How to add an inline form to your Kajabi website
A step-by-step tutorial on how to embed a Flodesk inline form to a Kajabi website
Flodesk opt-in forms help you capture your visitors’ email addresses so you can build your list and start regularly sharing your brand message.
And adding them to your Kajabi website couldn’t be easier.
The most common sign-up forms you find on websites are inline forms. They’re the ones that are embedded into website pages, blog posts, sidebars or footers. Unlike popup forms, they appear as a natural, built-in part of the web page and are displayed at all times.
How do you embed an inline form to your website?
Just add two code snippets.
How to add an inline form to your Kajabi website
Step 1. Start by creating and customizing your inline form.
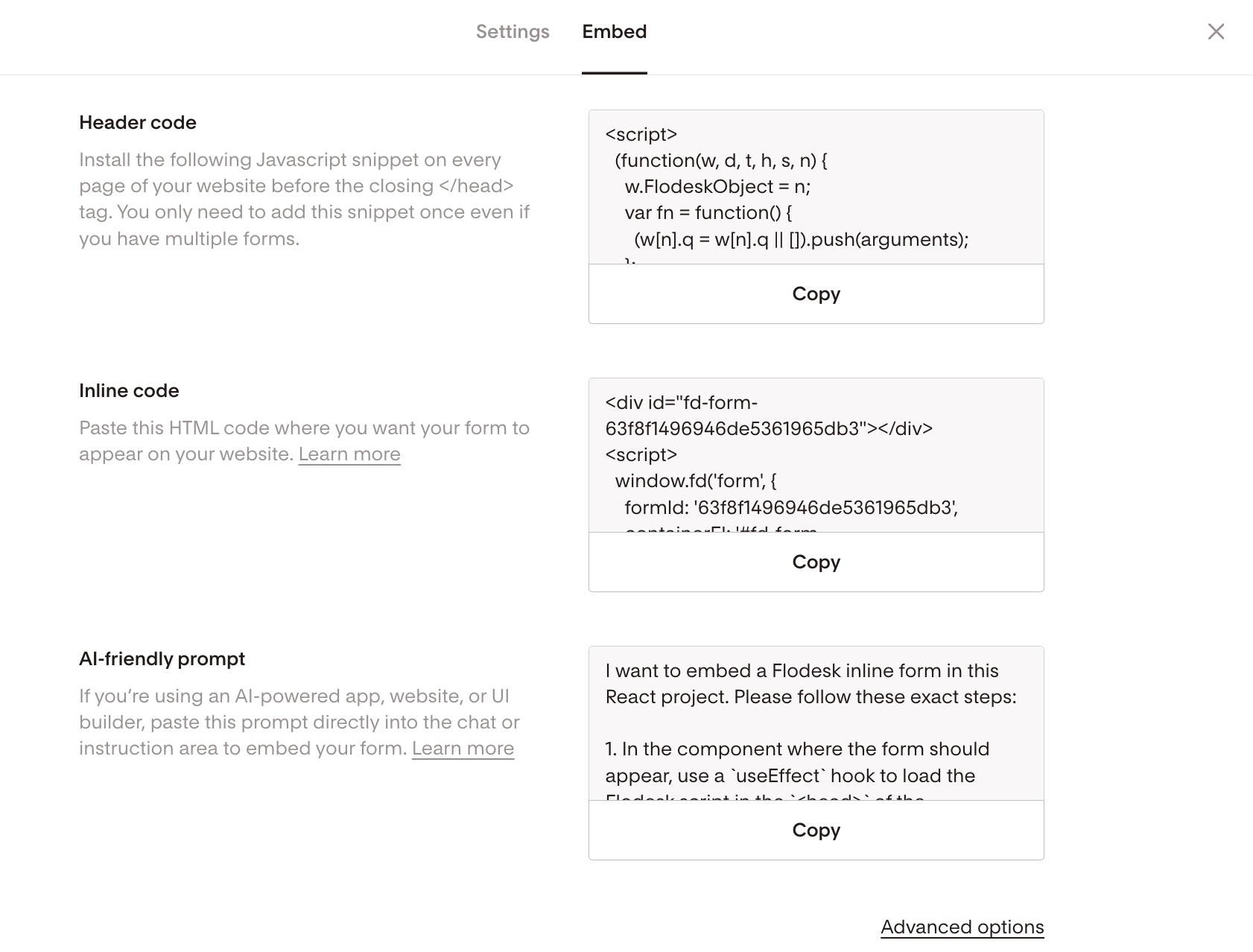
Step 2. Next, click the black Embed button in the top right corner. You'll see the two embed codes that you need to add to your Kajabi website so that the form gets displayed and your subscribers can sign up. It will look something like the image below.
Note: Both the header code and the inline code have to be added to your website. It’s not enough to add only one of them.
How to add the header and inline code to your Kajabi website
Step 1. Copy both the Flodesk header code and inline code snippets.
Step 2. In Kajabi, navigate to the page you want your form to appear on. Click Customize. Add a Custom Content block, then paste both code snippets into the Custom Code section.
Step 3. Click save.
Summary
If you’re serious about increasing your sales, building your brand and positioning yourself as a thought leader, be sure to add an inline form to your website.
First, create an inline form.
Add a Custom Content block to your webpage where you want the form to appear.
Copy and paste both the header code and inline code snippets into the Custom Code section within the Custom Content block in Kajabi.