Why isn't my form displaying the image when I embed it into my website?
Troubleshooting embedded forms in small website containers
Flodesk forms are responsive to be optimized for conversion. If you're embedding any type of inline form with an image into your website and the image isn't showing up, it's because the website container you're embedding the form into is less than 768px wide.
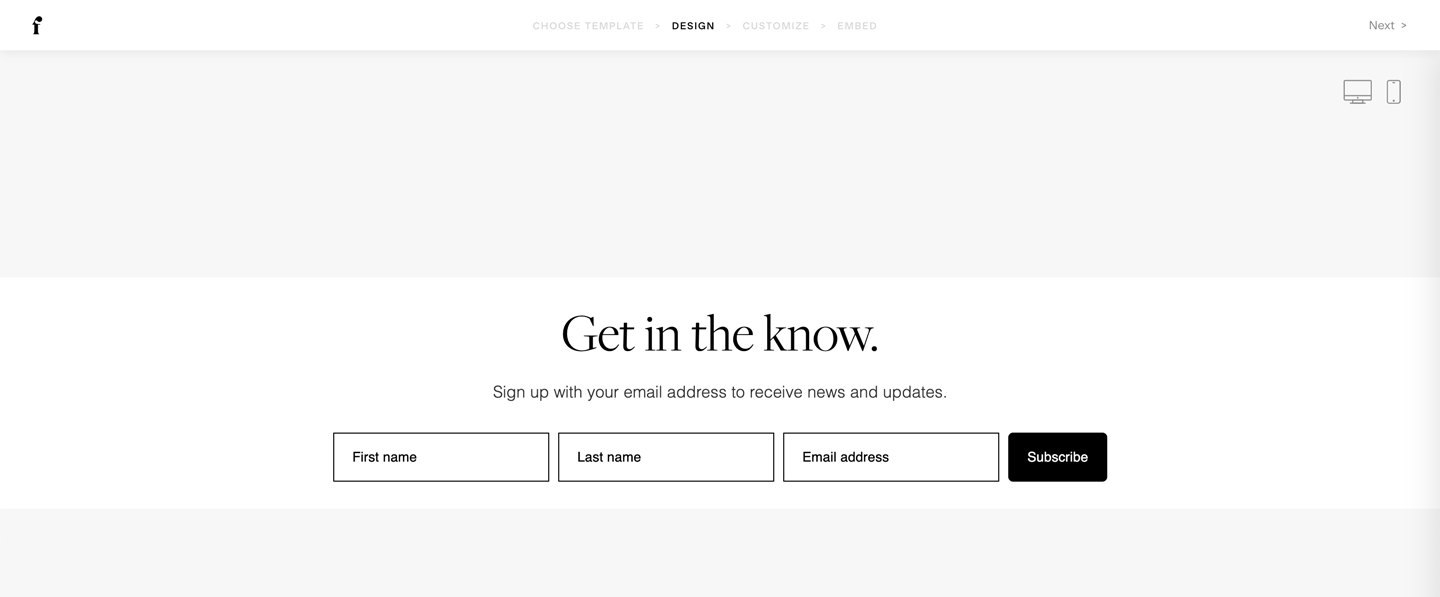
768px is web standard for a desktop vs. mobile breakpoint. This means that if the HTML container your form is embedded into has a width of less than 768 pixels, the Flodesk form will behave as though it's being viewed on a mobile device and display the mobile view, which is optimized for conversion and therefore does not display an image.
We see this most commonly when forms are being embedded in blogs and websites that have sidebar widgets that squish the main content of the website into a smaller width container.
You can fix this in several ways:
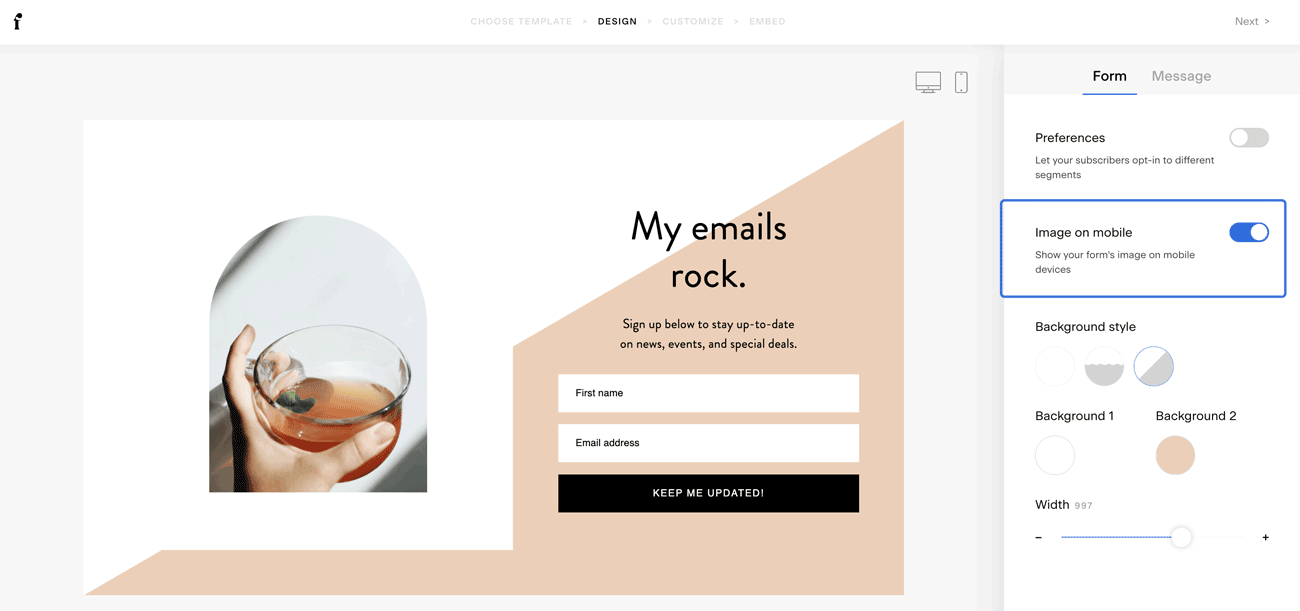
On the Forms tab, enable/toggle on "Image on mobile" which will show your form's image on mobile devices.
Expand the width of the container you're pasting form code into on your website or blog.
Use the Ribbon Banner template option, which is ideal for narrow width websites and looks gorgeous in a variety of responsive situations.
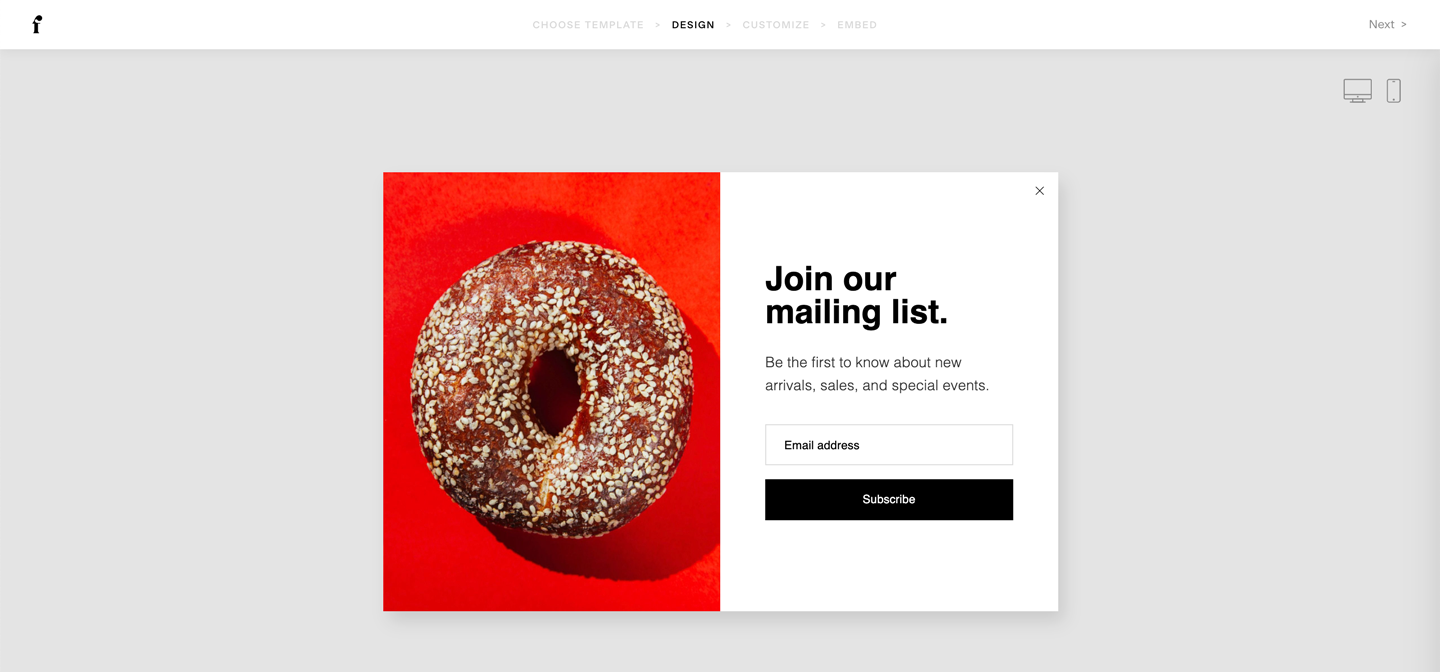
Try a pop-up with image, which looks great on any website because it isn't constrained by website containers.
Create a button on your website that invites members to opt into your email list, and link that button to a Full Page Form or a Link in bio form.
Request the Advanced form embedding option and customize the form to look exactly the way you want it to in your website's CSS.