How to add a popup form to your Squarespace website
A step-by-step tutorial on how to embed a Flodesk popup form to a Squarespace website
Flodesk forms help you capture your visitors’ email addresses so you can build your list and start regularly sharing your brand message.
Popups are the best way to convert website visitors to subscribers. They grab the attention of visitors to your website or blog and call them to sign up for your newsletter.
There are different ways to add custom code on Squarespace, depending on your plan. Learn more about it here.
In this Help center article, we show you how to add the header code via code injection, available on Business and Commerce plans.
How to add a popup form to your Squarespace website
Step 1. Start by creating and customizing your popup form.
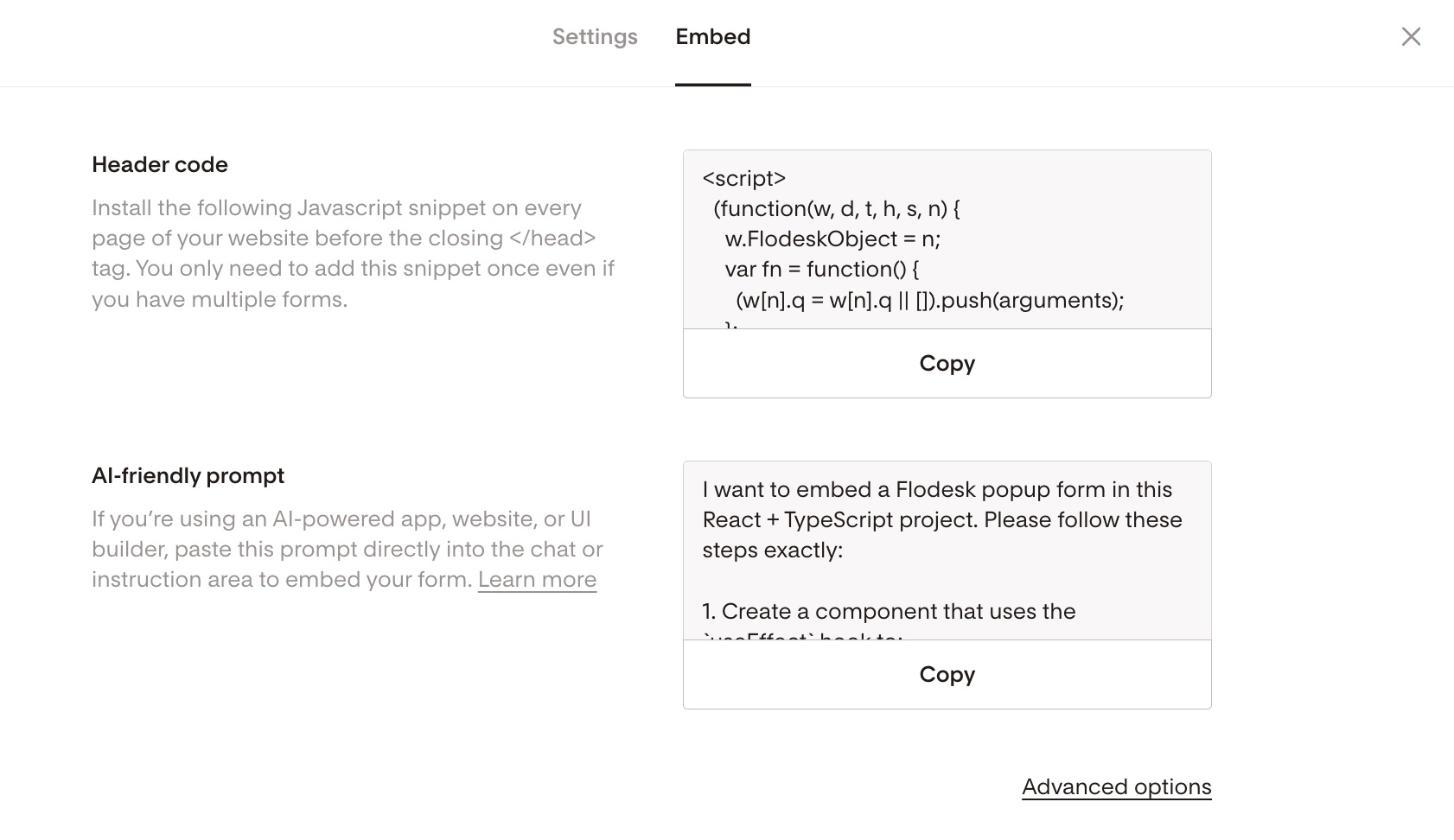
Step 2. After you create and customize your popup form, click the black Embed button in the top right corner and you will see the Header code that you need to copy.
How to add the popup form’s header code to your Squarespace website site-wide
If you want the popup form to appear on all pages of your website, follow these steps.
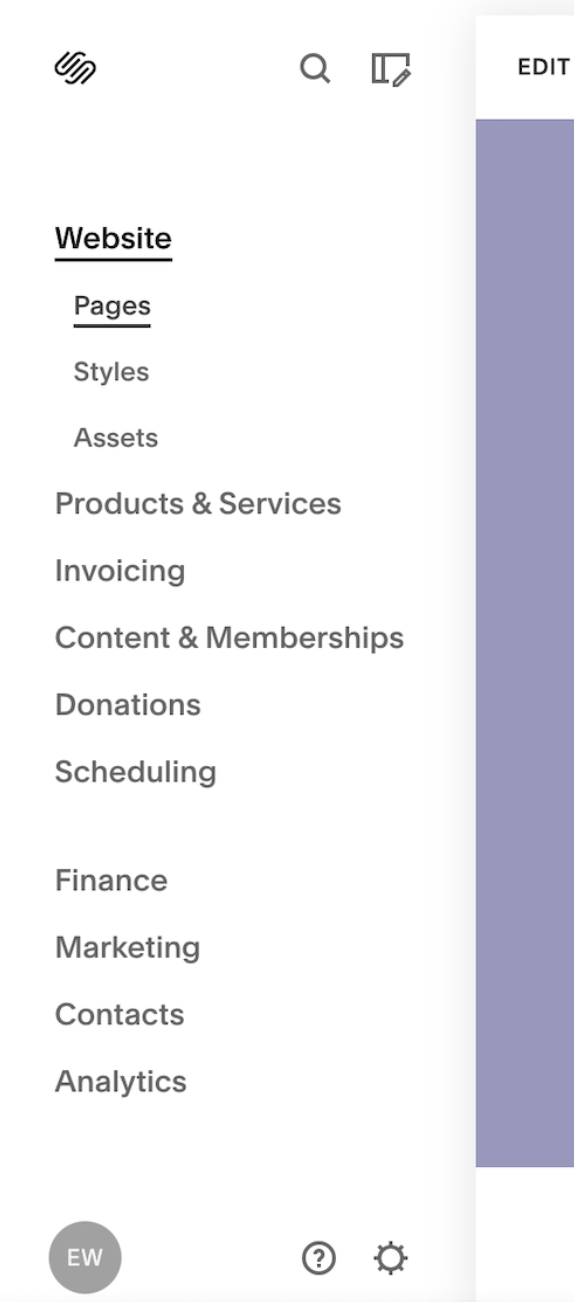
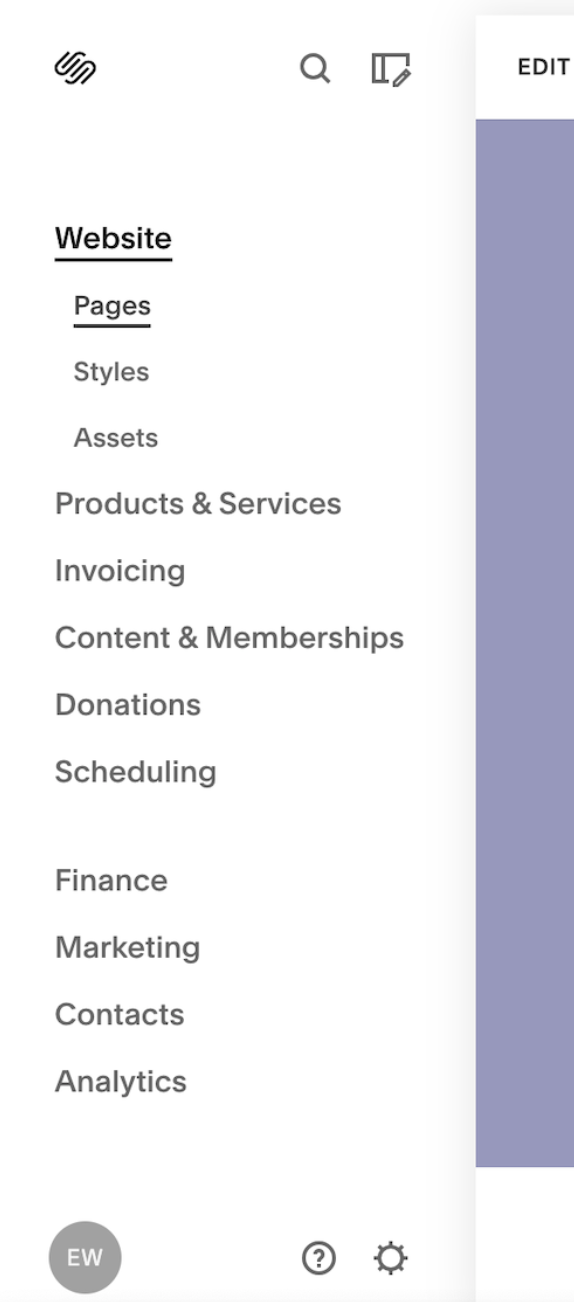
Step 1. Within Squarespace, click Pages under the Website section.
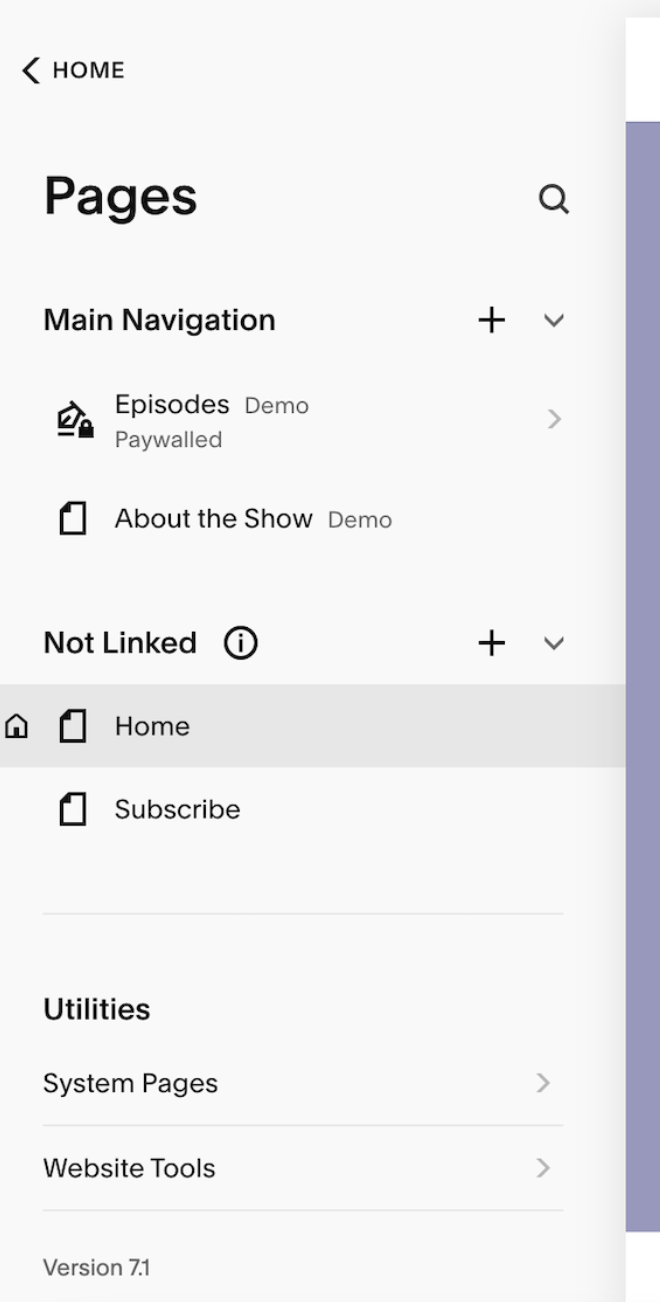
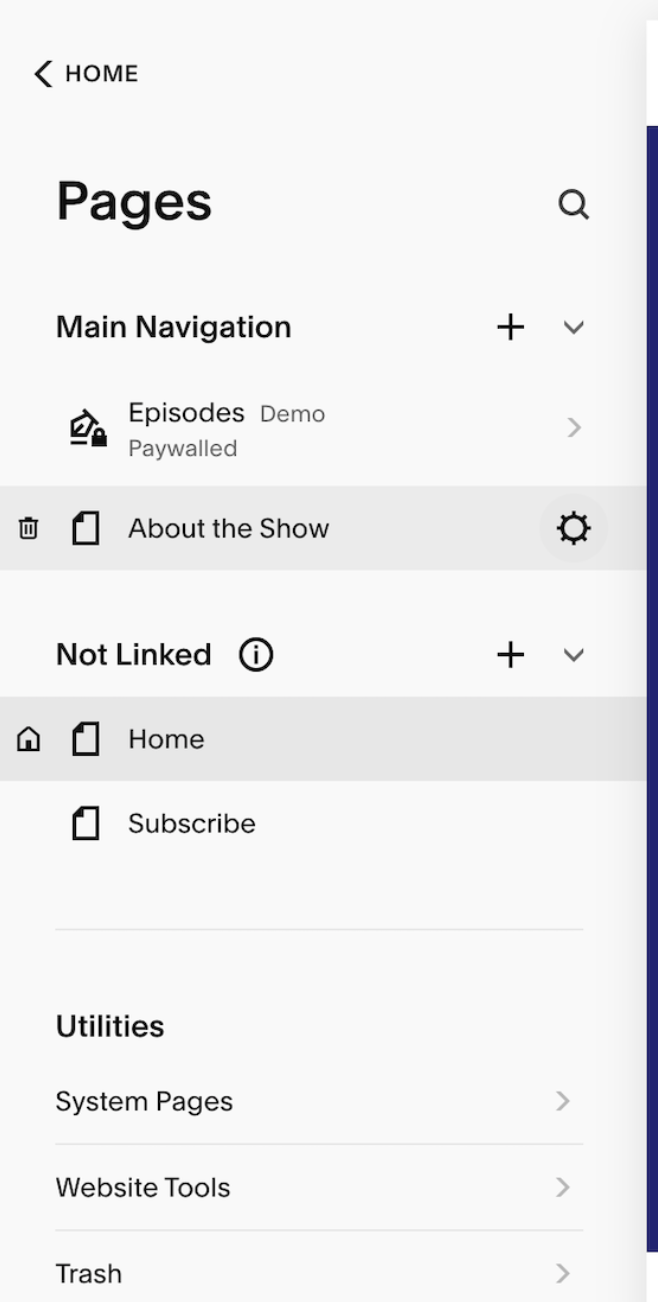
Step 2. Under Utilities, click Website Tools.
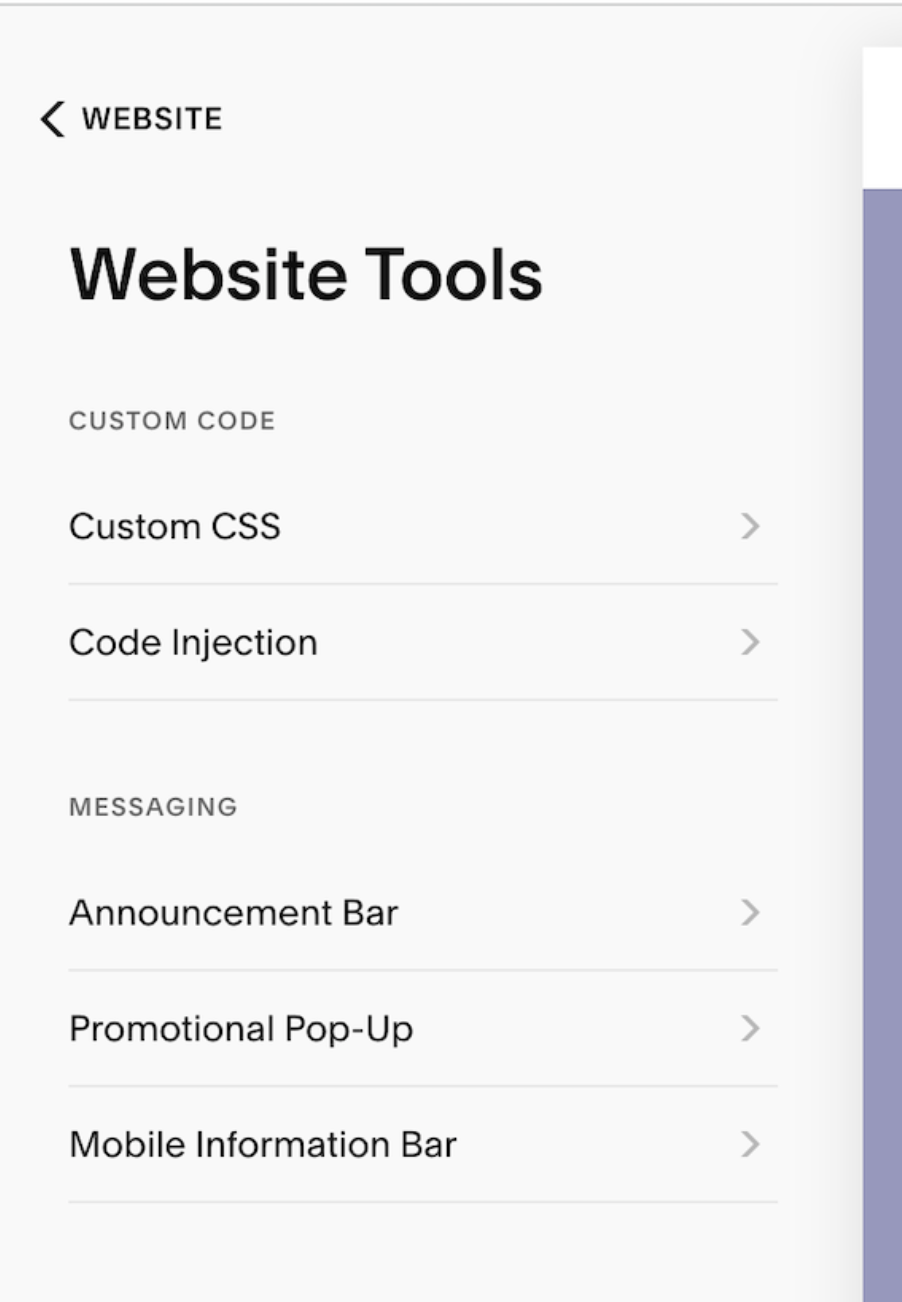
Step 3. Under Website tools, click Code injection.
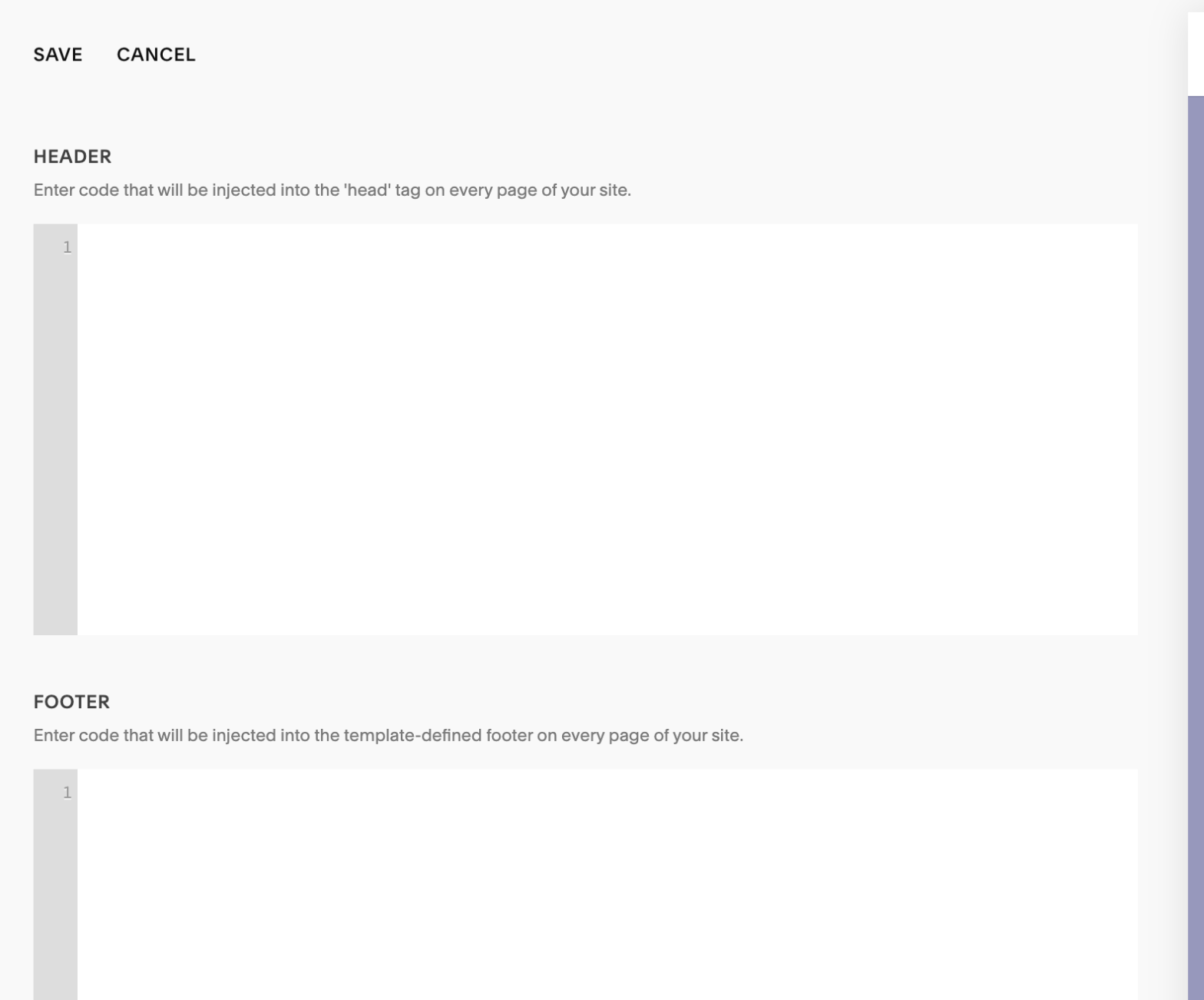
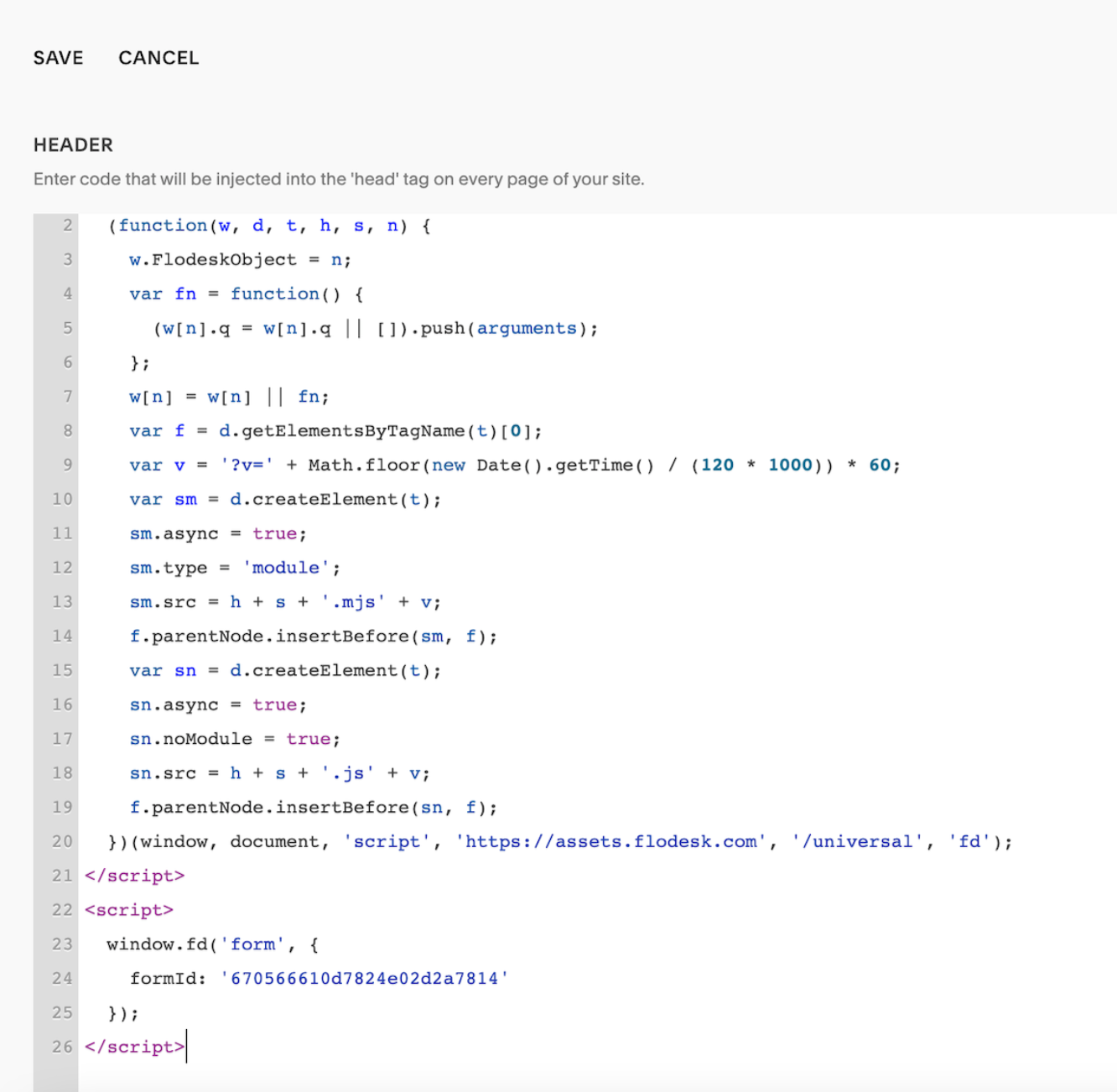
Step 4. Paste the Flodesk popup form’s header code into the Header section of the Code Injection fields.
It will look like this screenshot example below:
Step 5. Click Save. And your Flodesk popup form will show up on all your pages.
How to add the popup form’s header code to a specific page only on your Squarespace website
If you want the popup form to appear on a specific page only, follow these steps.
Step 1. Within Squarespace, click Pages under the Website section.
Step 2. Under Page, click the gear icon next to the page where you want to add the popup form.
In our example, we clicked the gear icon next to the page called "About the Show".
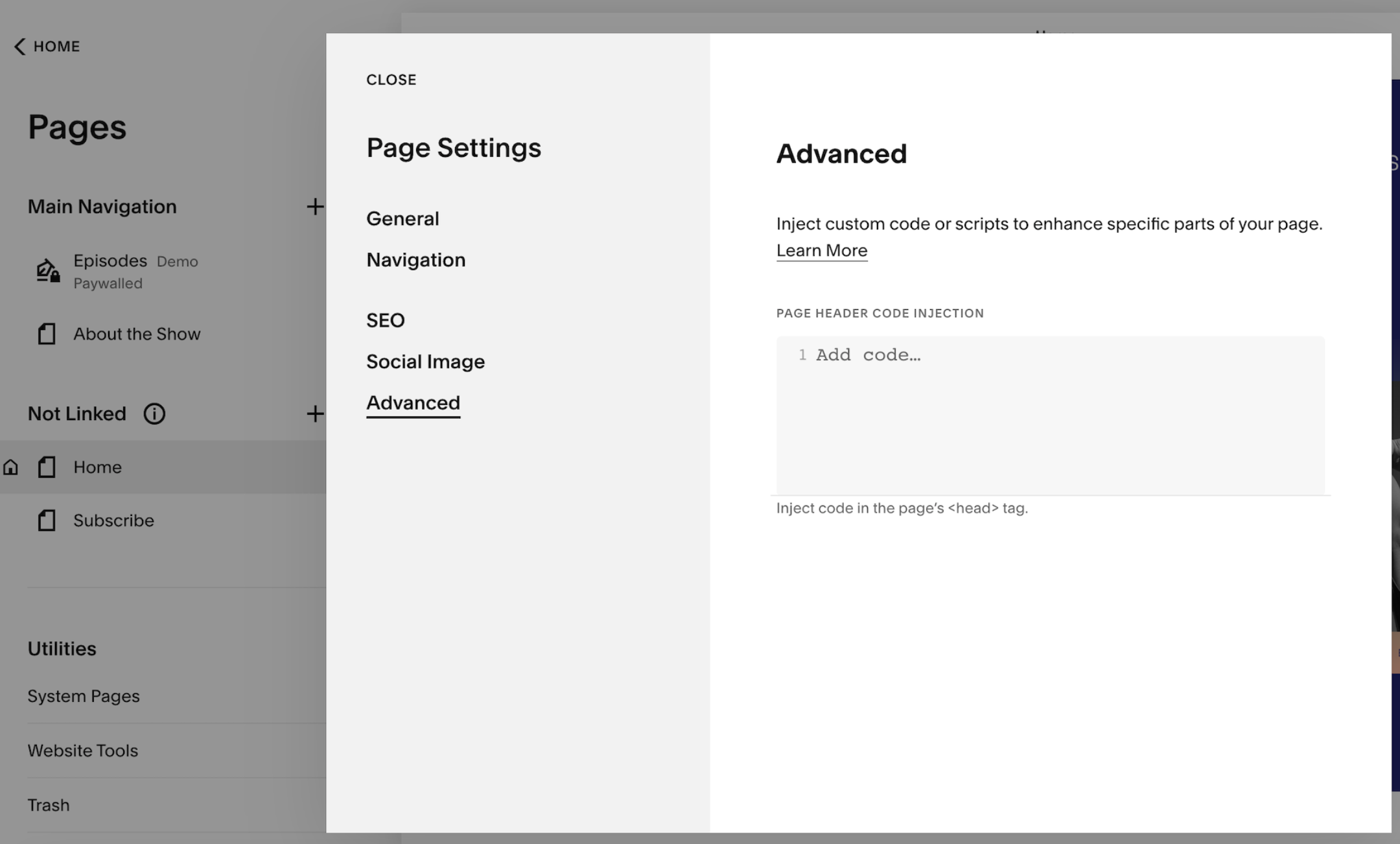
Step 3. Under the Page settings, navigate to the Advanced section.
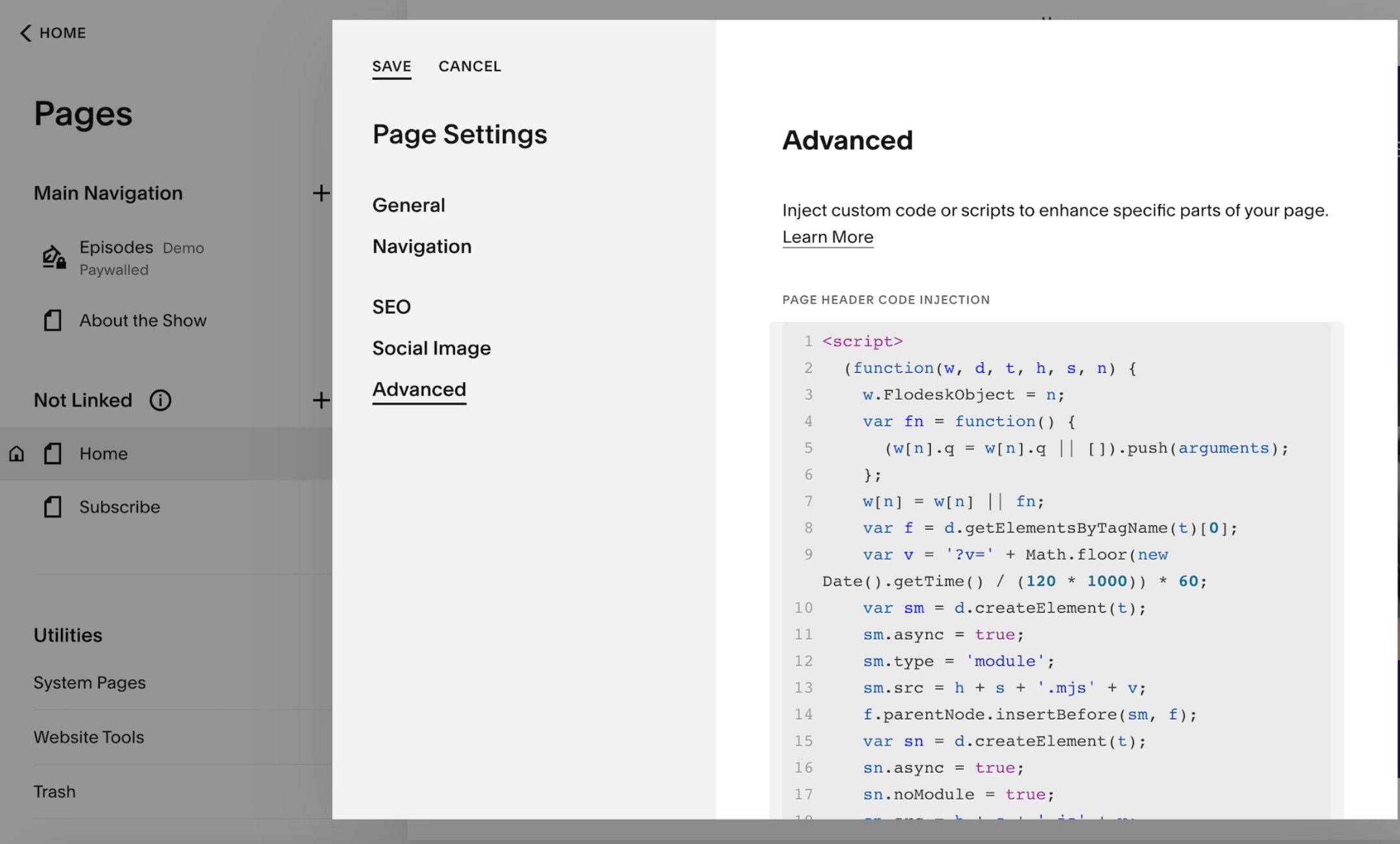
Step 4. Paste the Flodesk popup form’s header code into the Page Header Code Injection section. It will look like this screenshot example below:
Step 5. Click Save. And your Flodesk popup form will show up only on this specific page.
Summary
First, create a popup form in your Flodesk account.
Then copy the header code snippet and add it to the Header section of the Code Injection fields on your Squarespace website—either site-wide or to a specific page only.