How to add an inline form to your Showit website
A step-by-step tutorial on how to embed a Flodesk inline form to a Showit website
Flodesk opt-in forms help you capture your visitors’ email addresses so you can build your list and start regularly sharing your brand message.
And adding them to your Showit website couldn’t be easier.
The most common sign-up forms you find on websites are inline forms. They’re the ones that are embedded into website pages, blog posts, sidebars or footers. Unlike popup forms, they appear as a natural, built-in part of the web page and are displayed at all times.
How do you embed an inline form to your website?
Just add two code snippets.
How to add an inline form to your Showit website
Step 1. Start by creating and customizing your inline form
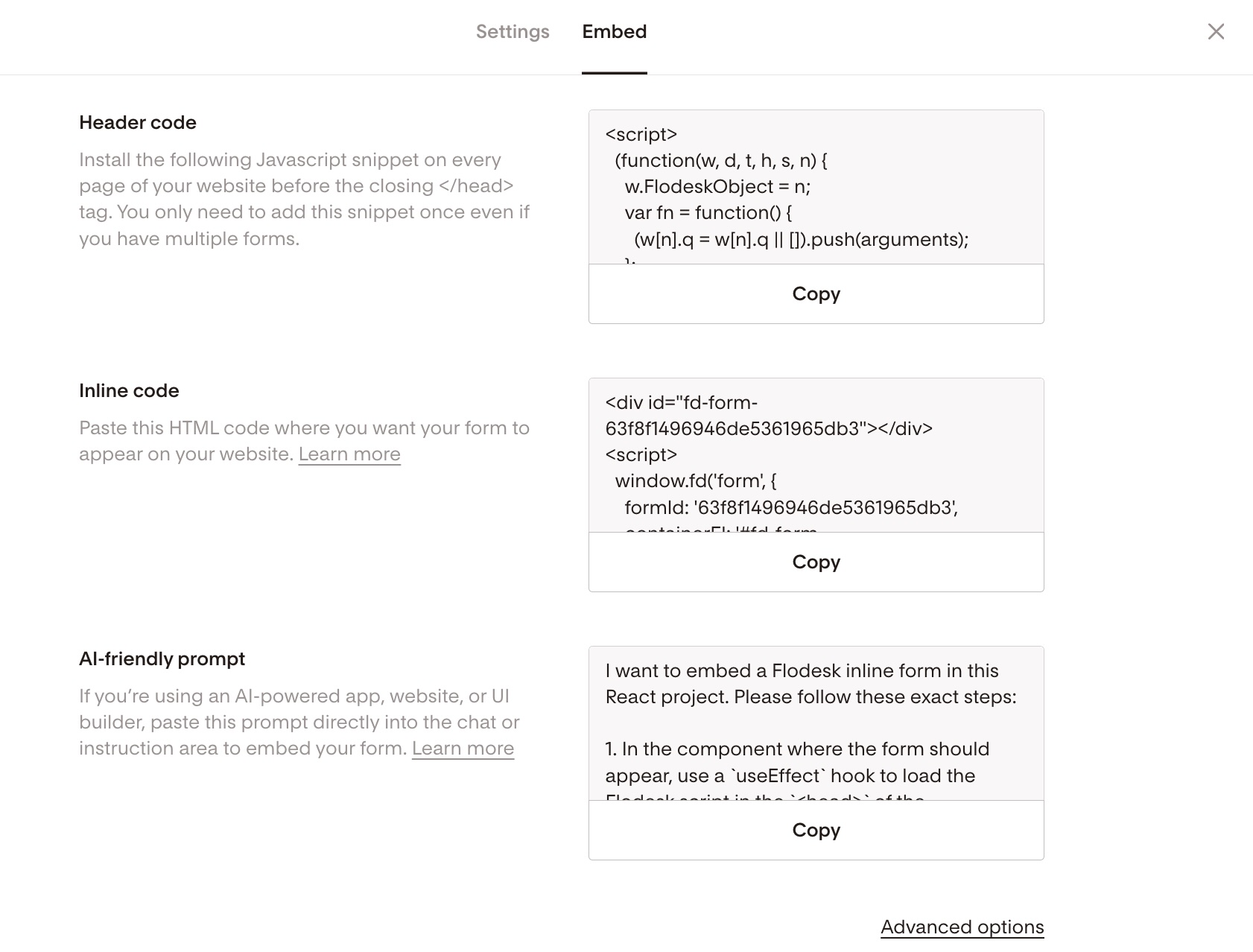
Step 2. Next, click the black Embed button in the top right corner. You'll see the two embed codes that you need to add to your Showit website so that the form gets displayed and your subscribers can sign up. It will look something like the image below.
Note: Both the Header code and the Inline code have to be added to your website. It’s not enough to add only one of them.
Step 3. In Showit, edit the canvas you want the form to appear in
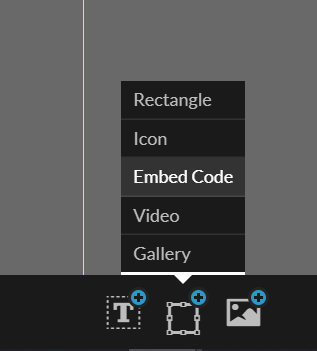
Step 4. Add the Embed Code widget from the object menu at the bottom of the editor, then paste your code into the Custom Code box under the Embed Info panel
Step 5. Copy & paste the Flodesk header code first and then add the inline code snippet right below it into this code block. Then click save
Step 6. Resize the block until the form appears how you like it
Step 7. Do the same for the mobile view as well
Important note: if your Showit pages are powered by WordPress, and you want to embed form codes to your blog, only those on the advanced blog plan are able to add custom embed codes, so in order to add that to a blog post you would need to upgrade to the advanced plan.
See as a reference: Showit + Basic Blog Subscription.
Summary
If you’re serious about increasing your sales, building your brand and positioning yourself as a thought leader, be sure to add an inline form to your website.
First, create an inline form
Copy the Flodesk header code snippet followed by the inline code snippet and paste it into the Custom Code box of your website under the Embed Info panel
Resize and position the Custom Code box so the form displays according to your preference. Do this for both mobile and desktop modes