How to add an inline form to your WordPress website with Divi Builder
A step by step tutorial on how to embed a Flodesk inline form to a WordPress website using Divi Builder
Flodesk opt-in forms help you capture your visitors’ email addresses so you can build your list and start regularly sharing your brand message.
And adding them to your WordPress website with the Divi Builder couldn’t be easier.
The most common sign-up forms you find on websites are inline forms. They’re the ones that are embedded into website pages, blog posts, sidebars or footers. Unlike popup forms, they appear as a natural, built-in part of the web page and are displayed at all times.
How do you embed an inline form to your website?
Just add two code snippets.
How to add an inline form to your WordPress website with the Divi Builder
Step 1. Start by creating and customizing your inline form
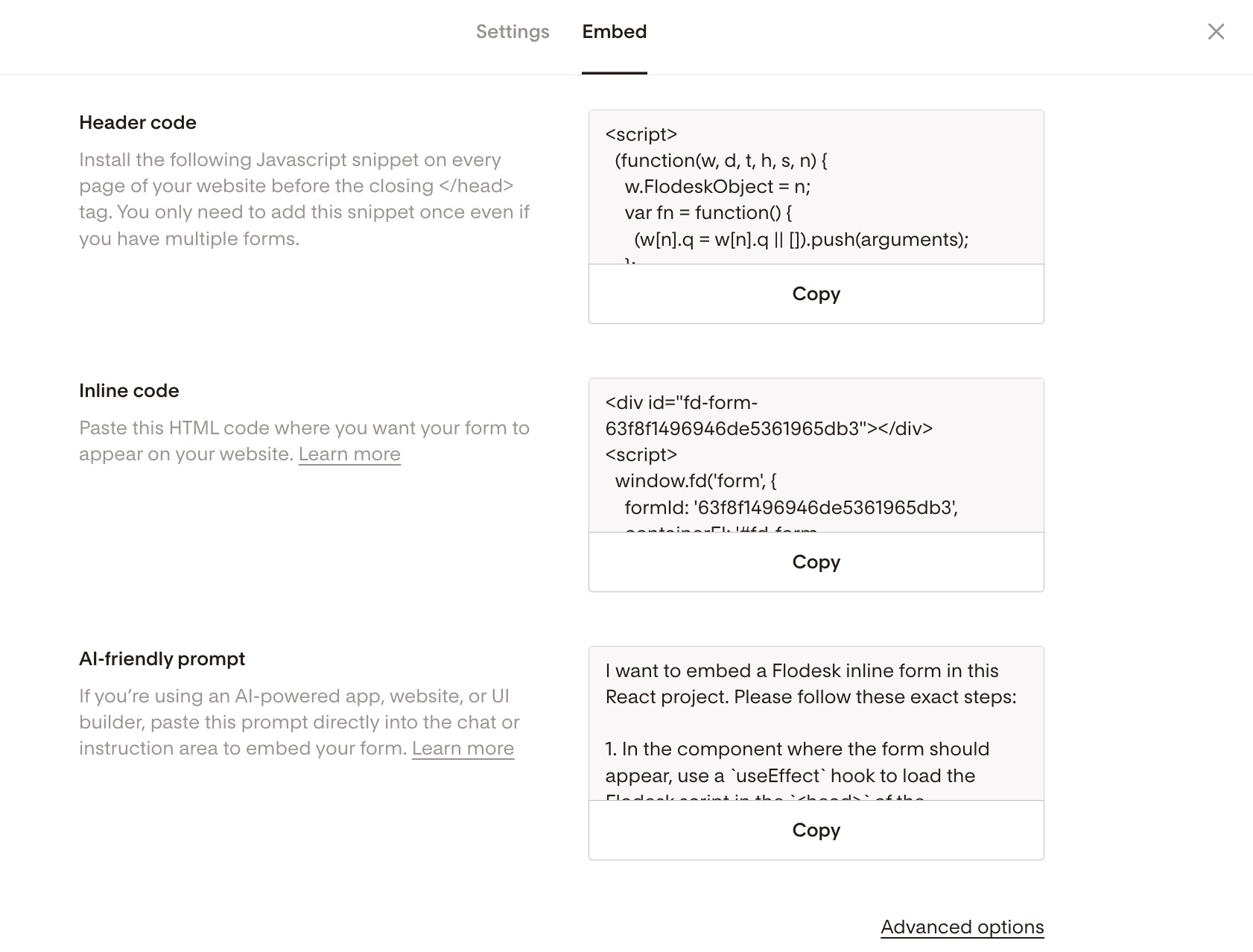
Step 2. Next, click the black Embed button in the top right corner. You'll see the two embed codes that you need to add to your WordPress website so that the form gets displayed and your subscribers can sign up.
Note: both the so-called header code and the inline code has to be added to your website. It is not enough to add only one of them.
How to add the Header code to your WordPress website with Divi
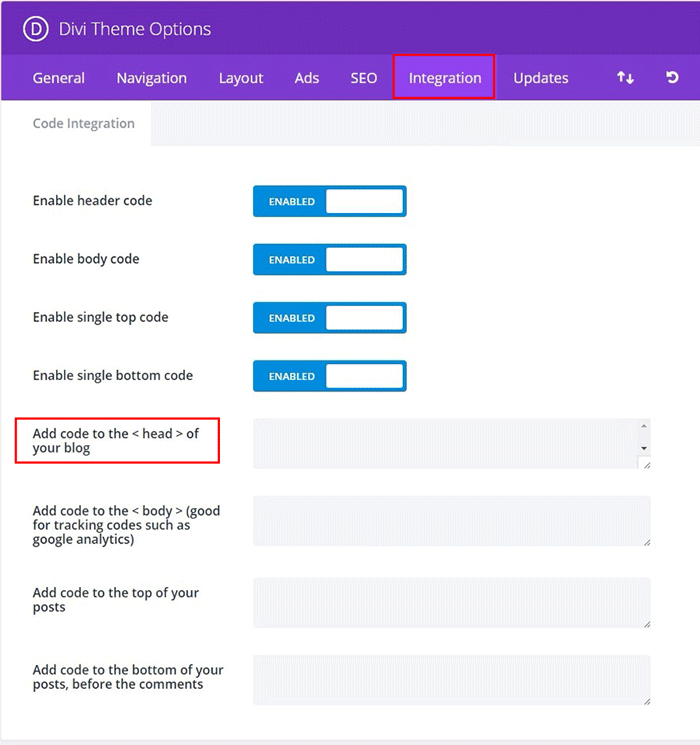
Step 1. Go to Divi > Theme options > Integration.
Step 2. Make sure to Enable header code. (See below screenshot as a reference.)
Step 3. Paste the header code snippet from Flodesk to the Add code to the < head > of your blog section.
For additional details visit the official Divi documentation at:
https://www.elegantthemes.com/documentation/divi/theme-options/
How to add the Inline code snippet to your WordPress website using Divi Builder
Follow the instructions from Elegant Themes on how to add the second part of the Flodesk inline form code via the Divi Code module. Read about it in detail here:
https://www.elegantthemes.com/documentation/divi/code/
Note: the Code blocks are invisible in the visual builder. You have to exit the visual builder to see them.
Troubleshooting
If the inline form doesn't appear or work after adding the header code directly in Divi, install a headers/footers plugin (like this one) and add the header code via the plugin instead.
Summary
If you’re serious about increasing your sales, building your brand and positioning yourself as a thought leader, be sure to add an inline form to your website.
First, create an inline form.
To add the header code go to Divi > Theme options > Integration, and paste the header code to the Add code to the < head > of your blog section.
The inline code goes to a Divi Code module where you want the form to show on the page.