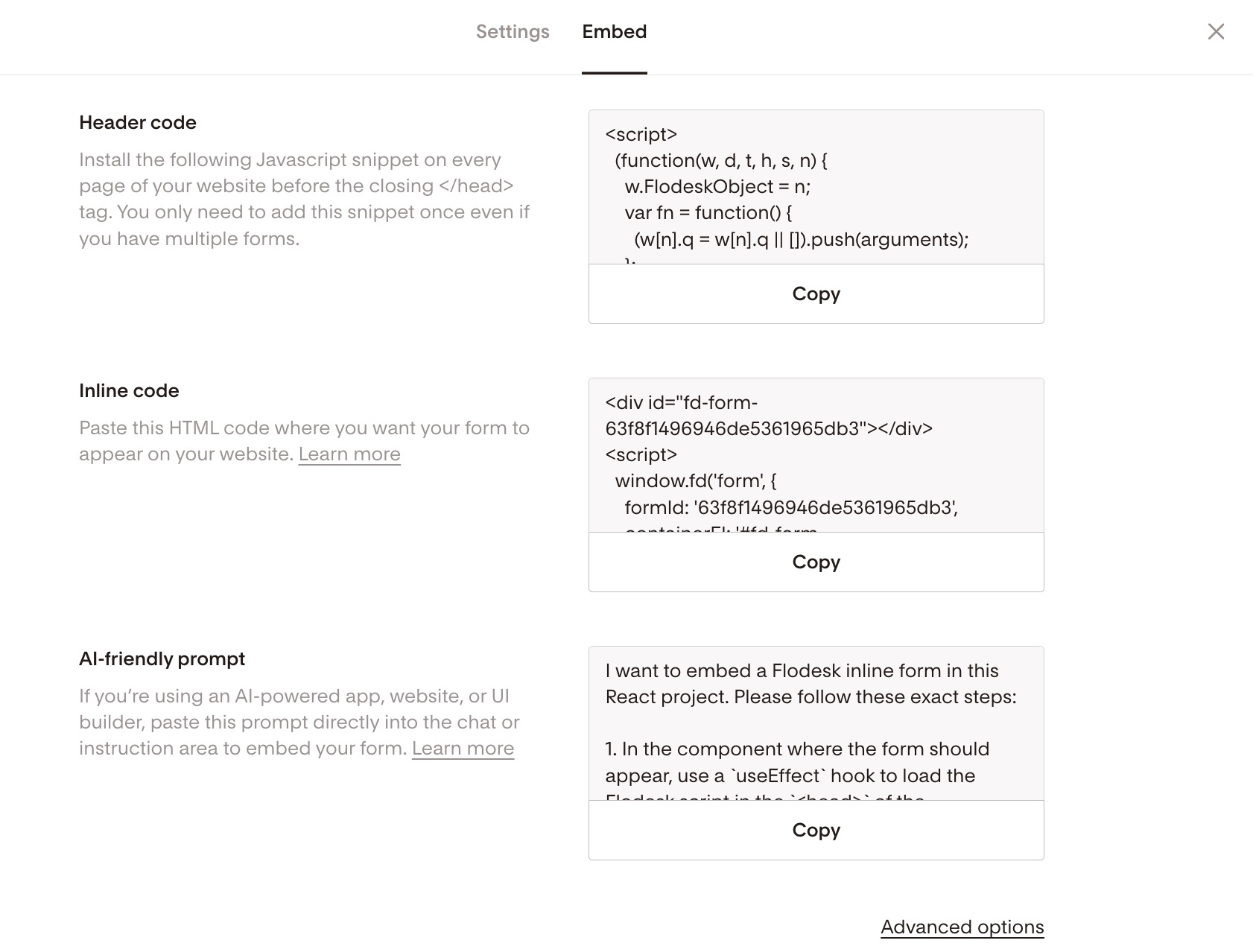
Step 2. Next, click the black Embed button in the top right corner. You'll see the two embed codes that you need to add to your Wix website so that the form gets displayed and your subscribers can sign up. It will look something like the image below.
Note: Both the Header code and the Inline code have to be added to your website. It’s not enough to add only one of them.
How to add the header code and inline code to your Wix website
As most Wix templates don’t give you access to directly add code to your site’s header code (that is, the <head> tag), you need to add both Flodesk code snippets into the same HTML iframe box on your page where you want the form to appear.
Step 1. Go to the page where you want to embed the inline form
Step 2. Select the blue Add button on the left
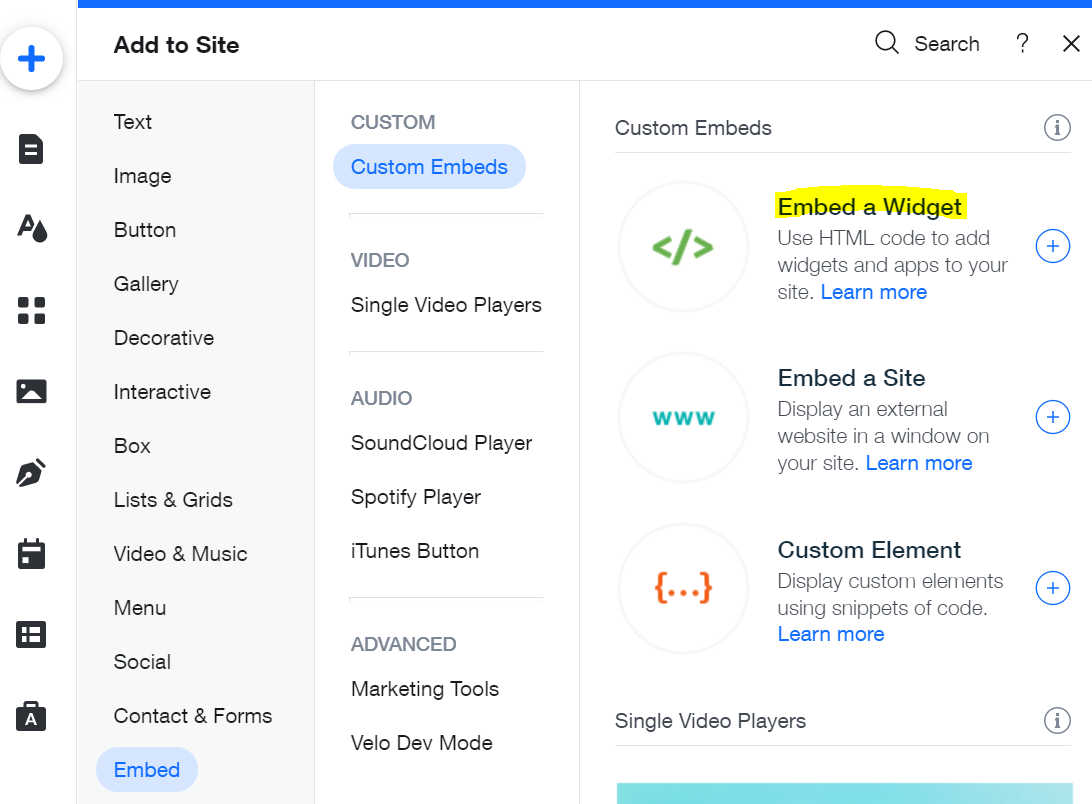
Step 3. Scroll down to Embed > Custom Embeds
Step 4. Select Embed a widget
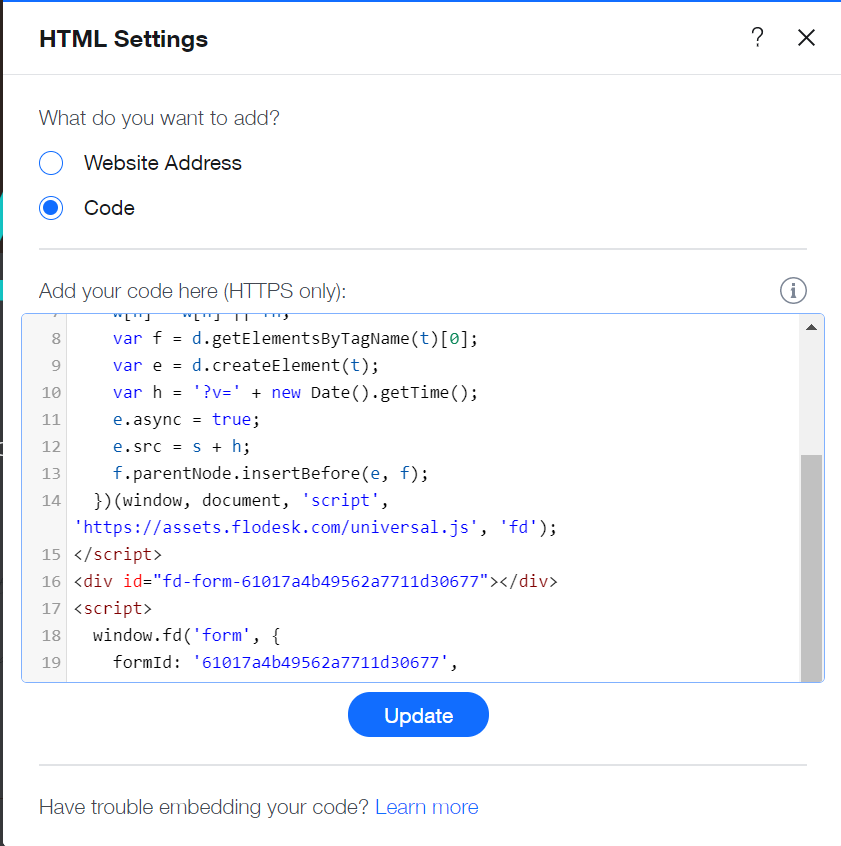
Step 5. Click on Enter Code and copy & paste the Flodesk header code first and then add the inline code snippet right below it into this code block
Step 6. Click Update
Step 7. Resize and position your code block so it displays how you like it. Then publish the changes.
Want to learn more?
Check out the Wix support documentation on how to add HTML content.
Summary
First, create an inline form. Next, copy both the header and inline code snippets that are generated for you.
Go to the website page where you want to embed the inline form
Paste in the Flodesk header code first to an Embed a widget, followed by the inline code snippet right below it