How to add the same inline form multiple times to a webpage
A special thanks to Ingrid Urena of Atelier 21 for the use of her images and video in this tutorial. Please note that this tutorial is for embedding multiple inline forms on a single web page. You do not need to make any modifications to the code if you're trying to embed the same inline form on different pages of the same website.
Flodesk allows you to add the same embedded inline form in multiple places on a single webpage with some slight modifications to the code.
Follow the steps below to ensure your inline form displays correctly when embedded multiple times on a page.
Important: embed the inline form the regular way when adding it the first time to your web page. Don't modify the code yet.
You only need to amend the code as detailed below when you're adding the same inline form the second/third etc. time to the same page.
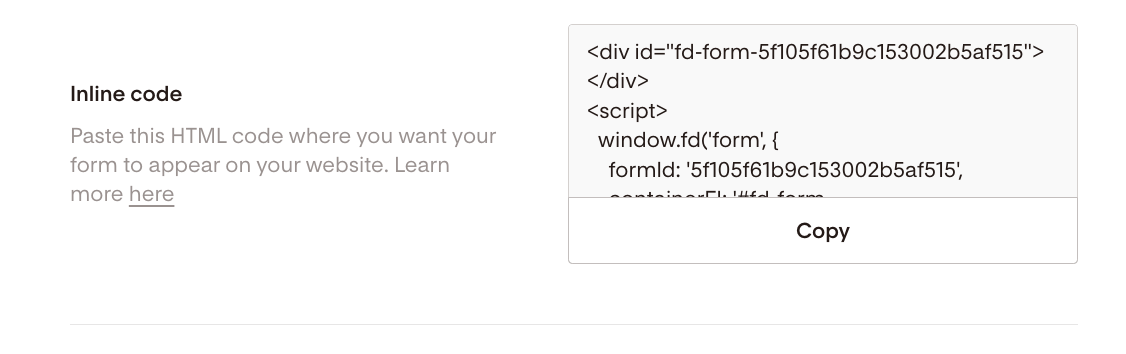
Step 1. Paste the inline code snippet provided by Flodesk into your web page as you would with any other embedded form.
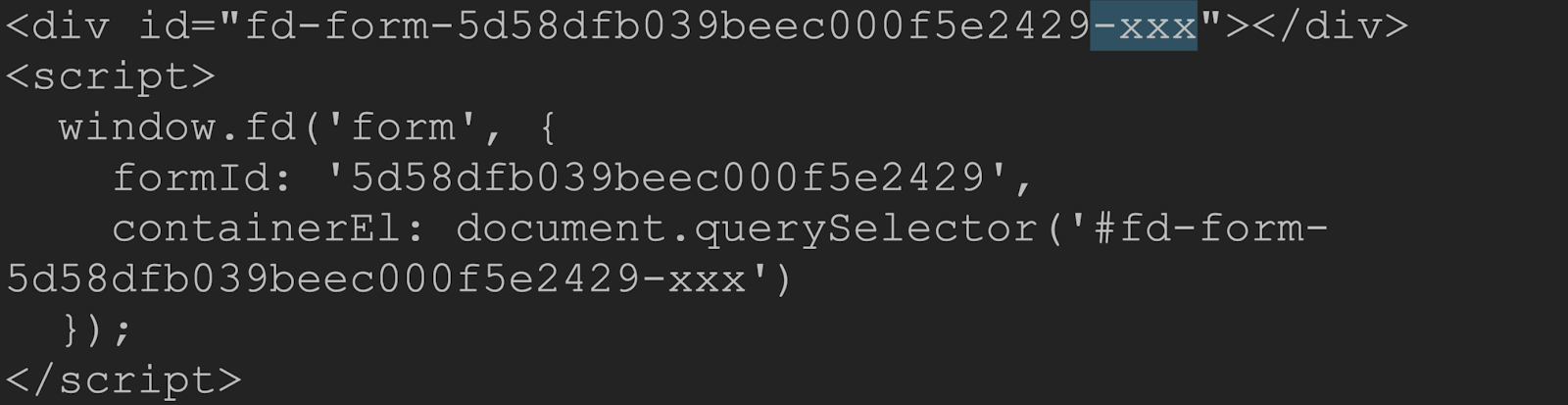
Step 2. Find the Div ID pointing to the Form ID in the code and add a dash with a short, unique string of characters to follow the dash.
The characters can be anything you want, but it's best to keep it as short as possible. Reference the image below.
Make sure to:
Add the dash, as shown in the image below
Add your unique characters after the "-" dash
Keep this added string of characters short
Preserve the " ending quote mark, or else it won't work!
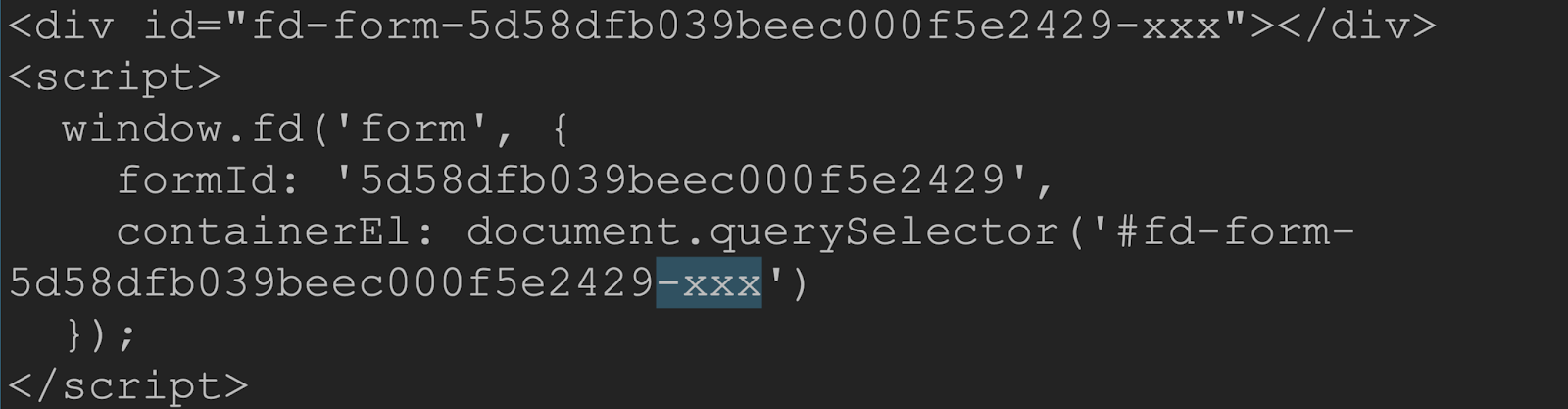
Step 3. Find the Form ID on line 5 of the code (In the "ContainerEl" area) and repeat exactly what you did in step #2, so that the dash and strings match the Form ID in the Div ID on line 1.
See the image below as a reference:
Step 4. You're done! Repeat this process for each inline form you add to the same web page. You may add as many copies of your inline form to your page as you like, as long as each one has a dash and a unique string!
Want more help? Check out Ingrid's video tutorial here.